interface没有实现的接口返回 java 接口没有返回值
作者:懒得安分
使用过Webapi的园友应该都知道,Webapi的接口返回值主要有四种类型
- void无返回值
- IHttpActionResult
- HttpResponseMessage
- 自定义类型
一、void无返回值
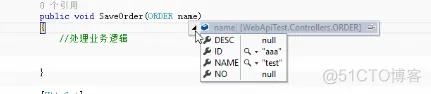
void关键字我们都不陌生,它申明方法没有返回值。它的使用也很简单,我们来看一个示例就能明白。
public class ORDER
{
public string ID { get; set; }
public string NO { get; set; }
public string NAME { get; set; }
public string DESC { get; set; }
}
public class OrderController : ApiController
{
[HttpPost]
public void SaveOrder(ORDER name)
{
//处理业务逻辑
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li><li>18.</li><li>19.</li></ul></pre></div><div class="toolbar"></div></div></div><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_1" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_1">$(function () {
$.ajax({
type: 'post',
url: 'http://localhost:21528/api/Order/SaveOrder',
data: { ID: "aaa", NAME: "test" },
success: function (data, status) {
alert(data);
}
});
public string NO { get; set; }
public string NAME { get; set; }
public string DESC { get; set; }
}
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li><li>18.</li><li>19.</li></ul></pre></div><div class="toolbar"></div></div></div><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_1" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_1">$(function () {
$.ajax({
type: 'post',
url: 'http://localhost:21528/api/Order/SaveOrder',
data: { ID: "aaa", NAME: "test" },
success: function (data, status) {
alert(data);
}
});
});


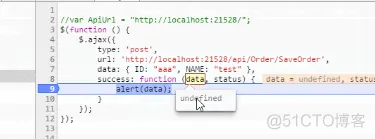
可以看到,使用void申明的方法,在success方法里面得不到返回值,并且会返回http状态码204,告诉客户端此请求没有返回值。
二、IHttpActionResult
IHttpActionResult类型是WebApi里面非常重要的一种返回值类型。下面博主就根据平时在项目里面使用最多的几种方式来讲解下这种类型的返回值的一些用法。
1、Json<T>(T content)
使用MVC开发过的朋友一定记得,在MVC里面,请求数据的接口的返回值类型大部分使用的是JsonResult,在MVC里面你一定也写过类似这样的接口:
那么,在WebAPI里面是否也存在类似的用法呢。呵呵,在这点上面,微软总是贴心的。在WebApi的ApiController这个抽象类里面,为我们封装了Json<T>(T content)这个方法,它的用法和MVC里面的JsonResult基本类似。我们通过一个例子来说明它的用法:
[HttpGet]
public IHttpActionResult GetOrder()
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
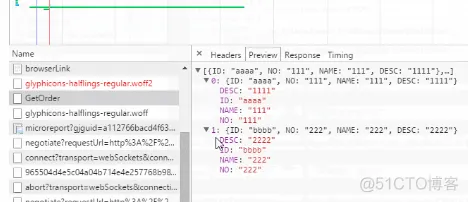
return Json<List<ORDER>>(lstRes);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
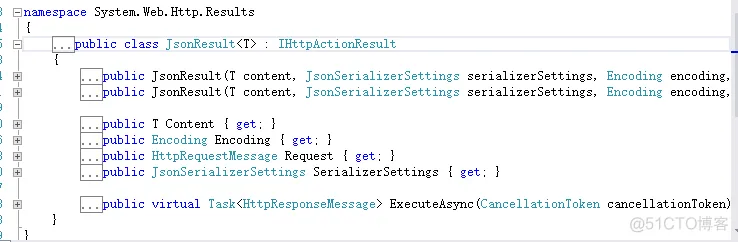
看到这个代码,有人就疑惑了,我们定义的返回值类型是IHttpActionResult类型,直接返回Json<T>(T content)这样可行么?我们将Json转到定义看看:
我们继续将JsonResult<T>转到定义

原来JsonResult<T>是实现了IHttpActionResult接口的,难怪可以直接返回呢。
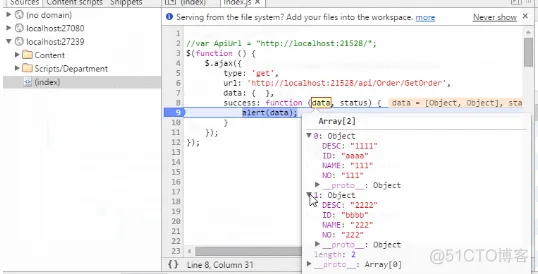
知道了这个,我们直接在Web里面通过ajax请求来调用:


既然实体类可以直接这样传递,那么如果我们想要传递一些匿名类型呢,因为很多情况下,我们需要返回到前端的对象都没有对应的实体来对应,如果我们想要返回匿名对象怎么办呢?我们知道,这里的Json<T>(T content)必须要传一个对应的泛型类型,如果是匿名类型这里肯定不好传。还好有我们的object类型,当然你可以使用dynamic,我们来试一把。
[HttpGet]
public IHttpActionResult GetOrder()
{
return Json<dynamic>(new { AA = "", BB = "cc" });
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024741_64aef54d9fe4886544.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_ajax_06" style="width: 410px; visibility: visible;"></p><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024741_64aef54de2cd630498.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_客户端_07" style="width: 525px; visibility: visible;"></p><p> <br></p><p> </p><h2 id="h3">2、Ok()、 Ok<T>(T content)</h2><p>除了Json<T>(T content),在ApiController里面还有另外一个比较常用的方法:Ok()。同样,我们将Ok()转到定义</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_7" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_7">protected internal virtual OkResult Ok();</code><ul class="pre-numbering" style=""><li>1.</li></ul></pre></div><div class="toolbar"></div></div></div><p>OkResult转到定义</p><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54e0a2a995034.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_ajax_08" style="width: 758px; visibility: visible;"></p><p>有了这个作为基础,我们就可以放心大胆的使用了。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_8" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_8">[HttpGet]
