Vue生命周期详解
前面Vue入门基础(二)的时候里面有说过Vue的生命周期,说的比较浅。本篇文章会详细的讲解Vue的生命周期
生命周期&生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
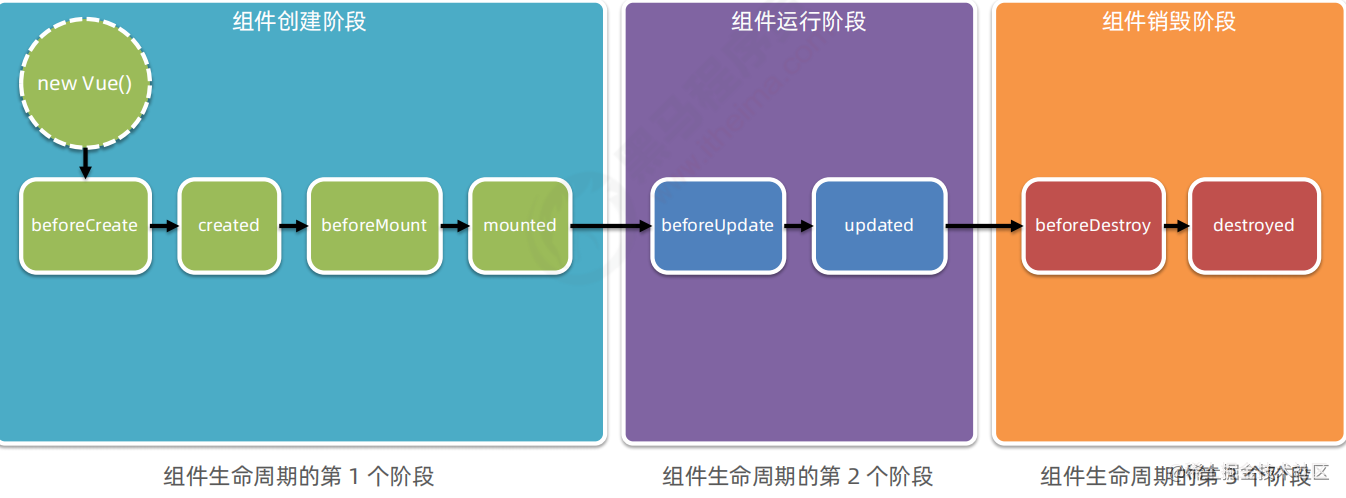
1.1 组件生命周期函数的分类

