Element UI 的分页组件
https://blog.csdn.net/peijiajing/article/details/105938324
分页组件
<el-pagination>
- 1
-
1、total:设置分页数据的总个数。
-
2、page-size:设置每页的数据个数。(默认值:10)
-
3、page-count:设置分页的页数。
设置分页可以有两种方案:
(1)设置total和page-size。
(2)设置page-size和page-count。 -
4、pager-count:设置可显示的最大页码个数(7)。
-
5、prev-text:前一项替代文本。
next-text:后一项替代文本。
-
6、background:设置页码是否带有背景。
-
7、hide-on-single-page:设置是否只有一页时隐藏分页组件。
-
8、current-page:设置当前页(1)。
-
9、small:设置分页组件为小型外观。
-
10、layout:设置分页组件各个分量的显示外观。
取值:下列单词任意搭配的字符串,单词之间用逗号隔开。
sizes(每页多少条数据计数器)、
prev(上一页)、pager(页码)、next(下一页)、
jumper(跳转页)、
->(书写在该符号后面的内容右对齐)
total(总共多少条数据)。 -
11、size-change事件:当page-size属性发生变化时触发该事件。
当用户在每页多少条数据计数器中进行修改时触发page-size属性的变化。
<el-pagination @size-change=“sizeChange”>
sizeChange(size){ //size-每页所显示的数据个数 }
- 1
- 2
- 3
- 12、current-change事件:当current-page属性发生变化时触发该
事件。
当用户单击任意页码或实现页面跳转时会触发current-page属性的变化。
<el-pagination @current-change=“currentChange”>
currentChange(current){
// current - 所改变的当前页
}
- 1
- 2
- 3
- 4
- 5
-
13、prev-click事件:参数为当前页码。
-
14、next-click事件:参数为当前页码。
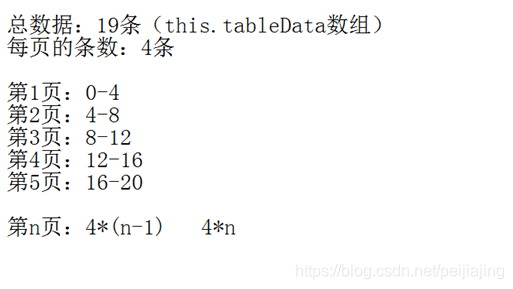
例:对数据进行分页显示。

具体代码
<!--截取页数-->
<el-table :data="woekerAllData.slice(pageNumber * (currentChangeIndex - 1),pageNumber * currentChangeIndex)">
<!--可以让分页的序号也跟着第一页排列下去-->
<el-table-column
:index="pageNumber*(currentChangeIndex-1)+1"
label="序号" type="index"
align="center" width="50px>
<!--分页组件-->
<el-pagination
@current-change="currentChange"
:page-size="pageNumber"
:total="woekerAllData.length"
hide-on-single-page
>
</el-pagination>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
data(){
return{
pageNumber:4,
currentChangeIndex:1,
}
}
methods:{
/点击分页事件/
currentChange(current){
this.currentChangeIndex=current
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)