自定义Jquery遮罩层实现
遮罩层作用:主要用于防止用户重复提交表单(前台校验),提升用户体验效果
具体实现方案:
1、在页面最下面添加蒙层div,默认隐藏
1 <!-- 蒙层 --> 2 <div class="loadingBox" style="display:none;"> 3 <div class="loading"><img src="../img/loading.gif"></div> 4 </div>
2、加载动画图片下载链接
3、loading加载的css样式
1 /*loading加载框*/ 2 .loadingBox{position:fixed; width:100%; height:100%; top:0; left:0; background:rgba(0,0,0,0.5); z-index:999;} 3 .loadingBox .loading{width:120px; height:120px; position:absolute; top:50%; left:50%; margin-top:-60px;margin-left:-60px;}} 4 .loadingBox .loading img{width:100%;}
4、ajax提交表单如何加载
1 var isRequestAjax = true; 2 $(function() { 3 $('#js-import-data').on('click', function() { 4 var form = new FormData(document.getElementById("js-add-form")); 5 loading(true); 6 isRequestAjax = false; 7 $.ajax({ 8 url : 'sqlLoader/importData', 9 type : "post", 10 data : form, 11 processData : false, 12 contentType : false, 13 success : function(data) { 14 alert(data); 15 }, 16 complete : function() {isRequestAjax = true; loading(false);}, 17 error : function(e) { 18 alert("导入失败!"); 19 } 20 }); 21 }); 22 }); 23 24 /** 25 * 加载蒙层 26 */ 27 function loading(flag) { 28 if (flag == true) { 29 $(".loadingBox").show(); 30 } 31 if (flag == false) { 32 setTimeout(function() { 33 $(".loadingBox").fadeOut(); 34 }, 2000); 35 } 36 }
解释:
首先在第一行定义一个全局变量:var isRequestAjax = true;代表可以发送ajax请求
其次:定义loading(flag)方法用于控制蒙层动态显示与隐藏
第三:发送ajax请求时显示蒙层:loading(true); isRequestAjax = false;ajax complete结束之后需要关闭蒙层complete : function() {isRequestAjax = true; loading(false);},
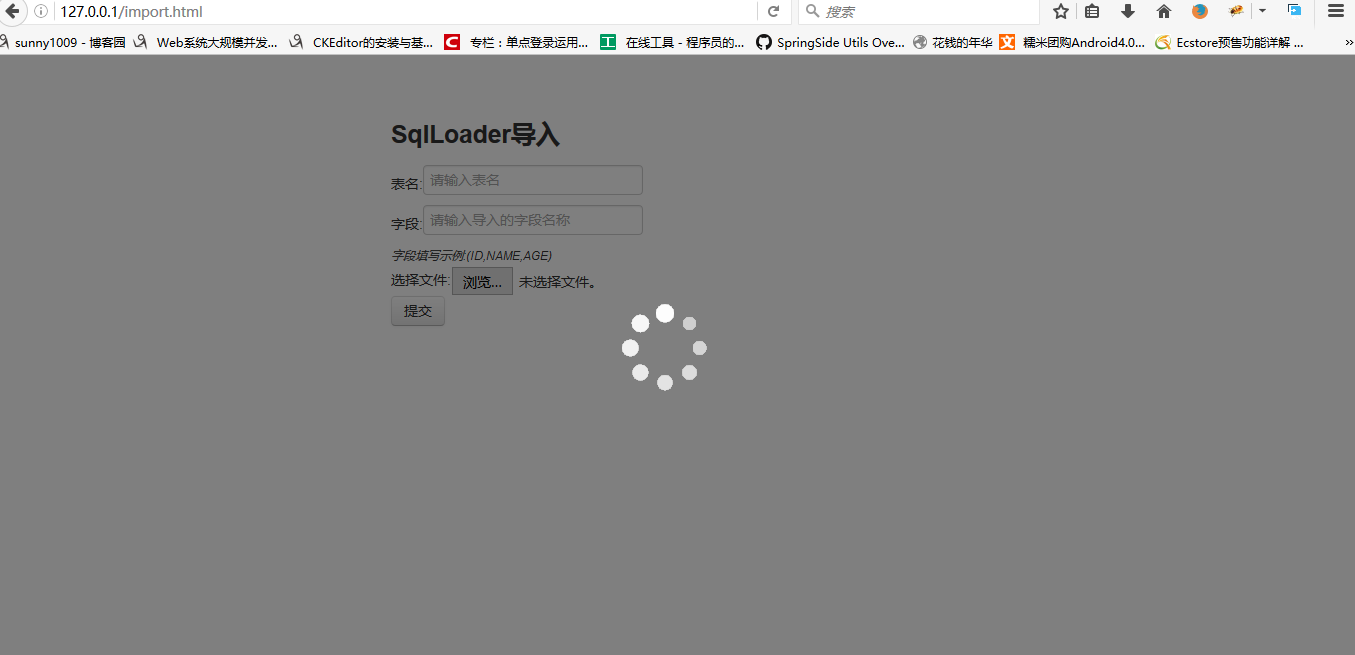
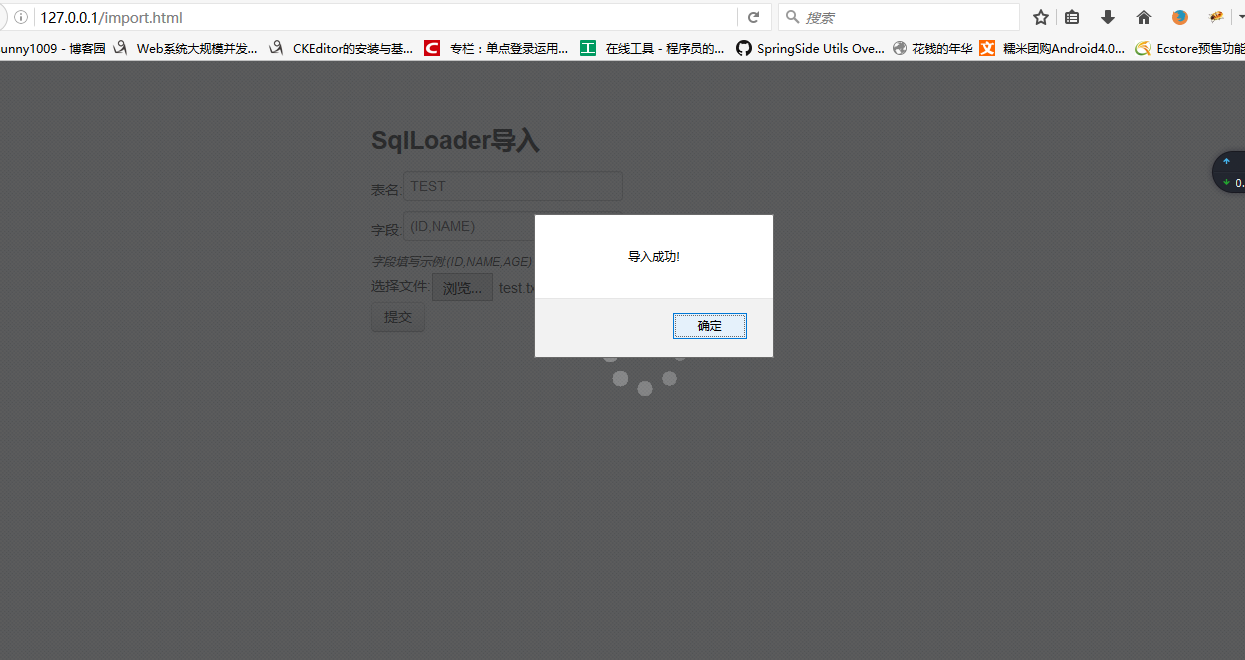
5、效果


点击确定关闭关闭蒙层
最新同步更新地址:https://www.sunnyblog.top/
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的“推荐”将是我最大的写作动力!另外您也可以选择【关注我】,可以很方便找到我!
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/sunny1009 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!

