vue调试工具vue-devtools安装及使用(亲测有效,望采纳)
https://www.cnblogs.com/chenhuichao/p/11039427.html
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:(!下载一定要记得是master主分支的代码,默认克隆后进入的是dev分支,执行npm run build会报错,执行git checkout master切换到master主分支)
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolsnpm install |
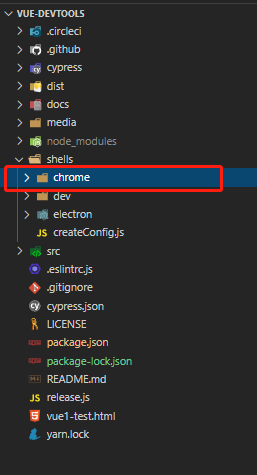
3.依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序。
npm run build

4.扩展Chrome插件
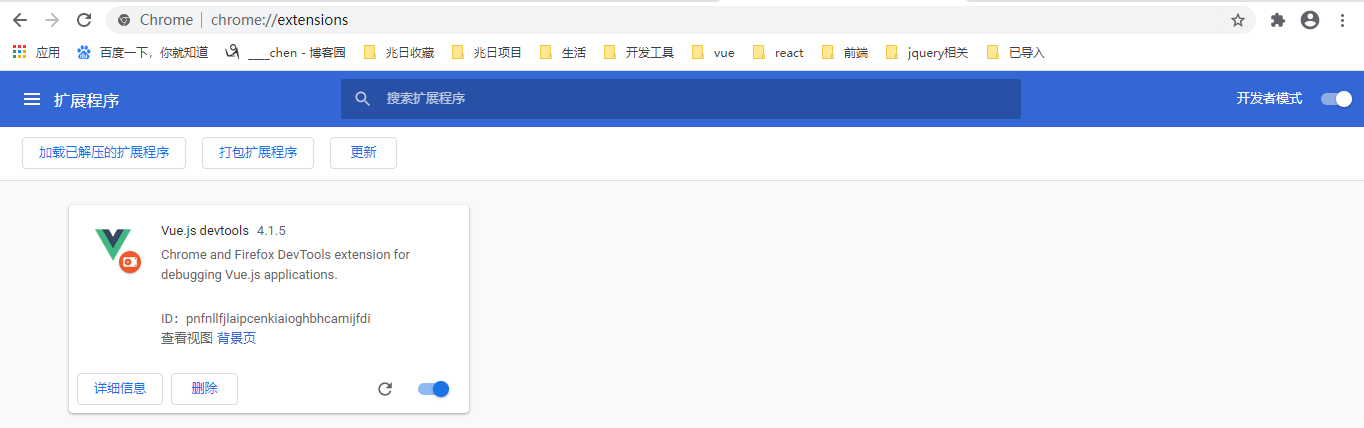
打开Chrome浏览器 >选择更多工具>扩展程序 >打开开发者模式
点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vue-devtools > shells > chrome 放入, 安装成功如下图

