ReactNative开发环境
此内容根据徐赢老师的文档整理后写处
原版地址:https://tuomaxu.gitbooks.io/reactnative/content/
ReactNative是跨平开发的解决方案,在开发平台的选择上,mac平台和win平台都可以。
所需要工具如下:
1,Nodejs环境
2,create-react-native-app
3,Expo App
4,iPhone和安卓手机,或安卓手机模拟器(推荐使用夜神模拟器)
以上工具均有mac和win平台的安装包。
笔者使用的是mac平台做开发,所有下面演示都以mac平台进行。
安装Nodejs环境
1,进入http://nodejs.cnnodejs中文网,下载与自身环境相一致的nodejs安装包
2,安装包下载之后,双击进行安装
win平台的同学注意,安装过程中要关闭杀毒软件和各种安全工具
3,安装完成之后,打开命令行工具,检查是否安装成功,执行如下命令:
$ node -v
该命令执行结果为当前node版本,笔者当前版本为:
v6.9.1

4,检查NPM是否安装成功,
npm 是Node包管理工具,之后需要使用它来安装其他node程序包
在在命令行中输入如下命令:
$ npm -v
该命令执行结果为:
4.5.0

安装Yarn
Yarn是Facebook出品的一个依赖包管理工具,起作用和npm一样。但Yarn具有更多好用的特性:
-
Yarn 会缓存它下载的每个包,所以不需要重复下载。它还能并行化操作以最大化资源利用率,所以安装速度之快前所未有
-
Yarn 在每个安装包的代码执行前使用校验码验证包的完整性。
-
Yarn 使用一个格式详尽但简洁的 lockfile 和一个精确的算法来安装,能够保证在一个系统上的运行的安装过程也会以同样的方式运行在其他系统上
-
网络适应单个请求失败不会导致安装失败,请求失败时会重试。
安装yarn
访问Yarn官网,下载响应平台的安装包,进行安装
使用Yarn
安装好之后,其他工具会自动使用Yarn进行加速。
安装create-react-native-app命令行工具
create-react-native-app是一个综合创建ReactNative工程,并且不需要配置的工具,它极大的简化了入门开发的流程。具体的内容,大家可以进入其github.com的主页进行浏览。
安装create-react-native-app需要使用npm进行,在任意目录下,输入如下命令,便可以在该目录下创建一个ReactNative工程。
$ npm install -g create-react-native-app

