JavaScript
JavaScript 是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互。而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。
ECMAScript 6 (ES6) 是最新的 JavaScript 版本(发布于 2015 年)。
JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
内部脚本:将 JS代码定义在HTML页面中
外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
内部脚本
将 JS代码定义在HTML页面中
在 HTML 中,JavaScript 代码必须位于<script>与</script>标签之间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> alert("hello js1"); </script> </body> </html>
提示:
1、在 HTML 文档中可以在任意地方,放置任意数量的<script>。
2、一般把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本执行会拖慢显示。
外部脚本
将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
外部文件:demo.js
alert("hello JS ~");
HTML引入外部 js文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="../js/demo.js"></script> </body> </html>
注意:
1、外部脚本不能包含 <script> 标签,在js文件中直接写js代码即可。
2、<script> 标签不能自闭合。在页面中引入外部js文件时,不能写成 <script src="../js/demo.js" />。
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释:
单行注释:// 注释内容
多行注释:/* 注释内容 */
大括号表示代码块。和java一样大括号表示代码块。
输出语句
使用window.alert()写入警告框
window.alert("hello JS ~");//弹出警告框
使用document.write()写入 HTML 输出
document.write("hello JS ~");//写入HTML
使用console.log()写入浏览器控制台
console.log("hello JS ~");//写入控制台
变量
JavaScript中用var关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值;
JavaScript 是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
作用域:全局变量
{ var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用
变量可以重复定义
{ var age = 20; var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉 } alert(age); //打印的结果是 30
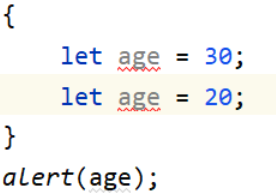
针对如上的问题,ECMAScript 6 新增了 let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明:

ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
![]()
使用 typeof 运算符可以获取数据类型
alert(typeof age); 以弹框的形式将 age 变量的数据类型输出
JavaScript 中分为:原始类型 和 引用类型
5种原始类型:
1、number:数字(整数、小数、NaN(Not a Number))
2、string:字符、字符串,单双引皆可
3、boolean:布尔。true,false
4、null:对象为空
var obj = null; alert(typeof obj);//结果是 object
为什么打印上面的 obj 变量的数据类型,结果是object:
![]()
5、undefined:当声明的变量未初始化时,该变量的默认值是 undefined
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,<=,!=,==,===…
逻辑运算符:&&,||,!
三元运算符:条件表达式 ? true_value : false_value
==:
1. 判断类型是否一样,如果不一样,则进行类型转换
2. 再去比较其值
===:js 中的全等于
1. 判断类型是否一样,如果不一样,直接返回false
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:
1、使用 + 正号运算符:
var str = +"20"; alert( str + 1 ); //21
2、使用 parseInt() 函数(方法):(推荐使用)
var str = "20"; alert(parseInt(str) + 1);
boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false; alert(flag); // 0
其他类型转为boolean
number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
null类型转换为 boolean 类型是 false
undefined 转换为 boolean 类型是 false
流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句
var count = 3; if (count == 3) { alert(count); }
var num = 3; switch (num) { case 1: alert("星期一"); break; case 2: alert("星期二"); break; case 3: alert("星期三"); break; case 4: alert("星期四"); break; case 5: alert("星期五"); break; case 6: alert("星期六"); break; case 7: alert("星期日"); break; default: alert("输入的星期有误"); break; }
var sum = 0; for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用let sum += i; } alert(sum);
var sum = 0; var i = 1; while (i <= 100) { sum += i; i++; } alert(sum);
var sum = 0; var i = 1; do { sum += i; i++; } while (i <= 100); alert(sum);
函数定义格式有两种:
方式1
function 函数名(参数1,参数2..){
要执行的代码
}
方式2
var 函数名 = function (参数列表){
要执行的代码
}
注意:
形式参数不需要类型。因为JavaScript是弱类型语言
function add(a, b){ return a + b; }
上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
let result = add(10,20);
注意:
JS中,函数调用可以传递任意个数参数
例如: let result = add(1,2,3);
它是将数据1传递给了变量a,将数据2传递给了变量 b,而数据3没有变量接收。
JavaScript 对象
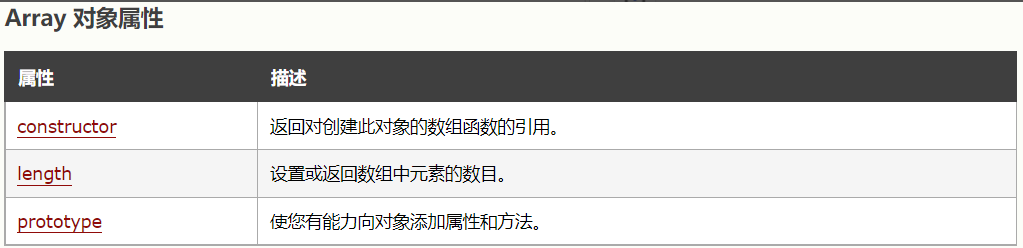
Array对象
定义格式
方式1:var 变量名 = new Array(元素列表);
var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素)
方式2:var 变量名 = [元素列表];
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
arr2[0] = 10;
var arr3 = [1,2,3]; arr3[10] = 10; alert(arr3[10]); // 10 alert(arr3[9]); //undefined
arr3[5] = "hello"; alert(arr3[5]); // hello

