添加vue调试工具vue-devtolls
1.在使用脚手架vue-cli.js下载好node-modules
2.在node-modules目录下找的vue-devtools文件(如果没有可以用npm install vue-devtools下载)
2.在vue-devtools目录下找到manifest.json修改

1.打开chrome浏览器,打开设置>点击或者程序>点击开发者模式
2.再点击 ‘加载已解压的扩展程序’,选择 node-modules/vue-devtools 就会如下图

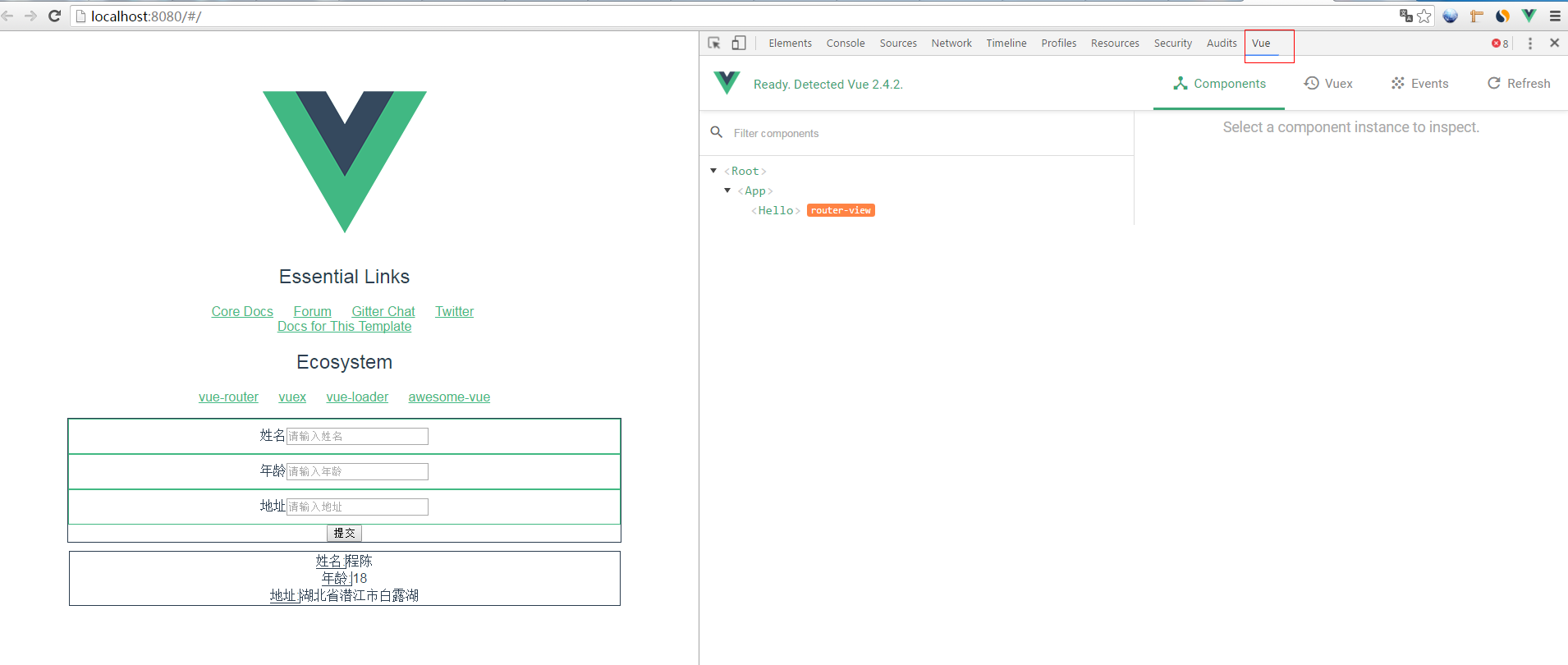
打开个vue写的项目,f12打开调试工具即可进行vue项目的调试。