sublime编辑器的使用
1.快捷键
Ctrl+光标 :多点编辑;
Ctrl+P : 快速打开文件;
Ctrl+P -----输入文件名:10 :光标直接到查找文件的第10行
Ctrl+P -----输入文件名@ : 直接跳转到文件中的函数或者css中的类等等
Ctrl+Tab : 在页面间跳转;可以在操作完之后跳回原界面;
Ctrl + Shift + p: 打开命令行面板
Ctrl + Shift + p ---- Key Bindings : 定义了所有的快捷键
Ctrl+k+b : 显示隐藏左侧面板
Ctrl+n : 新建文件
Ctrl+/ : 注释/解开注释;
Ctrl+j : 合并两行;
Ctrl+ ] /[ : 缩进/退一点;
Ctrl+ L : 选择当前行;
Ctrl+Enter : 开辟新一行;
Shift + Ctrl + Enter : 在上面开辟新一行;
Shift + 鼠标右键 :块选择;
Home/end: 句首/句尾;
2.插件
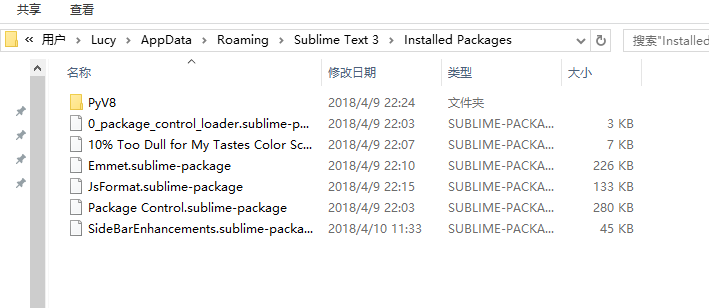
在C:\Users\Lucy\AppData\Roaming\Sublime Text 3\Installed Packages文件夹中可以看到安装了哪些插件;

Package Control
有了Package Control你才能安装和管理你的Sublime插件,并让它的功能强大起来。
1.ctrl+·(tab上面的键):呼出控制面板;

2. 打开官网https://packagecontrol.io/installation 按照说明将Python的代码复制到Sublime的Console面板中,安装会自动进行。一会会就好了
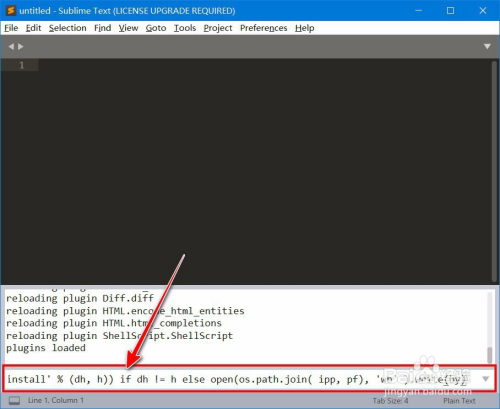
或者在红框中输入以下代码,然后按回车,等下载:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如果未下载成功,可以手动下载Package Control.sublime-package文件
链接:https://pan.baidu.com/s/1vemgG0v0UXqPde6VsbpBaw
提取码:67hr
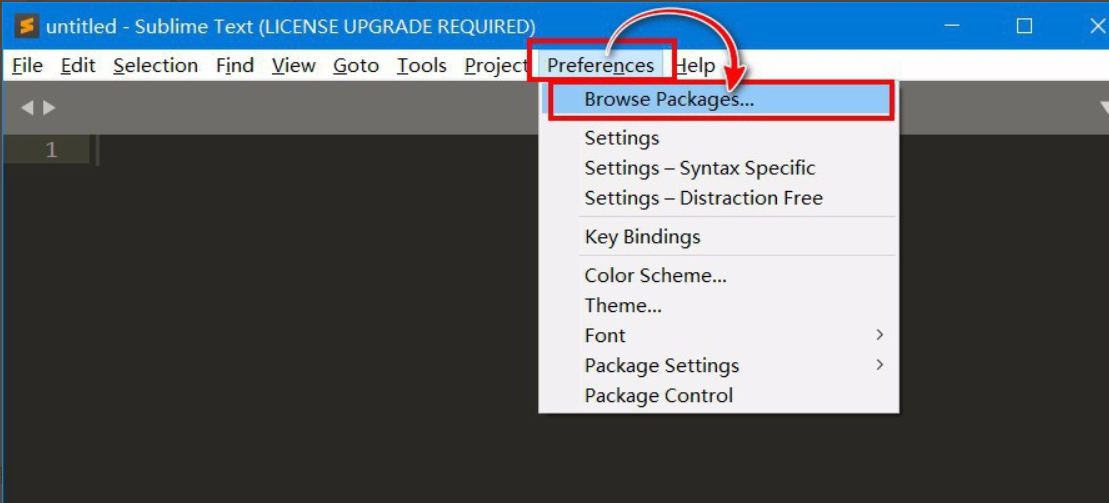
打开软件,依次点击“Preferences-Browse Packages”,进入文件夹,然后点击进入上一级目录的“Installed Packages”子目录下面,将Package Control.sublime-package文件放到这里。(放到C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Installed Packages中)