length属性,可以动态的获取数组的长度:
var arr = [1,2,3]; for (let i = 0; i < arr.length; i++) { alert(arr[i]); }

push函数:给数组添加元素,也就是在数组的末尾添加元素
var arr5 = [1,2,3]; arr5.push(10); alert(arr5); //数组的元素是 {1,2,3,10}
splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素
var arr5 = [1,2,3]; arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素 alert(arr5); // {2,3}
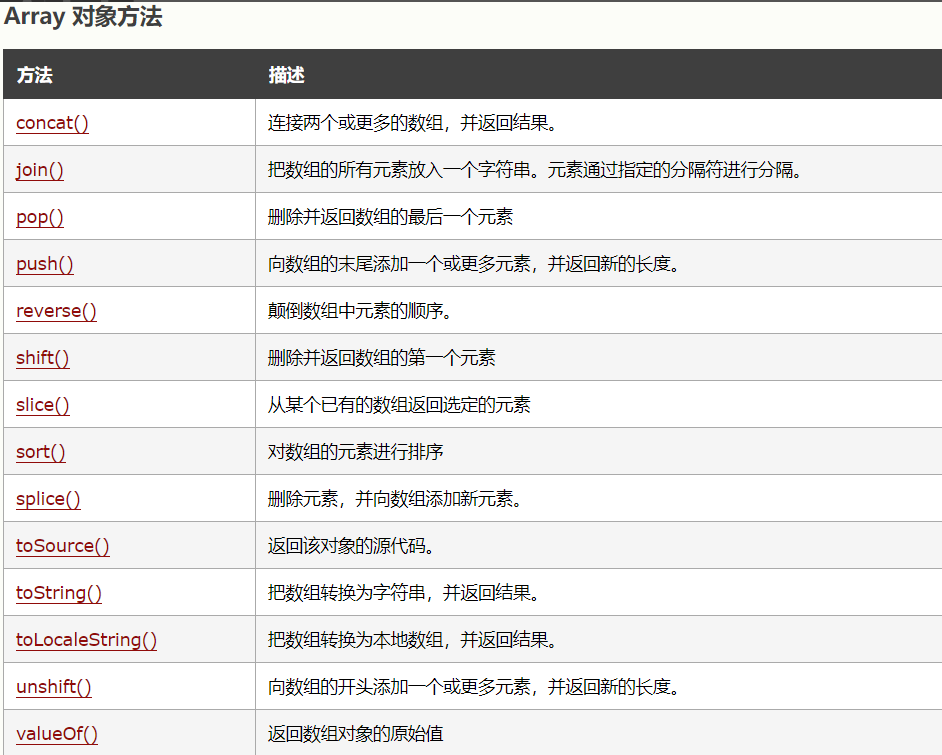
方式1:var 变量名 = new String("字符串");
方式2:var 变量名 = "字符串";
![]()
方法

