先看代码:
第一种写法
for(var index in divs){
console.log('div.id',divs[index].id);
book_list.push(divs[index].id)
}
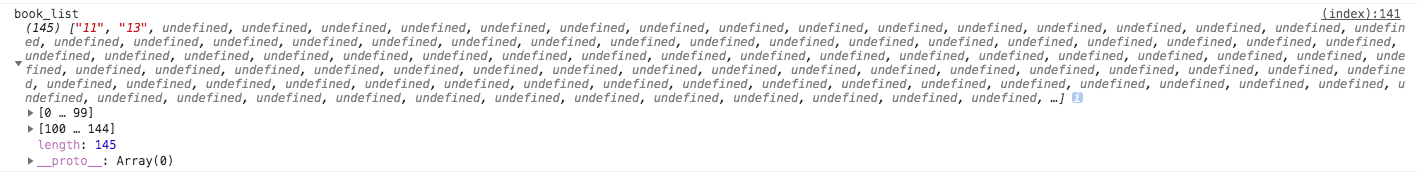
console.log('book_list',book_list);

第二种写法
for(var i =0 ; i<divs.length ; i++){
console.log(divs[i].id);
book_list1.push(divs[i].id)
}
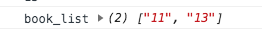
console.log('book_list',book_list);

发现第一种写法多出来很多undefined 属性,原因
for in遍历一些dom集合对象,因为这样会遍历出这些对象的属性名和方法名出来。




