单选复选框的制作
一、选择框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、当type="radio"时,为单选框; type="checkbox" 时,为复选框。
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中。
5、同一组的单选按钮,必须设置name,且name 取值一定要一致。
Ⅰ.下面是一个单选示例:
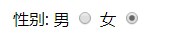
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>单选框、复选框</title> </head> <body> <form action="save.php" method="post" > <label>性别:</label> <label for="male">男</label> <input type="radio" value="1" id="male" name="gender" /> <label for="female">女</label> <input type="radio" value="2" id="female" name="gender" checked="checked" /> </form> </body> </html>
其在浏览器的显示如图:

两个选项男和女中type="radio",所以为单选;value为传入后台的值;id和label的“for”取值要相同(上一篇form的博客中提过了);两个单选男和女的name值必须一致;选项女中的
checked="checked",所以打开浏览器,女默认被选中。
Ⅱ.下面来看复选示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉列表框</title> </head> <body> <form action="save.php" method="post" > 爱好:<input name="like" type="checkbox" id="like" value="体育"> 体育 <input name="ike" type="checkbox" id="like" value="旅游" checked="checked"> 旅游 <input name="lke" type="checkbox" id="like" value="听音乐" checked="checked"> 听音乐 <input name="lie" type="checkbox" id="like" value="看书"> 看书 </body> </html>
其在浏览器的显示如图:

与单选的区别在于:① type="checkbox" ②name 不需要一致。
其他完全相同。
二、下拉列表框
为了节省网页空间,可选择下拉选择框。
单选示例:
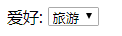
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉列表框</title> </head> <body> <form action="save.php" method="post" > <label>爱好:</label> <select> <option value="看书">看书</option> <option value="旅游" selected="selected" >旅游</option> <option value="运动">运动</option> <option value="购物">购物</option> </select> </form> </body> </html>
结果图:

与非下拉选择框的区别:①表单为"option" ②默认选中项设置为selected="selected". ③name属性不必须设置,设置了也可不一致。
复选示例:
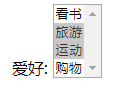
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <form action="save.php" method="post" > <label>爱好:</label> <select multiple="mutiple"> <option value="看书" >看书</option> <option value="旅游" selected="selected">旅游</option> <option value="运动" selected="selected">运动</option> <option value="购物">购物</option> </select> </form> </body> </html>
在浏览器中的显示图如下:

多选时,在 windows 操作系统下,Ctrl+单击选项;在 Mac下使用 Command +单击。
与下拉框单选的区别: <select multiple="mutiple">,需要在<select>标签中设置multiple属性。