trim():去掉字符串两端的空格
var str4 = ' abc '; alert(1 + str4.trim() + 1);
自定义对象
格式
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};
1 var person = { 2 name : "zhangsan", 3 age : 23, 4 eat: function (){ 5 alert("干饭~"); 6 } 7 }; 8 9 alert(person.name); //zhangsan 10 alert(person.age); //23 11 person.eat(); //干饭~
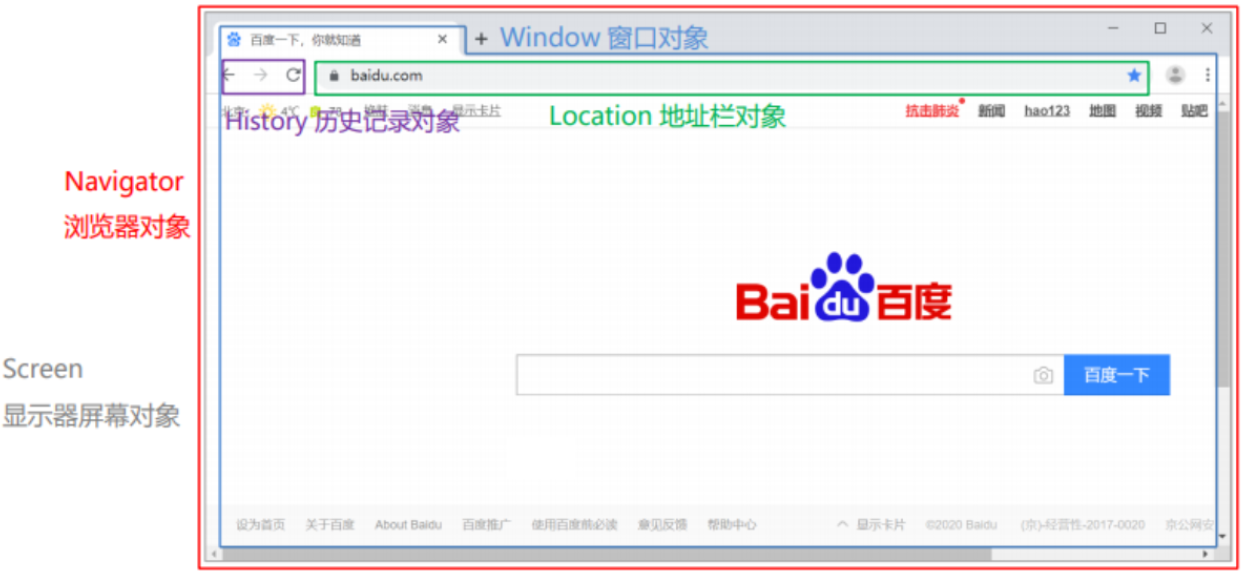
BOM
Browser Object Model浏览器对象模型。JavaScript 将浏览器的各个组成部分封装为对象
组成:
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象

//显式使用 window 对象调用 window.alert("abc"); //隐式调用 alert("abc")
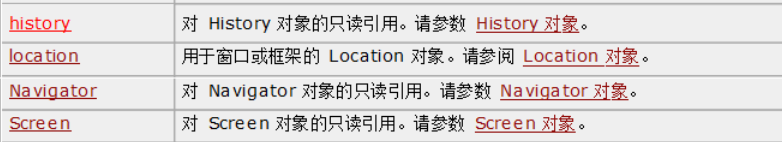
属性
获取其他 BOM对象

使用Location对象时,就可以使用window对象获取;写成window.location,而window.可以省略,简化写成location来获取Location 对象。
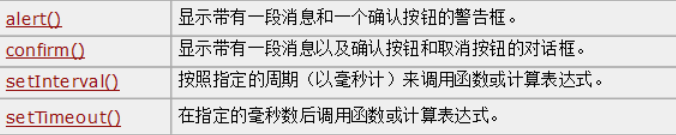
方法

confirm():点击确定按钮,返回true,点击取消按钮,返回false。
var flag = confirm("确认删除?"); if(flag){ //删除逻辑 }
setTimeout(function,毫秒值):在一定的时间间隔后执行一个function,只执行一次
//打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次 setTimeout(function (){ alert("hehe"); },3000);
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
//打开浏览器,每隔2秒都会弹框输出 hehe。 setInterval(function (){ alert("hehe"); },2000);
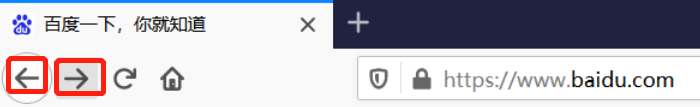
window.history.方法();
history.方法();
方法
![]()

