什么是文档流
理解好文档流,有助于我们对css中定位和浮动的理解。什么是文档流呢,加入自己的理解。文档流的定义如下:
网页在解析时,遵循从上向下,从左向右的顺序。
1、从上至上,从左至右的布局。
2、符合html中标签本身含义的布局,比如某些标签独占一行。有些标签属于行内元素等。
文档流,也称为普通流。
下面来讲一个css中的定位机制,共三种:
1、正常的文档流
2、float
3、postion
在这几种定位机制中,有几种方式是脱离文档流的。什么是脱离文档流呢?可以这样理解,本来这个标签是属于文档流管理的,那么它应该按照文档流的正常布局方式从左至右从上之下,并且符合标签本身的含义。
脱离文档流是指,这个标签脱离了文档流的管理。不受文档流的布局约束了,并且更重要的一点是,这个标签在原文档流中所占的空间也被清除了。
脱离文档流的元素处于浮动状态(可以理解为漂浮在文档流的上方),当一个元素脱离文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
那么,这几种脱离文档的的定位机制包括哪些呢?
1、float
注意!!!:使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .first { width: 200px; height: 200px; border: 1px solid red; float: left; } .second { width: 200px; height: 150px; border: 3px solid blue; } </style> </head> <body> <div class="first">123</div> <div class="second">456</div> </body> </html>
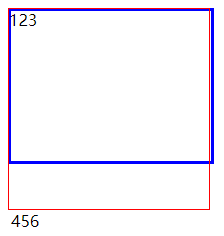
效果图:

这段代码中把红色的框设置为了左浮,所以红色的框称为了浮动状态(浮动在蓝色框的上面),而蓝色框占用了原来空色框的位置。注意到,蓝色框中的文本依然认为红色框存在,所以为红色框让出了位置。由于div是块状元素,所以456出现在下方。
2、position:absolute
相对于第一个position不是static的父级元素定位,当父级元素的position全是static的时候,absolute是相对于html来进行定位的。
3:fixed
完全脱离文档流,相对于浏览器窗口进行定位。(相对于浏览器窗口就是相对于html)。
4.一个半脱离文档流的方法,
就是position:relative。下面说明一下为什么是半脱离文档流。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .first { width: 200px; height: 100px; border: 3px solid red; } .second { width: 200px; height: 100px; border: 3px solid blue; position: relative; top: 100px; } .third { width: 200px; height: 200px; border: 3px solid green; } </style> </head> <body> <div class="first">123</div> <div class="second">456</div> <div class="third">789</div> </body> </html>
效果图:

可以看到,蓝色的框是浮动了,但是绿色的框却相对于蓝色的框原先在文档流中的位置进行了定位。这就是所谓的半脱离文档流,本体还在文档流中占有位置,但是却可以通过改变位置使其漂浮到其他的地方,其定位方式是相对其原先在文档流中的位置进行定位的。
一般设置relative是为了让absolute有个相对定位的参照。