public IHttpActionResult GetOKResult()
{
return Ok();
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54e4666999798.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_09" style="width: 347px; visibility: visible;"></p><p>如果返回Ok(),就表示不向客户端返回任何信息,只告诉客户端请求成功。除了Ok()之外,还有另外一个重载Ok<T>(T content)。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_9" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_9">[HttpGet]
public IHttpActionResult GetOKResult(string name)
{
return Ok<string>(name);
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54eac1482849.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_10" style="width: 509px; visibility: visible;"></p><p> </p><p> </p><p>这种用法和Json<T>(T content)比较类似,如果你非要问这两者有什么区别,或者说怎么选择两者。那么我的理解是如果是返回实体或者实体集合,建议使用Json<T>(T content),如果是返回基础类型(如int、string等),使用Ok<T>(T content)。</p><h2 id="h4">3、NotFound()</h2><p>当需要向客户端返回找不到记录时,有时需要用到NotFound()方法。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_10" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_10">protected internal virtual NotFoundResult NotFound();</code><ul class="pre-numbering" style=""><li>1.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54ee83ce29807.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_客户端_11" style="width: 706px; visibility: visible;"></p><p>来看看它的使用场景</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_11" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_11">[HttpGet]
public IHttpActionResult GetNotFoundResult(string id)
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
var oFind = lstRes.FirstOrDefault(x => x.ID == id) ;
if (oFind == null)
{
return NotFound();
}
else
{
return Json<ORDER>(oFind);
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li></ul></pre></div><div class="toolbar"></div></div></div><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_12" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_12">$(function () {
$.ajax({
type: 'get',
url: 'http://localhost:21528/api/Order/GetNotFoundResult',
data: { id :"cccc" },
success: function (data, status) {
alert(data);
}
});
return Json<dynamic>(new { AA = "", BB = "cc" });
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024741_64aef54d9fe4886544.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_ajax_06" style="width: 410px; visibility: visible;"></p><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024741_64aef54de2cd630498.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_客户端_07" style="width: 525px; visibility: visible;"></p><p> <br></p><p> </p><h2 id="h3">2、Ok()、 Ok<T>(T content)</h2><p>除了Json<T>(T content),在ApiController里面还有另外一个比较常用的方法:Ok()。同样,我们将Ok()转到定义</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_7" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_7">protected internal virtual OkResult Ok();</code><ul class="pre-numbering" style=""><li>1.</li></ul></pre></div><div class="toolbar"></div></div></div><p>OkResult转到定义</p><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54e0a2a995034.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_ajax_08" style="width: 758px; visibility: visible;"></p><p>有了这个作为基础,我们就可以放心大胆的使用了。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_8" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_8">[HttpGet]