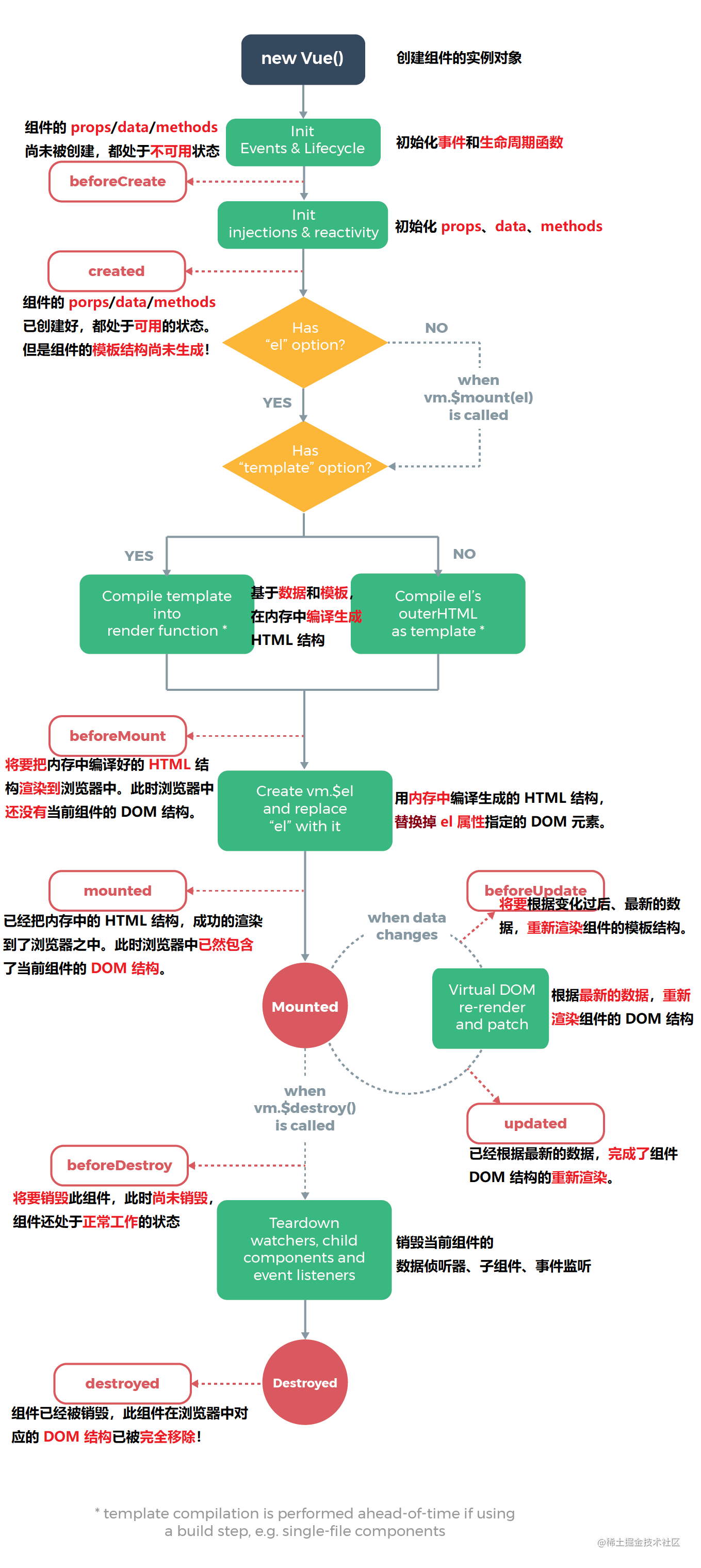
1.2 生命周期图示

1.3 创建阶段
1. beforeCreate生命周期函数
本案例演示是在基于App.vue中导入子组件 test.vue演示的
app.vue
<div>
//绑定子组件传过来的info
<Test info="123456"></Test>
</div>
<script>
import Test from '@/components/Test.vue'
export default {
// 注册组件
components:{
Test
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
test.vue
export default {
//传递一个参数
props:['info'],
data(){
return{
message:'hello vue.js',
}
},
methods:{
<span class="token function">show</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'调用了Test 组件的show方法'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token comment">//定义第一个生命周期函数beforeCreate</span>
<span class="token comment">//创建阶段的第一个生命周期</span>
<span class="token function">beforeCreate</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token comment">//打印info (123456)</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>info<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//打印 hello vue.js</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>message<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//调用 show</span>
<span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">show</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
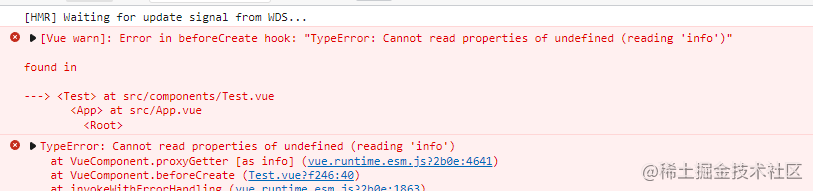
可以看到我们这里报错了

总结:这个阶段什么都用不了,都处于不可用状态
2. created生命周期函数 (重要)
参考上面的代码
在跟beforeCreate同级下 创建一个created函数
created() {
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>info<span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>message<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">show</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 经常在它里面 调用methods 中的方法 请求服务器的数据</span>
<span class="token comment">// 并且 吧请求的数据转存到 data 中 为template 模板渲染的时候使用</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
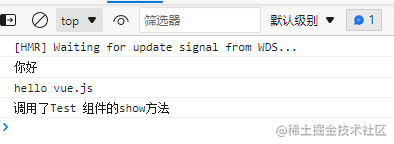
可以看到我们这里就没有报错了,并且也打印出来了想要的结果

