创建一个Vue实例化对象
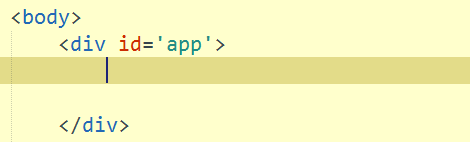
DOM

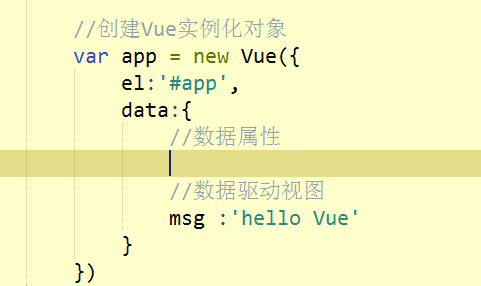
实例化Vue对象

参数说明:
var app : 对象名称是 app,
el : 绑定DOM 元素中的 id,
data :用于定义数据属性,
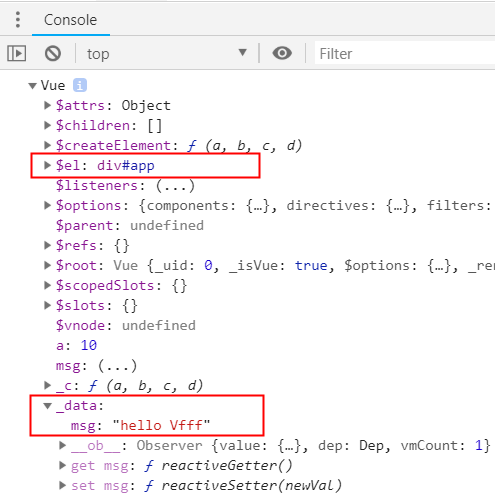
打印这个实例化对象看看都有什么吧

这个方框的是不是很熟悉?
加$的是实例化对象的属性,作用与自定义的属性作区分
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。
当这些属性的值发生改变时,html 视图将也会产生相应的变化。
| sunny-cheng |
|
||
 |
|
| Copyright © 2024 sunny-cheng
Powered by .NET 9.0 on Kubernetes |
|