获取
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
属性
![]()
document.write("3秒跳转到首页...");
setTimeout(function (){
location.href = "https://www.baidu.com"
},3000);
DOM
Document Object Model 文档对象模型。
将标记语言的各个组成部分封装为对象。
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
作用
JavaScript 通过 DOM,就能够对 HTML进行操作了
改变 HTML 元素的内容
改变 HTML 元素的样式(CSS)
对 HTML DOM 事件作出反应
添加和删除 HTML 元素
DOM 是 W3C(万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准。
W3C DOM 标准被分为 3 个不同的部分:
1、核心 DOM:针对任何结构化文档的标准模型
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
2、XML DOM: 针对 XML 文档的标准模型
3、HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
例如:<img> 标签在浏览器加载到内存中时会被封装成 Image 对象,同时该对象也是 Element 对象。
例如:<input type='button'> 标签在浏览器加载到内存中时会被封装成 Button 对象,同时该对象也是 Element 对象。
获取:使用Document对象的方法来获取,而Document对象是通过 window对象获取。
getElementById():根据id属性值获取,返回一个Element对象
getElementsByTagName():根据标签名称获取,返回Element对象数组
getElementsByName():根据name属性值获取,返回Element对象数组
getElementsByClassName():根据class属性值获取,返回Element对象数组
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <img id="light" src="../imgs/off.gif"> <br> 9 10 <div class="cls">Hello</div> <br> 11 <div class="cls">World</div> <br> 12 13 <input type="checkbox" name="hobby"> 电影 14 <input type="checkbox" name="hobby"> 旅游 15 <input type="checkbox" name="hobby"> 游戏 16 <br> 17 <script> 18 //1.根据 id='light' 获取 img 元素对象 19 var img = document.getElementById("light"); 20 //2.修改 img 对象的 src 属性来改变图片 21 img.src = "../imgs/on.gif"; 22 23 //1.获取所有的 div 元素对象 24 var divs = document.getElementsByTagName("div");// 返回一个数组,数组中存储的是 div 元素对象 25 /* 26 style:设置元素css样式 27 innerHTML:设置元素内容 28 */ 29 //2.遍历数组,获取到每一个 div 元素对象,并修改元素内容 30 for (let i = 0; i < divs.length; i++) { 31 //divs[i].style.color = 'red'; 32 divs[i].innerHTML = "Hi"; 33 } 34 35 //1. 获取所有的 复选框 元素对象 36 var hobbys = document.getElementsByName("hobby"); 37 //2.遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态 38 for (let i = 0; i < hobbys.length; i++) { 39 hobbys[i].checked = true; 40 } 41 42 //4. getElementsByClassName:根据class属性值获取,返回Element对象数组 43 var clss = document.getElementsByClassName("cls"); 44 for (let i = 0; i < clss.length; i++) { 45 alert(clss[i]); 46 } 47 </script> 48 </body> 49 </html>
事件:HTML事件是发生在HTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素之上、按下键盘按键。
事件监听:JavaScript 可以在事件被侦测到时执行代码。
事件绑定有两种方式:
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" onclick='on()’>
function on(){ alert("我被点了"); }
方式二:通过 DOM 元素属性绑定
<input type="button" id="btn"> document.getElementById("btn").onclick = function (){ alert("我被点了"); }
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数--> <input type="button" value="点我" onclick="on()"> <br> <input type="button" value="再点我" id="btn"> <script> function on(){ alert("我被点了"); } //方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件 document.getElementById("btn").onclick = function (){ alert("我被点了"); } </script> </body> </html>

onsubmit 表单提交事件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form id="register" action="#" > 9 <input type="text" name="username" /> 10 <input type="submit" value="提交"> 11 </form> 12 <script> 13 document.getElementById("register").onsubmit = function (){ 14 //onsubmit 返回true,则表单会被提交,返回false,则表单不提交 15 return true; 16 } 17 </script> 18 </body> 19 </html>
正则表达式
概念
正则表达式定义了字符串组成的规则
定义
1、直接量:注意不要加引号
var reg = /正则表达式/;
var reg = /^\w{6,12}$/;
2、创建 RegExp 对象
var reg = new RegExp("正则表达式");
var reg = new RegExp("^\\w{6,12}$");
语法
正则表达式常用的规则如下:
^:表示开始
$:表示结束
[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
.:代表任意单个字符,除了换行和行结束符
\w:代表单词字符:字母、数字、下划线(_),相当于 [A-Za-z0-9_]
\d:代表数字字符: 相当于 [0-9]
量词:
+:至少一个
*:零个或多个
?:零个或一个
{x}:x个
{m,}:至少m个
{m,n}:至少m个,最多n个
方法
test(str):判断指定字符串是否符合规则,返回true或false
// 规则:单词字符,6~12 //1.创建正则对象,对正则表达式进行封装 var reg = /^\w{6,12}$/; var str = "abcccc"; //2.判断 str 字符串是否符合 reg 封装的正则表达式的规则 var flag = reg.test(str); alert(flag);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通