总结:created 在生命周期函数中非常常用,此阶段是获取到了数据,还没有进行页面的渲染结构,常用于调用methods中Ajax请求以及后台的请求上
3. beforeMount生命周期函数
test.vue组件
<div id="myh3"><div>
- 1
还是在同级下 在创建beforeMount函数
将要把内存中编译好的HTML 结构渲染到浏览器中
但是!!!还没有渲染
beforeMount() {
//这个可以渲染出来 但是操作Dom元素 当前获取到的是unll
console.log('beforemount');
<span class="token keyword">const</span> dm <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'#myh3'</span><span class="token punctuation">)</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>dm<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

总结:此生命周期函数下,也可以进行Ajax请求,但是,Ajax请求最早的是可以在created里面发送请求 所以越早请求越早拿到数据。当前阶段还没有将编译好的HTML结构 渲染到浏览器中,所以是无法操作Dom。作用不大,没有什么意义!!!
4. mounted生命周期函数(重要)
// 已经吧内存的HTML 渲染到页面
//如果要操作当前组件的DOM 最早只能在mounted的执行
mounted() {
console.log(this.$el);
const dm = document.querySelector('#myp')
console.log(dm);
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7

总结:已经吧内存的HTML 渲染到页面,如果要操作当前组件的DOM 最早只能在mounted的执行
1.4 运行阶段(最少执行0次,最多无限次)
1.beforeUpdate生命周期函数
页面上放一个结构
<p id="myp"> message 的值是:{{message}}</p>
<button @click="message +='~'">修改message的值</button>
- 1
- 2
//将要根据变化过后 最新的数据 重新渲染组件的模板结构
beforeUpdate() {
console.log('1')
console.log(this.message);
const dm = document.querySelector('#myp')
console.log(dm.innerHTML);
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
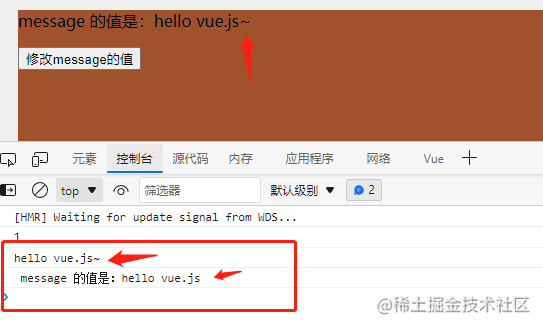
可以看到我们在这里修改之后打印的message 后面加上了~ 但是innerHTML打印出来的并没有,data里面的数据是最新的,但是页面的UI结构还是旧的,这个阶段页面还没有来得及渲染

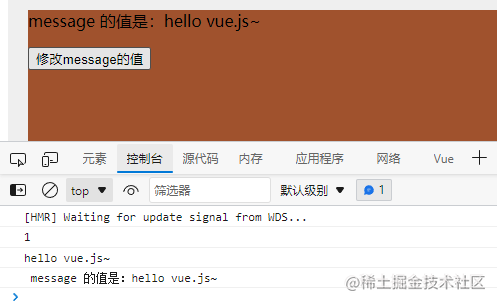
2.updated什么周期函数(重要)
我们放一个跟上一个阶段一样的代码,来看看会是什么样的
// 当数据变化后 为了能够操作到最新的Dom结构 必须吧代码写到updated什么生命周期的里面
updated() {
console.log('1')
console.log(this.message);
const dm = document.querySelector('#myp')
console.log(dm.innerHTML);
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
当我们点击按钮后,data和页面的UI结构都已经同步了