public IHttpActionResult GetOKResult()
{
return Ok();
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54e4666999798.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_09" style="width: 347px; visibility: visible;"></p><p>如果返回Ok(),就表示不向客户端返回任何信息,只告诉客户端请求成功。除了Ok()之外,还有另外一个重载Ok<T>(T content)。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_9" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_9">[HttpGet]
public IHttpActionResult GetOKResult(string name)
{
return Ok<string>(name);
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54eac1482849.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_10" style="width: 509px; visibility: visible;"></p><p> </p><p> </p><p>这种用法和Json<T>(T content)比较类似,如果你非要问这两者有什么区别,或者说怎么选择两者。那么我的理解是如果是返回实体或者实体集合,建议使用Json<T>(T content),如果是返回基础类型(如int、string等),使用Ok<T>(T content)。</p><h2 id="h4">3、NotFound()</h2><p>当需要向客户端返回找不到记录时,有时需要用到NotFound()方法。</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_10" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_10">protected internal virtual NotFoundResult NotFound();</code><ul class="pre-numbering" style=""><li>1.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024742_64aef54ee83ce29807.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_客户端_11" style="width: 706px; visibility: visible;"></p><p>来看看它的使用场景</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_11" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_11">[HttpGet]
public IHttpActionResult GetNotFoundResult(string id)
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
var oFind = lstRes.FirstOrDefault(x => x.ID == id) ;
if (oFind == null)
{
return NotFound();
}
else
{
return Json<ORDER>(oFind);
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li></ul></pre></div><div class="toolbar"></div></div></div><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_12" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_12">$(function () {
$.ajax({
type: 'get',
url: 'http://localhost:21528/api/Order/GetNotFoundResult',
data: { id :"cccc" },
success: function (data, status) {
alert(data);
}
});
});

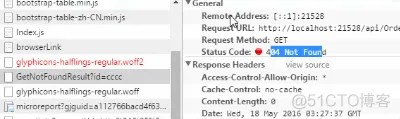
NotFound()方法会返回一个404的错误到客户端。
4、其他
其他还有一些方法,都有它特定的用途。在此贴出来。
4.1、Content<T>(HttpStatusCode statusCode, T value)
向客户端返回值和http状态码。
4.2、BadRequest()
向客户端返回400的http错误。
4.3、Redirect(string location)
将请求重定向到其他地方。
5、自定义IHttpActionResult接口的实现
上面介绍了一些系统内置的常用的实现IHttpActionResult接口的方法。如果我们需要自定义IHttpActionResult的返回呢?
在介绍之前,我们有必要先来看看IHttpActionResult类型的定义,将IHttpActionResult转到定义可以看到:
namespace System.Web.Http
{
// 摘要:
// Defines a command that asynchronously creates an System.Net.Http.HttpResponseMessage.
public interface IHttpActionResult
{
// 摘要:
// Creates an System.Net.Http.HttpResponseMessage asynchronously.
//
// 参数:
// cancellationToken:
// The token to monitor for cancellation requests.
//
// 返回结果:
// A task that, when completed, contains the System.Net.Http.HttpResponseMessage.
