元素定位之xpath和css定位
xpath定位具有很高的灵活性,在文档树中既可以向前搜索,也可以先后搜索。相对于css定位来说,具备更大的灵活性,但是定位速度比css慢。
一、XPath节点
1.1、XML实例文档
<booklist type="science and engineering"> <book category="Selenium"> <title>仙逆</title> <author>耳根</author> <pageNumber>400</pageNumber> </book> </booklist> 上面XML文档实例中展示的节点如下: <booklist>:文档节点(根节点) <title>:元素节点 type=”science and engineering“:属性节点
1.2、节点间的关系
1、父节点(Parent)
每个元素以及属性都有一个父节点。上面的XML文档实例中,book元素是title、author以及pageNumber元素的父节点。
2、子节点(Children)
一个元素节点可以有零个、一个或多个子节点。上面的XML文档实例中,title、author以及pageNumber元素是book元素的子节点。
3、同胞节点(Sibling)
同胞节点表示拥有相同父节点的节点。上面的XML文档实例中,title、author以及pageNumber元素都是同胞节点。
4、先辈节点(Ancestor)
先辈节点表示的是某节点的父节点,父节点的父节点,以及父节点的所有祖先节点。上面的XML文档实例中,title元素的先辈节点有book和booklist。
5、后代节点(Descendant)
后代节点表示某个节点的子节点,子节点的子节点,以及子节点的所有后代节点。上面的XML文档实例中,booklist元素的后代子节点有book、title、author以及pageNumber元素。
二、Xpath定位语法
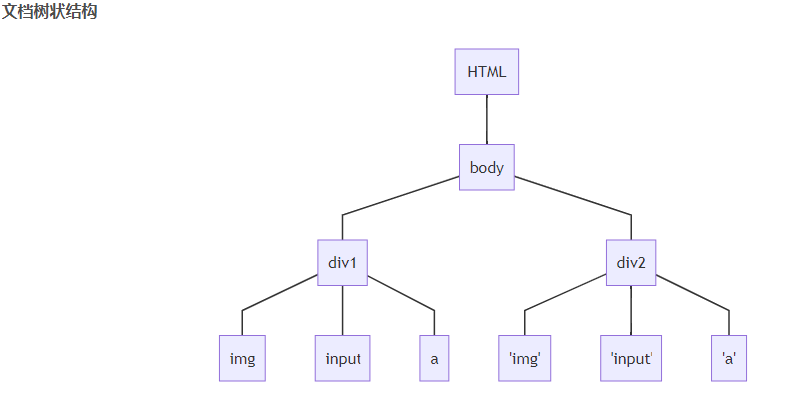
XTML语言的语法结构跟XML很相似,所以xpath也支持在XTML代码中定位HTML树状文档结构中的节点。
被测网页的HTML代码:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Xpath测试代码</title> </head> <body> <div id="div1" style="text-align: center"> <img alt="div1-img1" src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569"/><br> <input name="div1input"> <a href="https://www.sogou.com/">搜狗搜索</a> <input type="button" , value="查询"> </div> <br> <div name="div2" style="text-align: center"> <img alt="div2-img2" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"/><br> <input name="div2input"> <a href="https://www.baidu.com/">百度搜索</a> <input type="button" , value="查询"> </div> </body> </html>
2.1、使用相对路径定位元素
相对路径的每一步都根据当前节点集之中的节点来进行计算,起始于双斜杠(//)。
Xpath定位表达式://input[@value=“查询”]
上述Xpath定位表达式中的“//”表示从匹配选择的当前节点开始选择文档中的节点,而不考虑它们的位置。input[@value=“查询”] 表示定位value属性值为“查询”的input页面元素。
2.2、使用索引号定位元素
索引号表示某个被定位的页面元素在其父元素节点下的同名元素中的位置序号,需要从1开始。
Xpath定位表达式://input[2]
上述Xpath定位表达式表示查找页面中第二个出现的input元素,即被测试页面上的“查询”按钮。由于input元素的父节点是div,所以结果有两个。
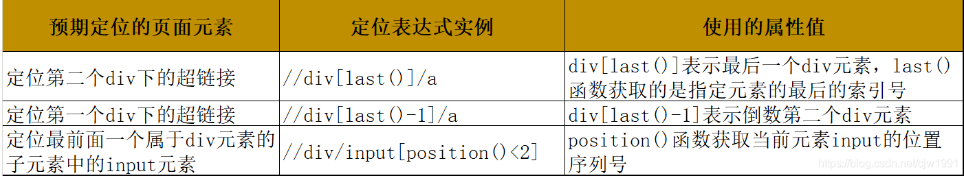
更多通过索引号定位的实例:

2.3、使用页面元素的属性值定位元素
被测试网页的元素通常会包含各种各样的属性值,并且很多属性值具有唯一性。
若能确认属性值不变并且唯一,可以使用此方法定位,可以解决大部分定位问题。
Xpath定位表达式://img[@alt=“div1-img1”]
表达式使用了相对路径再结合元素拥有的特定属性的方法进行定位,定位元素img的属性是“alt”,其属性值为“div1-img1”,使用@符号指明后面接的是属性,并同属性及属性值一起写到元素后的方括号中。
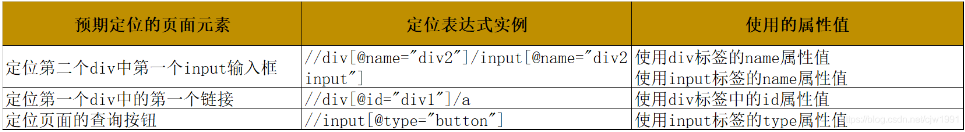
更多通过元素属性值定位的实例:

2.4、使用模糊属性值定位元素
模糊属性值定位方式表示使用属性值的一部分内容进行定位,这部分内容不要保持不变。

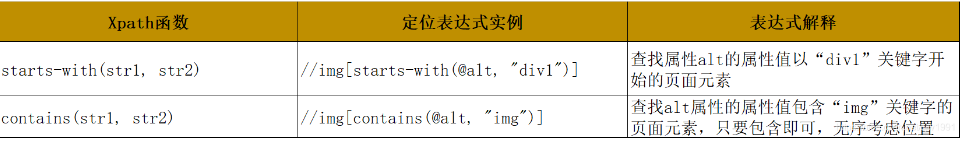
contains()函数属于Xpath的高级用法,使用场景比较多,尽管页面元素的属性值经常发生变化,但只要其属性值有几个固定不变的关键词,就可以使用contains()函数进行定位。
2.5、使用Xpath轴(Axes)定位元素
轴可以定义相对于当前节点的节点集。使用Xpath(Axes)定位方式可根据在文档树中的元素相对位置关系进行页面元素定位。先找到一个相对好定位的元素,让它作为轴,根据它和要定位元素间的相对位置关系进行定位,可解决一些元素难以定位的问题。


