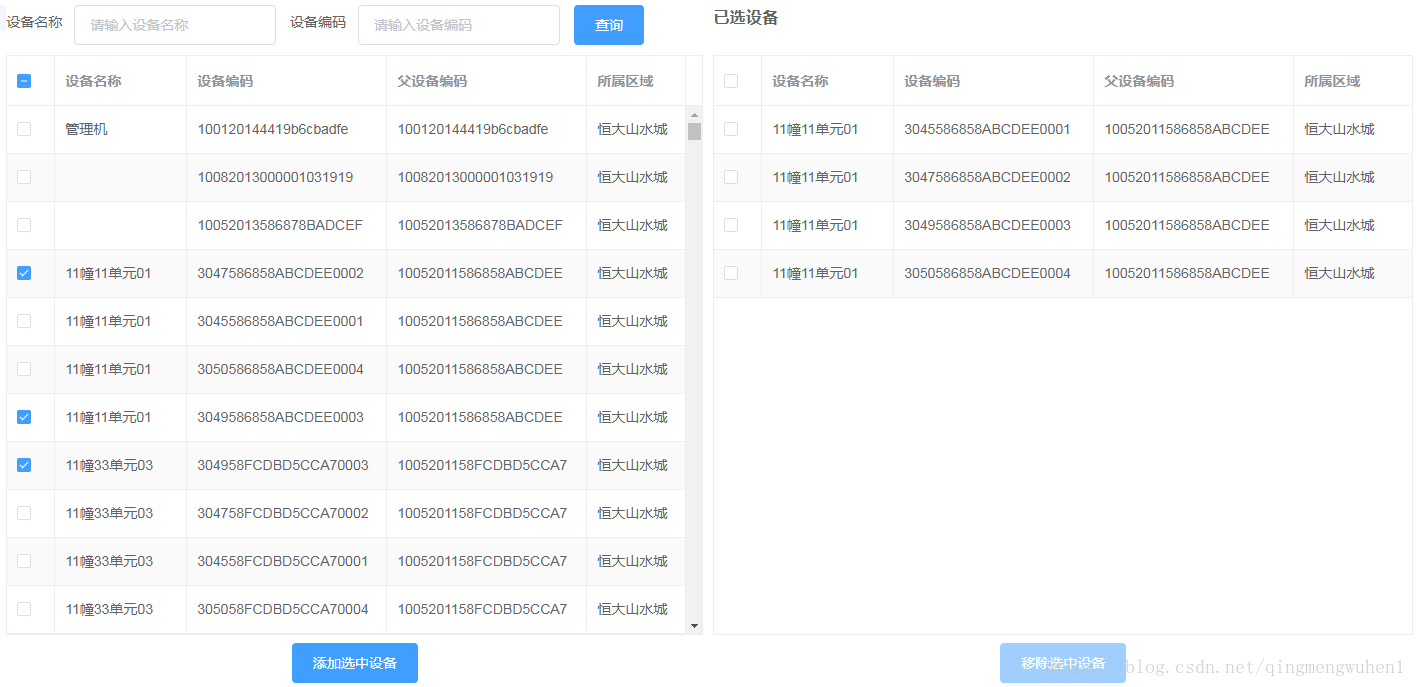
需求1:将左边选中的某些设备添加到右边,已有的不重复添加。
两边都是对象数组,刚开始想的原始的2重for循环遍历,效率比较低。后来想到将左边选中一律合并到右边的数组中,然后对右边的数组去重。这里要用到两个方法:concat()和reduce()。
将一个数组合并到另一个数组中。如果使用push(),添加的是整个数组而不是数组的元素。如let a = ['a']; let b =[ 'b']。如果a.push(b)。得到的结果是a = ['a', ['b']],而不是a=['a', 'b']。要想得到期望的结果要用concat():a.concat(b)。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数
| 参数 | 描述 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 函数参数:
| ||||||||||
| initialValue | 可选。传递给函数的初始值 |
此处用于根据deviceID去重:
// 添加设备
handleAddDevices () {
this.adevices = this.adevices.concat(this.selectDevices)
let hash = {}
this.adevices = this.adevices.reduce((item, next) => {
if (!hash[next.deviceID]) {
hash[next.deviceID] = true
item.push(next)
}
return item
}, [])
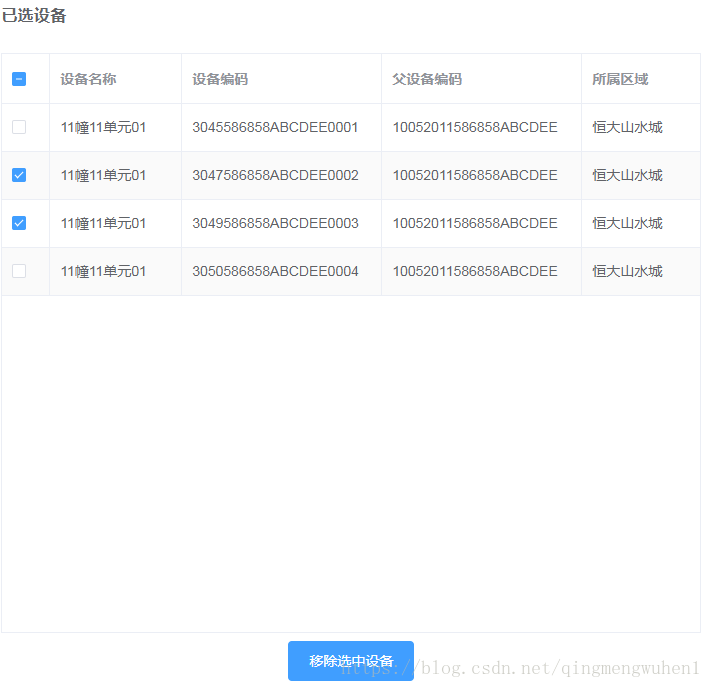
},需求2:移除选中设备
实现代码如下:
// 移除选中设备
handleRemoveDevices () {
this.adevices = this.adevices.filter(item => { return this.rDevices.every(data => data.deviceID !== item.deviceID) })
},filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
array.filter(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
array.every(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
原文链接 https://blog.csdn.net/qingmengwuhen1/article/details/79876813
标签:
js







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)