Task<System.Net.Http.HttpResponseMessage> ExecuteAsync(CancellationToken cancellationToken);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
这个接口包含唯一的一个方法ExecuteAsync(),此方法将以异步方式创建一个HttpResponseMessage实例返回给客户端。
有了这个作为基础,下面,我们自定义一个bootstrapTable服务端分页的子类去展示自定义IHttpActionResult的用法。
首先,自定义一个实现类
public class PageResult : IHttpActionResult
{
object _value;
HttpRequestMessage _request;
public PageResult(object value, HttpRequestMessage request)
{
_value = value;
_request = request;
}
public Task<HttpResponseMessage> ExecuteAsync(System.Threading.CancellationToken cancellationToken)
{
var response = new HttpResponseMessage()
{
Content = new ObjectContent(typeof(object), _value, new JsonMediaTypeFormatter()),
RequestMessage = _request
};
return Task.FromResult(response);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
然后,在API接口里面返回PageResult对象
[HttpGet]
public IHttpActionResult GetPageRow(int limit, int offset)
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
var oData = new { total = lstRes.Count, rows = lstRes.Skip(offset).Take(limit).ToList() };
return new PageResult(oData, Request);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
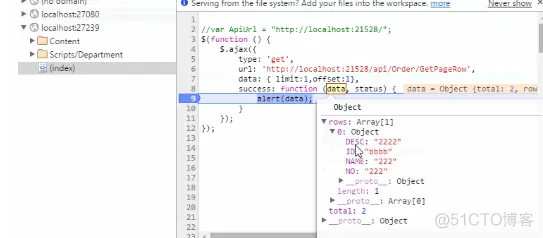
最后,ajax调用

三、HttpResponseMessage
在上文自定义IHttpActionResult返回类型的时候,提到过HttpResponseMessage这个对象。它表示向客户端返回一个http响应的消息对象(包含http状态码和需要返回客户端的消息)。这个对象也有它独特的使用场景:需要向客户端返回HttpResponse时就要用到这个对象。以导出为例,由于需要将导出的Excel文件输出到客户端浏览器,Webapi的服务端需要向Web的客户端输出文件流,这个时候一般的IHttpActionResult对象不方便解决这个问题,于是HttpReponseMessage派上了用场。我们来看看它的使用示例。
public HttpResponseMessage Export()
{
//取数据
var lstRes = OrderBLL.Export();
//向Excel里面填充数据
HSSFWorkbook workbook = new HSSFWorkbook();
CreateAndFillSheet(workbook, lstRes);
//保存到服务
var fileName = "Excel" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xls";
var strPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"Data\" + fileName);
using (FileStream fs = new FileStream(strPath, FileMode.Create))
{
workbook.Write(fs);
using (MemoryStream ms = new MemoryStream())
{
workbook.Write(ms);
}
}
//输出到浏览器
try
{
var stream = new FileStream(strPath, FileMode.Open);
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.OK);
response.Content = new StreamContent(stream);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = fileName
};
return response;
}
catch
{
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li><li>18.</li><li>19.</li><li>20.</li><li>21.</li><li>22.</li><li>23.</li><li>24.</li><li>25.</li><li>26.</li><li>27.</li><li>28.</li><li>29.</li><li>30.</li><li>31.</li><li>32.</li><li>33.</li><li>34.</li><li>35.</li><li>36.</li><li>37.</li><li>38.</li><li>39.</li></ul></pre></div><div class="toolbar"></div></div></div><p>将文件流保存在StreamContent对象里面,然后输出到浏览器。在浏览器端即可将Excel输出。</p><h2 id="h11">四、自定义类型</h2><p>以上几种返回值类型能解决我们大部分返回值的问题,当然,你也可以将webapi的接口和普通方法一样,返回任意的类型,<strong>WebApi会自动序列化你自定义任何返回类型,然后将序列化的值写到响应正文里,状态码统一返回200</strong>。比如:</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_21" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_21">[HttpGet]
public object GetOther()
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
return lstRes;