安装成功之后,会展示安装路径。如安装不成功,请检查网络,重新安装。
创建ReactNative工程
ReactNative工程的模板需要通过create-react-native-app工具进行创建。创建方法如下:
1,通过命令行进入存放ReactNative工程的文件夹。
2,在该文件夹下执行如下命令:
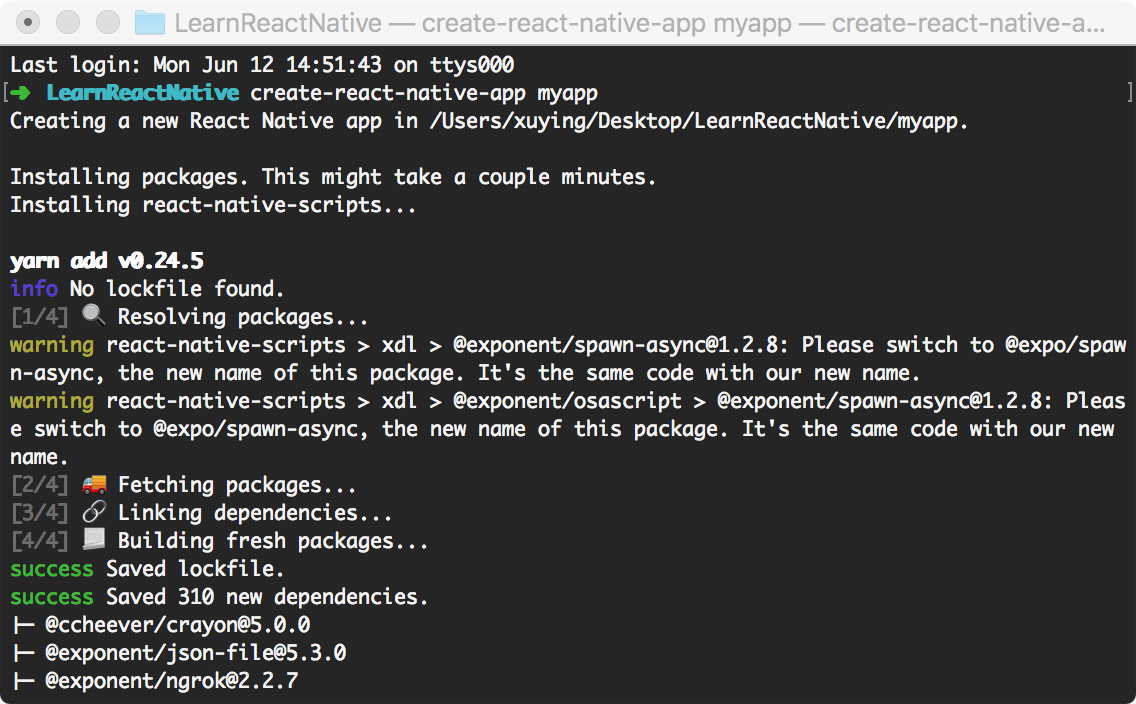
$ create-react-native-app myapp
myapp为工程名,可以更换为其他字符,但必须小写
安装过程需要1-5分钟不等,如想提升安装速度,可以安装yarn,详情见yarn官网
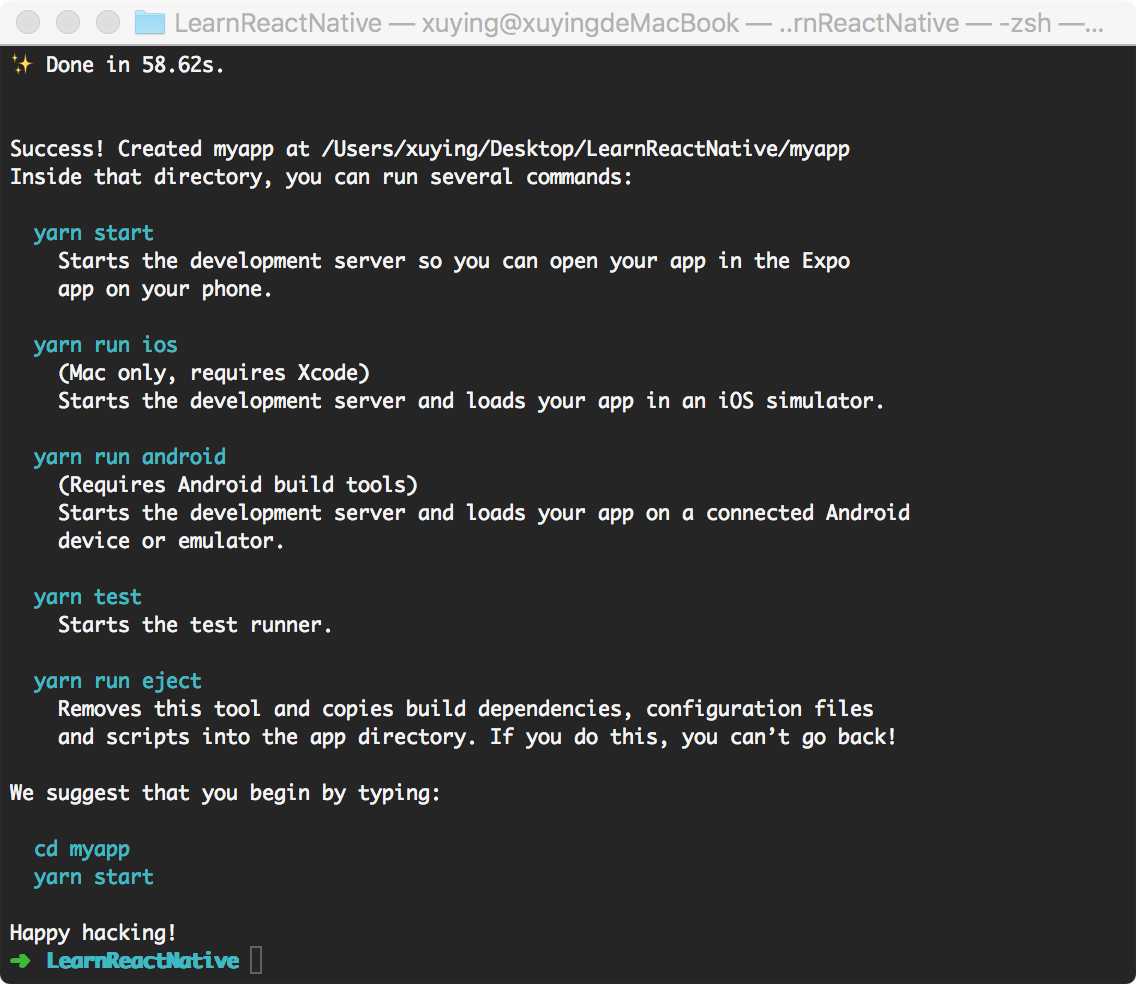
下面为笔者安装成功截图:


