CSS盒子模型
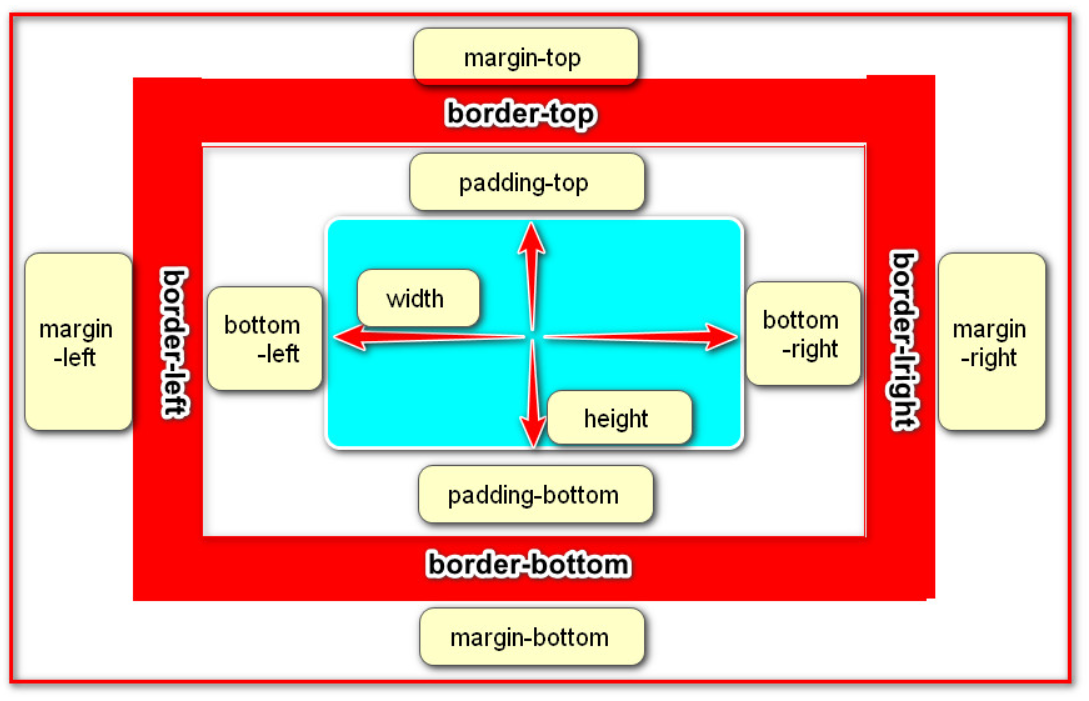
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
- 每个属性都包括4个部分:上、右、下、左。属性的4部分可以同时设置,也可以分别设置。

一、盒子边框(border)
border 属性来定义盒子的边框,该属性包含3个子属性:border-style(边框样式),border-color(边框颜色),border-width(边框宽度)。
1、定义宽度
(1)直接在属性后面指定宽度值。
border-top-width:0.2em; /*定义顶部边框的宽度为元素内字体大小的 0.2倍*/
border-bottom-width: 12px; /* 定义底部边框宽度为12px*/
(2)使用关键字。(不常用)
可以使用 thin、medium 和 thick。不同浏览器对此解析的宽度值不同。很少用到。
(3)单独为某条边设置宽度。
单独为元素的某条变设置宽度,分别使用 border-top-width、border-bottom-width、border-left-width、border-right-width 属性。
(4)使用border-width 属性速定义边框宽度。
border-width:2px; /* 定义4个边都为2px*/
border-width:2px 4px; /* 定义上下边为2px,左右边为4px*/
border-width:2px 3px 4px; /* 定义上边为2px,左右边为3px,下边为4px*/
border-width:2px 3px 4px 5px; /* 定义上边2px,右边为 3px,下边为 4px,左边为5px*/
Tips:当定义边框宽度时,必须要定义边框的显示样式,由于默认样式为none,所以仅设置边框的宽度,由于样式不存在,边框宽度也自动被清除为 0。
2、定义颜色
定义边框颜色可以使用颜色名、RGB 颜色值或十六进制颜色值。
Demo:
border-top-color: #f00;
为上边框定义红色的边框。
3、定义样式
边框样式是边框显示的基础,CSS 提供了一下几种边框样式:
| 属性值 | 说明 |
| none | 默认值,无边框,不受任何指定的 border-width 影响 |
| hidden | 隐藏边框,IE 不支持 |
| dotted | 定义边框为点线 |
| dashed | 定义边框为虚线 |
| solid | 定义边框为实线 |
| double | 定义边框为双线边框,两条线及其间隔宽度之和等于指定的border-width 值 |
| groove | 根据 border-color 定义 3D 凹槽 |
| ridge | 根据 border-color 定义 3D 凸槽 |
| inset | 根据 border-color 定义 3D 凹边 |
| outset | 根据 border-color 定义 3D 凸边 |
Demo:
border-color: #f00;border-style: outset;
4、综合写法
语法:
border : border-width || border-style || border-color
border 是一个复合属性,可以把3个子属性结合写在一起。注意:顺序不能错误。
5、综合表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
扩展1:
table{ border-collapse:collapse; } collapse 单词是合并的意思,通过该属性可以来设置一个细线表格。
扩展2:
圆角边框(CSS3):
语法:
border-radius: 左上角 右上角 右下角 左下角;
取值可以是指定的固定的长度,也可以使用百分比来表示。
Demo:
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
二、内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
三、外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”,定义了元素与其他相邻元素的距离, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
扩展1:
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
.header{ width:960px; margin:0 auto;} /* margin:0 auto 相当于 left:auto;right:auto */
left:auto;
right:auto;
扩展2:清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
Tips: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。我们尽量不要给行内元素指定上下的内外边距就好了。
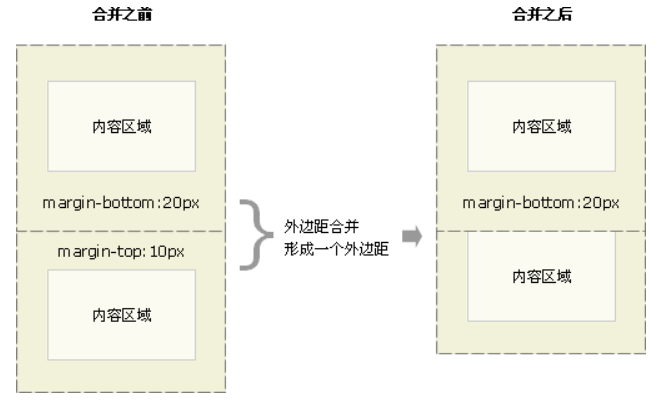
扩展3:外边距合并
1、