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024743_64aef54f84f0d54236.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_14" style="width: 545px; visibility: visible;"></p><p>和上面的Json、Ok等用法在效果上面没有太大区别。</p><h2 id="h12">五、总结 </h2><p>以上通过四个方面详细分享了下WebApi里面返回值的常见用法,不能说哪种方式最好,因为每种方式都有其特定的使用场景。<strong>博主觉得为了规范WebApi接口,对于一般接口的返回值,尽量使用IHttpActionResult类型作为返回值,毕竟是微软内置的东西,可能为我们考虑了很多我们考虑不到的东西</strong>。当然,你可能会觉得麻烦,你可能会说直接和普通方法一样来使用不是更爽,博主当初也有这种想法,可是学习微软的东西多了之后发现很多东西还是遵守一定的标准比较好,至少维护起来方便。</p><p> <br></p><p> <br></p></div>
原文链接:https://blog.51cto.com/u_16099194/6714906
//保存到服务
var fileName = "Excel" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xls";
var strPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"Data\" + fileName);
using (FileStream fs = new FileStream(strPath, FileMode.Create))
{
workbook.Write(fs);
using (MemoryStream ms = new MemoryStream())
{
workbook.Write(ms);
}
}
//输出到浏览器
try
{
var stream = new FileStream(strPath, FileMode.Open);
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.OK);
response.Content = new StreamContent(stream);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = fileName
};
return response;
}
catch
{
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li><li>10.</li><li>11.</li><li>12.</li><li>13.</li><li>14.</li><li>15.</li><li>16.</li><li>17.</li><li>18.</li><li>19.</li><li>20.</li><li>21.</li><li>22.</li><li>23.</li><li>24.</li><li>25.</li><li>26.</li><li>27.</li><li>28.</li><li>29.</li><li>30.</li><li>31.</li><li>32.</li><li>33.</li><li>34.</li><li>35.</li><li>36.</li><li>37.</li><li>38.</li><li>39.</li></ul></pre></div><div class="toolbar"></div></div></div><p>将文件流保存在StreamContent对象里面,然后输出到浏览器。在浏览器端即可将Excel输出。</p><h2 id="h11">四、自定义类型</h2><p>以上几种返回值类型能解决我们大部分返回值的问题,当然,你也可以将webapi的接口和普通方法一样,返回任意的类型,<strong>WebApi会自动序列化你自定义任何返回类型,然后将序列化的值写到响应正文里,状态码统一返回200</strong>。比如:</p><div><div class="code-toolbar"><div class="hljs-cto"><div class="operation_box"><button data-clipboard-target="#code_id_21" class="copy_btn disable">登录后复制</button> <a title="登录后一键下载全文代码" class="downloadCode"><i class="iconblog blogimport "></i></a> </div><pre class="language-plain prettyprint" tabindex="0"><code class="language-plain has-numbering" id="code_id_21">[HttpGet]
public object GetOther()
{
var lstRes = new List<ORDER>();
//实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。
lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" });
lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" });
return lstRes;
}</code><ul class="pre-numbering" style=""><li>1.</li><li>2.</li><li>3.</li><li>4.</li><li>5.</li><li>6.</li><li>7.</li><li>8.</li><li>9.</li></ul></pre></div><div class="toolbar"></div></div></div><p style="text-align:center;"><img src="https://s2.51cto.com/images/blog/202307/13024743_64aef54f84f0d54236.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/format,webp/resize,m_fixed,w_1184" alt="interface没有实现的接口返回 java 接口没有返回值_自定义_14" style="width: 545px; visibility: visible;"></p><p>和上面的Json、Ok等用法在效果上面没有太大区别。</p><h2 id="h12">五、总结 </h2><p>以上通过四个方面详细分享了下WebApi里面返回值的常见用法,不能说哪种方式最好,因为每种方式都有其特定的使用场景。<strong>博主觉得为了规范WebApi接口,对于一般接口的返回值,尽量使用IHttpActionResult类型作为返回值,毕竟是微软内置的东西,可能为我们考虑了很多我们考虑不到的东西</strong>。当然,你可能会觉得麻烦,你可能会说直接和普通方法一样来使用不是更爽,博主当初也有这种想法,可是学习微软的东西多了之后发现很多东西还是遵守一定的标准比较好,至少维护起来方便。</p><p> <br></p><p> <br></p></div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2022-11-03 开发语言介绍——Java
2022-11-03 Java高级架构师-Java基础(集合)
2022-11-03 如何从 Java 的 List 中删除第一个元素 remove
2022-11-03 Java-数组 给数组增加/删除元素