Vue2.0 no-side-effects-in-computed-properties WARNING处理
点击原文查看动态效果 https://blog.csdn.net/elie_yang/article/details/80472640
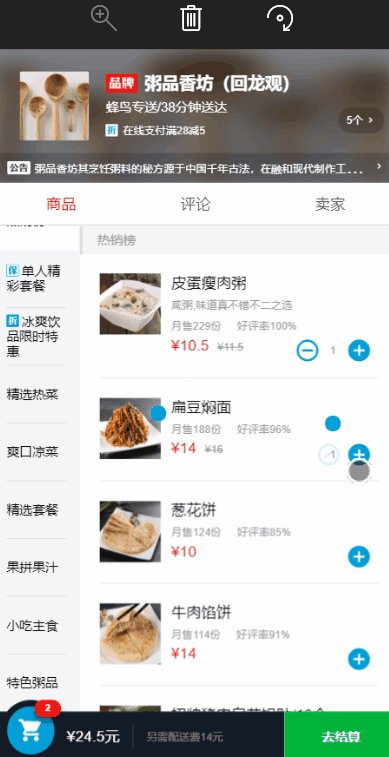
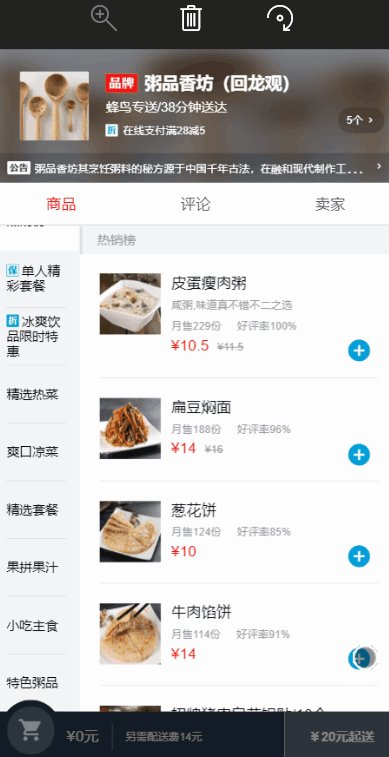
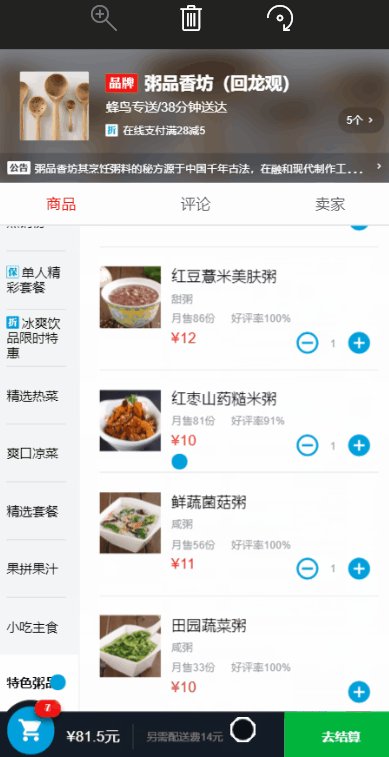
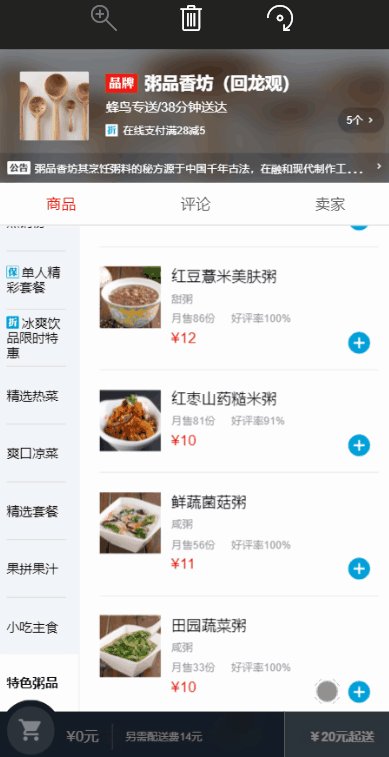
V2.0学习《高仿饿了么》过程中,对照视频代码编写如下代码:
listShow() {undefined
if (!this.totalCount) {undefined
this.fold = true;
return false;
}
let show = !this.fold;
return show;
}
}
编译警告信息如下:
Unexpected side effect in "listShow" computed property
个人理解计算属性内不应该对属性值做变更,解决这个问题的做法之一是使用watch监听:
computed: {undefined
listShow () {undefined
if (!this.totalCount) {undefined
// this.collapsed = false;
return false;
}
if (this.totalCount > 0 && !this.collapsed) {undefined
return true;
}
return false;
},
...
watch: {undefined
selectedFoods (newFoods, oldFoods) {undefined
if (newFoods.length === 0) {undefined
this.collapsed = true;
}
}
}
</article>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)