解决方法:避免就好了。一般都是为一个元素添加margin-top或者 margin-bottom ,不必同时为两个元素同时加。
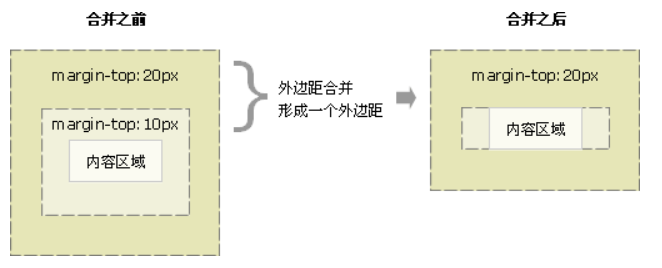
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

-
可以为父元素定义1像素的上边框或上内边距。
-
可以为父元素添加overflow:hidden。
这里主要是涉及到 BFC的问题,后面会详细学习。
四、内容(content)宽度和高度(width 和 height)
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
1 /*外盒尺寸计算(元素空间尺寸)*/
2 Element空间高度 = content height + padding + border + margin
3 Element 空间宽度 = content width + padding + border + margin
4 /*内盒尺寸计算(元素实际大小)*/
5 Element Height = content height + padding + border (Height为内容高度)
6 Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性 width 和高度属性 height 仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。
五、盒子模型布局稳定性
根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题 我们经常使用宽度剩余法 高度剩余法来做。
六、盒子阴影
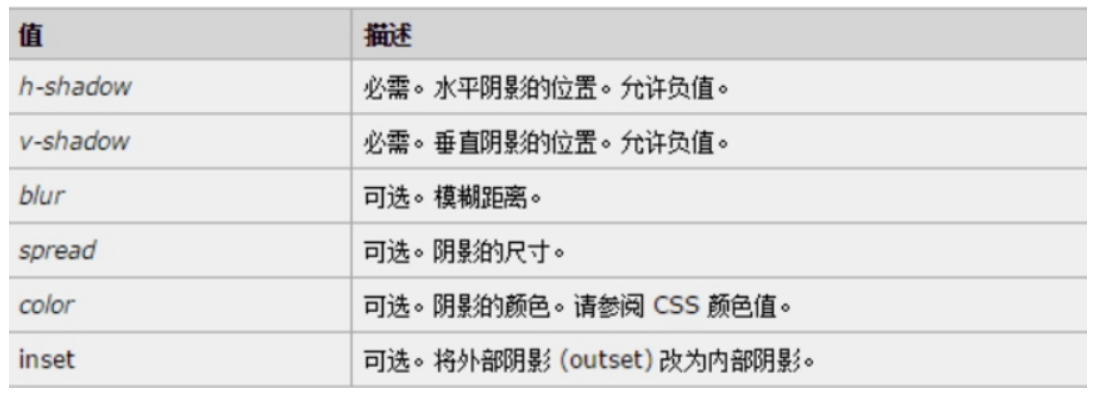
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

-
-
外阴影 (outset) 默认值,但是不能写 ,想要内阴影写上 inset 即可。
-
可以添加多个阴影,如同时添加内阴影和外阴影
Demo:
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);