1.5 销毁阶段
1.beforeDestroy生命周期函数
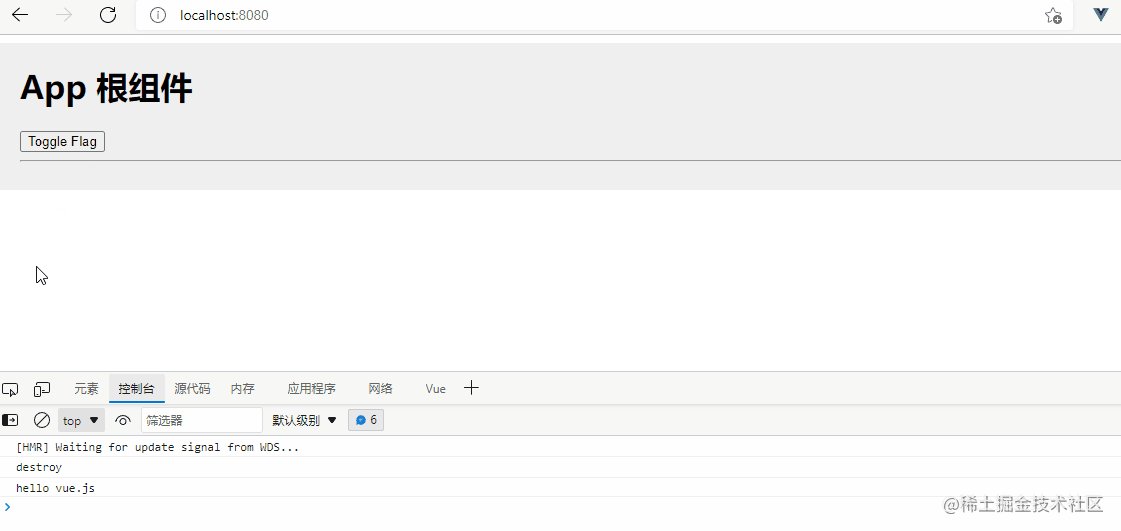
演示销毁
在 app.vue里面定义
<button @click="flag=!flag">Toggle Flag</button>
<Test info="你好" v-if="flag"></Test>
<script>
export default {
data(){
return {
flag:true,
}
},
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
test.vue
//执行销毁阶段
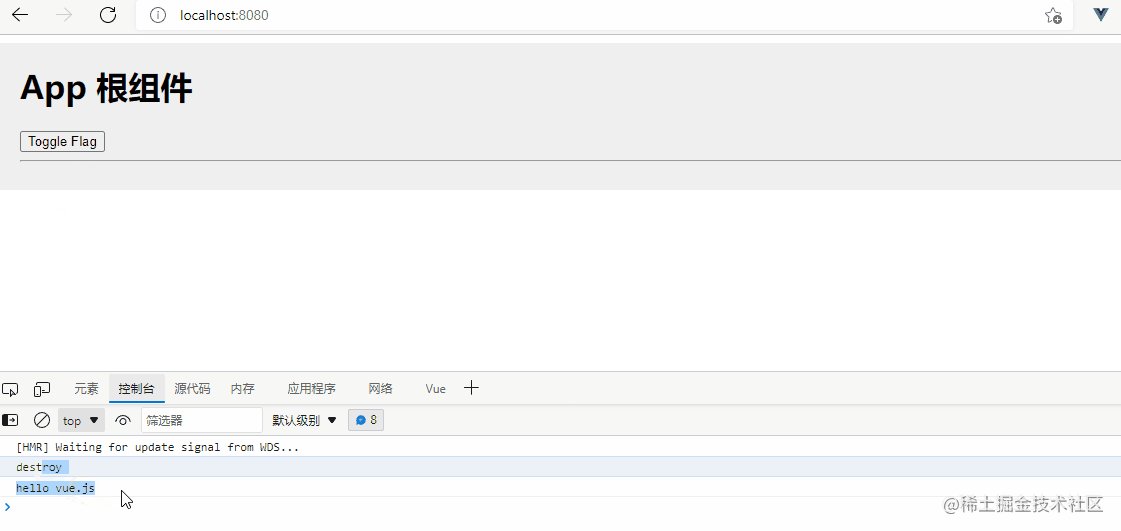
beforeDestroy() {
console.log('destroy')
console.log(this.message)
},
- 1
- 2
- 3
- 4
- 5
可以看到当这个组件消失后 打印出了destroy 和 this.message的值

总结:将要销毁此组件,此时尚未销毁,组件还处于正常工作的状态
2 destroyed生命周期函数
到当前函数的时候,此组件在浏览器中对应的Dom结构已经完全移除了
总结
1、创建阶段执行1次,运行阶段最少0次最多N次,销毁阶段最多执行1
2、比较重要阶段是created/mounted/updated