3.重启sublime, 在Preference--------Package Control,来打开Package Control面板,
在Package Control面板中,你可以输入任何你想要执行的命令名,然后回车,Sublime即可执行。
命令名支持模糊匹配。例如输入ins(install)执行Package Control: Install Package命令用来安装Sublime插件。
Sublime Text 安装插件时出现There are no packages available for installation解决步骤:

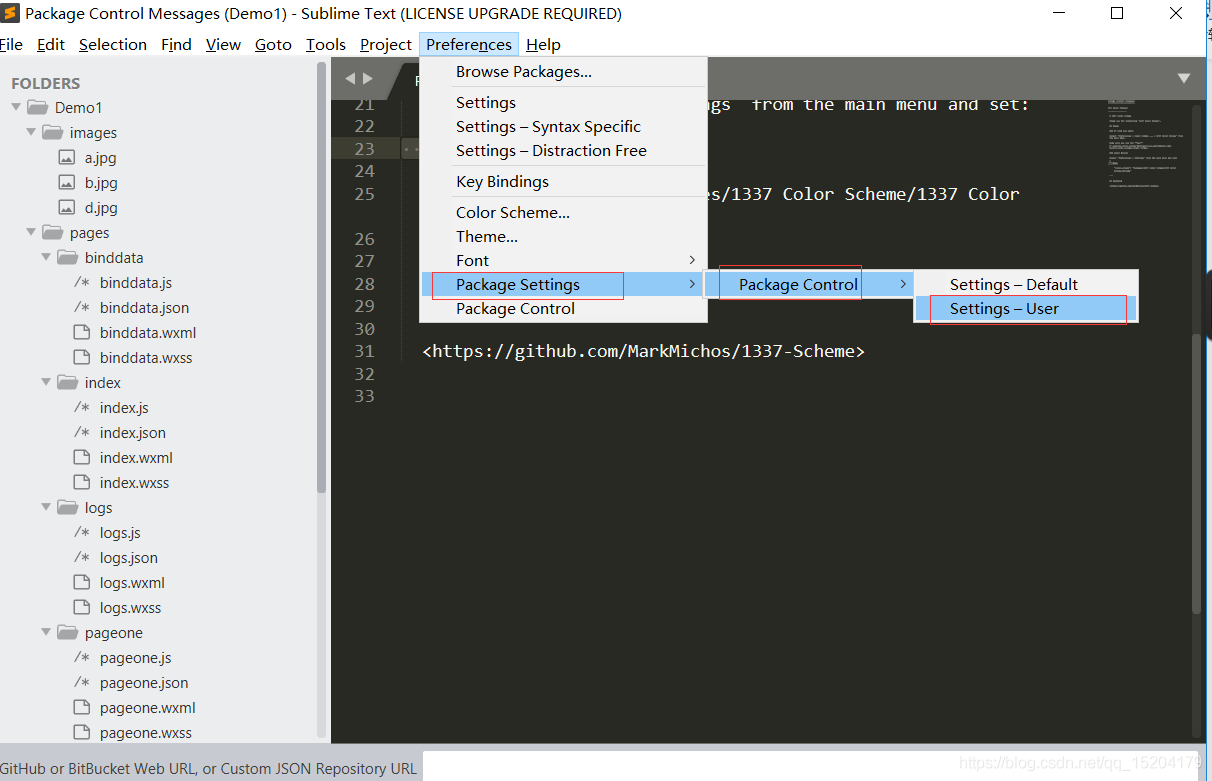
{ "bootstrapped": true, "debug": true, "installed_packages": [ "Package Control" ], "downloader_precedence": { "linux": [ "curl", "urllib", "wget" ], "osx": [ "curl", "urllib" ], "windows": [ "wininet" ] },"channels": [ "F:/SublimeText3/channel_v3.json" //channel_v3.json文件的地址 ] }
https://blog.csdn.net/weixin_41762173/article/details/79382132
1.Emmet
输入ins执行Package Control: Install Package命令
输入Emmet:安装Sublime插件Emmet。
记得使用前将文件设置成对应的格式,html格式。css格式等.代码补齐功能简直太强大了!
Html:
!+ Tab
.nav + Tab
ul.nav>li*5 +Tab
Ctrl +Shift +G :wrap
Ctrl +Shift +; : remove;
我自定义的:
{ "keys": ["alt+space"], "command": "auto_complete" },自动补全;
2. html5
支持hmtl5规范的插件包
注意:与Emmet插件配合使用,效果更好
使用方法:新建html文档>输入html5>敲击Tab键>自动补全html5规范文档
3. jQuery
支持JQuery规范的插件包
4. javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
安装方法(请阅读链接详情):http://www.ithao123.cn/content-10545789.html
5. JSFormat
JS代码格式化插件。
使用方法:使用快捷键ctrl+alt+f
6. SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)
7. Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
8.html-css-js prettify
ctrl+shift+h 格式化代码
如果报错:
https://blog.csdn.net/weixin_36892106/article/details/80109499?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control