有时候我们会在轴后面加一个星号(*),表示通配符,比如//input[@value=“查询”]/preceding-sibling : : *,它表示查找属性value值为“查询”的输入框input元素前面所有的同级元素,但不包括input元素本身。
2.6、使用页面元素的文本定位元素
通过text()函数可以定位到元素文本包含某些关键字内容的页面元素。
Xpath表达式
1、//a[text()="搜狗搜索"] 2、//a[.="搜狗搜索"] 3、//a[contains(., "百度")] 4、//a[contains(text(), "百度")] 5、//a[contains(text(), "百度")]/parent::div 6、//a[contains(., "百度")]/.. 表达式解释: Xpath表达式1和表达式2等价,使用的是精确匹配文字方式,文本内容必须完全匹配; 第二个Xpath语句中使用了一个点(.),这里的点等价于text()函数,都指代的是当前节点的文本内容。 Xpath表达式3和表达式4等价,使用的是模糊匹配方式,即可以根据部分文本内容进行匹配。 Xpath表达式5和表达式6等级,都是查找文本内容包含“百度”的链接元素a的上层父元素div, 表达式6最后使用了两个点(..),它表示选取当前节点的父节点,等价于preceding::div。
使用文本内容匹配模式进行定位,为定位复杂的页面元素又提供了一种强大的定位模式,在遇到定为困难时,可以优先考虑使用此方法进行定位。
三、CSS定位
CSS定位方式和Xpath定位方式基本相同,只是CSS定位表达式有自己的格式。
CSS定位方式拥有比Xpath定位速度快,且比Xpath稳定的特性
测试网页HTML代码
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Xpath测试代码</title> <style type="text/css"> input.spread { font-size: 20pt; } input.tight { font-size: 10pt; } </style> </head> <body onload="document.getElementById('div1input').focus()"> <div id="div1" style="text-align: center"> <img alt="div1-img1" src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569"/><br> <input id="div1input" class="spread"> <a href="https://www.sogou.com/">搜狗搜索</a> <input type="button" , value="查询"> </div> <br> <p>第一段文字</p> <p>第二段文字</p> <p>第三段文字</p> <input type="checkbox" value="学习"> <div name="div2" style="text-align: center"> <img alt="div2-img2" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"/><br> <input name="div2input" class="tight"> <a href="https://www.baidu.com/">百度搜索</a> <input type="button" , value="查询"> </div> <div class="foodDiv"> <ul id="recordList"> <p>土豆</p> <li>黄瓜</li> <li>西红柿</li> <li>冬瓜</li> <li>茄子</li> </ul> </div> </body> </html>
3.1、使用相对路径定位元素
CSS定位表达式:input[value=“查询”]
上述CSS表达式通过相对路径使用元素名称和元素的属性及属性值进行页面元素的定位。
3.2、使用class名称定位元素
CSS定位表达式:input.spread
上述CSS表达式使用input页面元素的class属性名称“spread”来进行定位,"."用来表示类选择器,input指定标签,也可以不加,表示查找所有class属性值相等的元素。
3.3、使用id属性值定位元素
CSS定位表达式:input#div1input
上述CSS定位表达式使用input页面元素的id属性值“div1input”进行定位,“#”用来表示id选择器,input指定标签,也可以不加,表示查找所有id值相等的元素。
3.4、使用页面其他属性值定位
CSS定位表达式:
表达式1:img[alt=“div1-img1”]
表达式2:img[alt=“div1-img1”][href=“https://www.sogou.com/”]
表达式1和表达式2是等价的,在某些复杂的定位场景下,可以使用多个属性来确保定位元素的唯一性。
3.5、使用属性值的一部分内容进行定位
CSS定位表达式:
表达式1:a[href^="https://www.sogou"] 表达式2:a[href$="sogou.com/"] 表达式3:a[href*="sogou"] 上述三个CSS定位表达式在提供的被测试网页中是等价的,都是查找“搜狗搜索”链接 CSS表达式1:表示匹配链接地址开始包含“https://www.sogou”字符串的链接元素,以字符“^”指明从字符串的开始匹配 CSS表达式2:表示匹配链接地址结尾包含“sogou.com/”字符串的链接元素,以字符“$”指明在字符串的结尾匹配。 CSS表达式3:表示匹配链接地址包含“sogou”字符串的链接元素,以字符“*”指明需要进行模糊匹配。
3.6、使用页面元素进行子页面元素的查找
""" CSS定位表达式 表达式1:div#div1>input#div1input 表达式2:div input """ 表达式1中的"div#div1",表示在被测试网页上定位到id属性值为div1的div页面元素,“>”表示在以查找到的 div元素的子页面元素中进行查找,"input#div1input"表示查找id属性值为div1input的input页面元素。此方法可实现查找div下子页面元素的目的。 表达式2表示匹配所有属于div元素后台的input元素,父元素div和子元素input间必须用空格分割。
3.7、使用伪类定位元素
''' CSS定位表达式 表达式1:div#div1 :first-child 表达式2:div#div1 :nth-child(2) 表达式3:div#div1 :last-child 表达式4:input:focus 表达式5:input:enabled 表达式6:input:checked 表达式7: input:not([id]) ''' 伪类表达式是CSS语法支持的定位方式,前三个CSS定位表达式要特别注意是,在冒号(:)前一定要有一个空格。 表达式1表示查找id属性值为div1的div页面元素下的第一个子元素,:first-child表示查找某个页面元素下的第一个子页面元素。 表达式2表示查找id属性值为div1的div页面元素下的第二个子元素,:nth-child(2)表示查找某个元素下的第二个子页面元素。nth-last-child:表示从最后面开始选取子元素 表达式3表示查找id属性值为div1的div页面元素下的最后一个子元素,:last-child表示查找某个页面元素下的最后一个子页面元素。 表达式4表示查找当前获取焦点的input页面元素 表达式5表示查找可操作的input页面元素 表达式6表示查找处于勾选状态的checkbox页面元素 表达式7表示查找所有无id属性的input页面元素
伪类定位方式可基于子元素的相对位置和元素的状态进行定位,此定位方式可解决自动化测试中一部分页面元素定位难的问题。
3.8、查找同级兄弟页面元素
''' CSS定位表达式 表达式1:div#div1>input + a 表达式2:div#div1>input+a+img 表达式3:div#div1>input+*+img 表达式4:ul#recordlist>p~li ''' 表达式1表示在id属性值为div1的div页面元素下,查找input页面元素后面的同级且临近的a元素 表达式2表示在id属性值为div1的div页面元素下,查找input和a页面元素后面的同级且临近的img元素 表达式3表示在id属性值为div1的div页面元素下,查找input和任意一种页面元素后面的同级且临近的img元素 表达式4表示在id属性值为recordlist的ul页面元素下,查找p页面元素以后所有的li元素
3.9、多元素选择器
CSS定位表达式
div#div1,input,a
表达式表示同时查找所有id属性值为div1的div元素,所有的input元素,所有的a元素
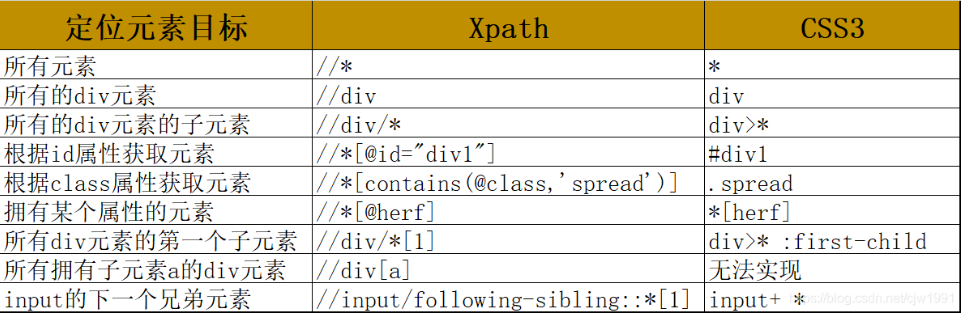
四、Xpath定位与CSS定位的比较
Xpath定位方式与CSS定位方式很相似,Xpath定位功能相对更强大一些,但是CSS定位方式执行速度更快。
定位方式比较

————————————————
版权声明:本文为CSDN博主「紫陌翌晨」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cjw1991/article/details/116546301






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!