笔者使用了yarn进行提速,所有命令中显示为yarn
运行预览工程
1,工程创建完成之后,便可以启动工程,开始开发和调试。
启动工程,首先要使用命令行工具进入工程更目录,然后运行如下指令
$ npm start
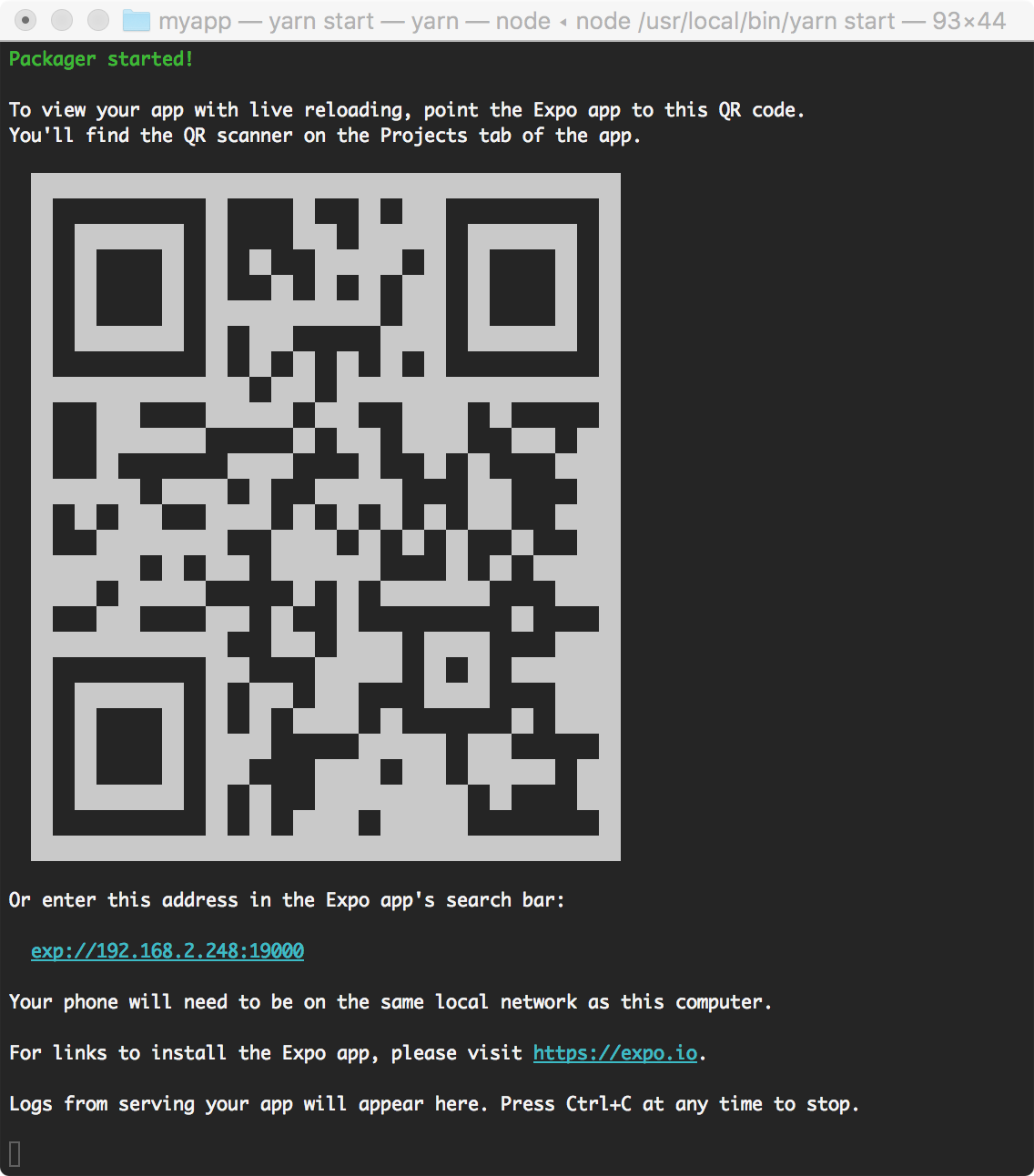
工程 启动之后,会生成一个二维码和一个本地链接,通过此此二维码或本地链接,便可预览工程运行效果。

2,启动工程之后,需要在手机端安装Expo App,使用Expo App对所开发的ReactNative App进行预览运行。
安装ExpoApp的方法如下:
iOS平台:在AppStore中搜索Expo client,如图
Android平台下,访问此链接:http://expo.io/--/api/v2/versions/download-android-apk 下载安装包并安装,安装过程中需要给此App全部权限。
3,Expo App在手机端安装完成之后,打开ExpoApp,通过其扫描二维码的功能,扫描生成的二维码,便可以在App内预览开发中的App工程
4,新建工程的运行效果为:



