JavaScript中怎么改字体颜色 document.getElementById("p1").style.color = "#ff0000";
在JavaScript中,可以利用Style对象的color属性来修改字体颜色,该属性用于设置字体文本的颜色(元素的前景色);语法格式为“元素对象.style.color="颜色值";”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在JavaScript中,可以利用Style对象的color属性来修改字体颜色。
下面通过示例来了解一下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
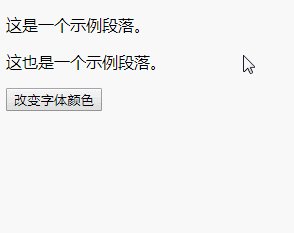
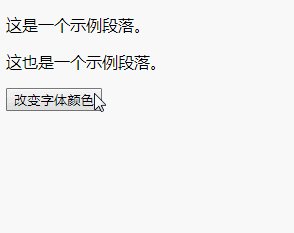
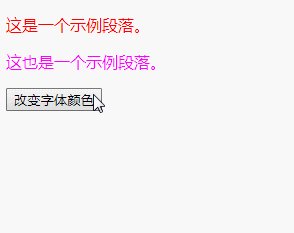
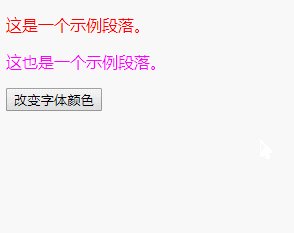
效果图:

说明:
color 属性设置文本的颜色(元素的前景色)。
语法:
1 |
|
可能的值
| 值 | 描述 |
|---|---|
| color | 颜色值可以是颜色名称、rgb 值或者十六进制数等等。 默认值:取决于浏览器。 |
相关推荐:《javascript怎么设置背景颜色》
【推荐学习:javascript高级教程】
以上就是JavaScript中怎么改字体颜色的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)