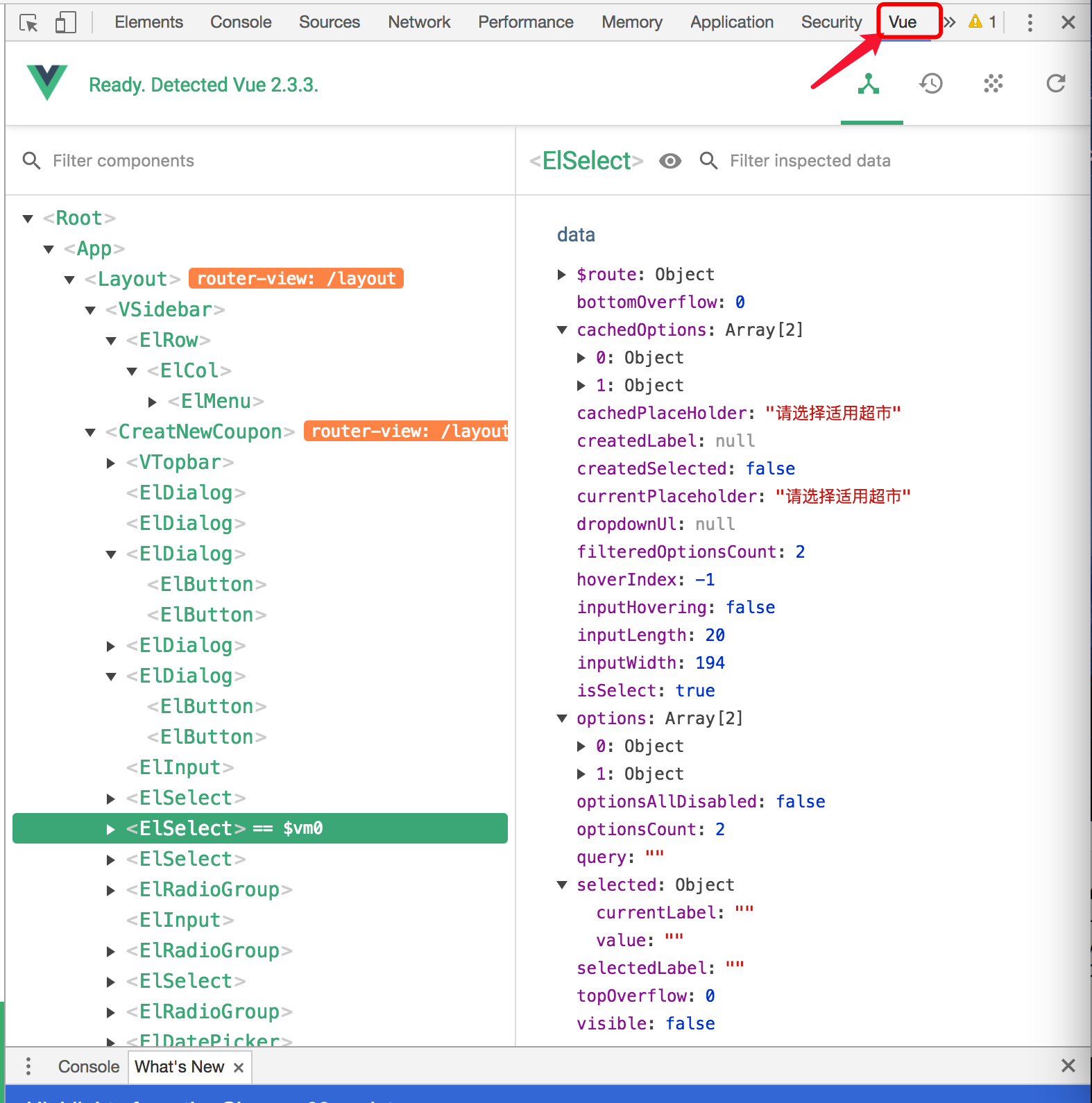
6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

温馨提示:
推荐一个超级方便的下载vue-devtools插件的地址吧,再不用这么麻烦https://chrome.pictureknow.com/extension?id=d50143a5f53d406dbe992277bfc90521,
下载拖拽到谷歌浏览器就行了
1. 下载插件
到收藏猫插件下载插件
https://chrome.pictureknow.com
并在浏览器提示中选择【保留】
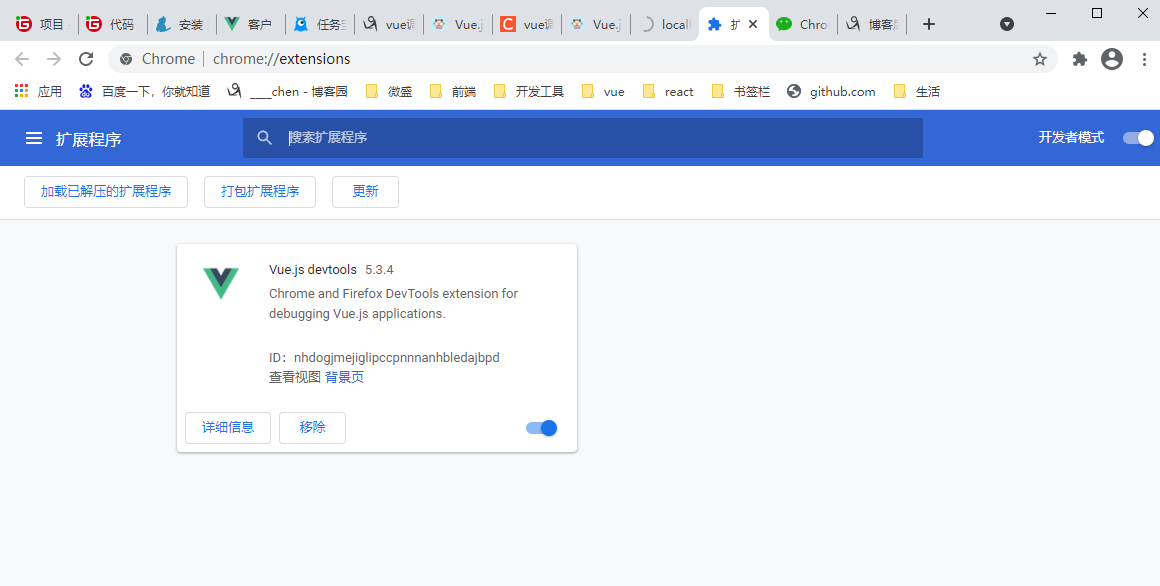
2. 打开浏览器扩展安装页面
点击浏览器右上角⋮>更多工具> 点击扩展程序
3. 安装插件
在扩展中心打开右上角的【开发者模式】按钮,然后【刷新】页面,把下载好的 .crx 文件拖入扩展中心

是不是更简单啦;装成功了,可以来点个推荐哦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)