作用:
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,
当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),
然后告诉 Vue Router 在哪里渲染它们。
1.让vue使用该VueRouter创建

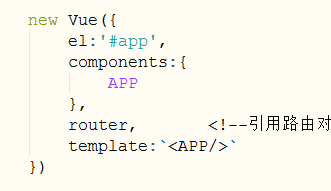
2.实例化vue对象,并引入路由对象

3.创建入口组件APP
router-link默认被渲染成a标签,to属性渲染成href,login是路由对象的path
router-view路由的出口

控制台渲染出来的结果

4.路由对象页面

点击注册页面,返回结果(观察路由变化)

以上可以看出,路由是有跳转的




