node.js开发博客系统---前端项目搭建(一)
Express: https://github.com/petecoop/generator-express
安装node.js和npm
执行:
npm install -g yo
npm install -g generator-express
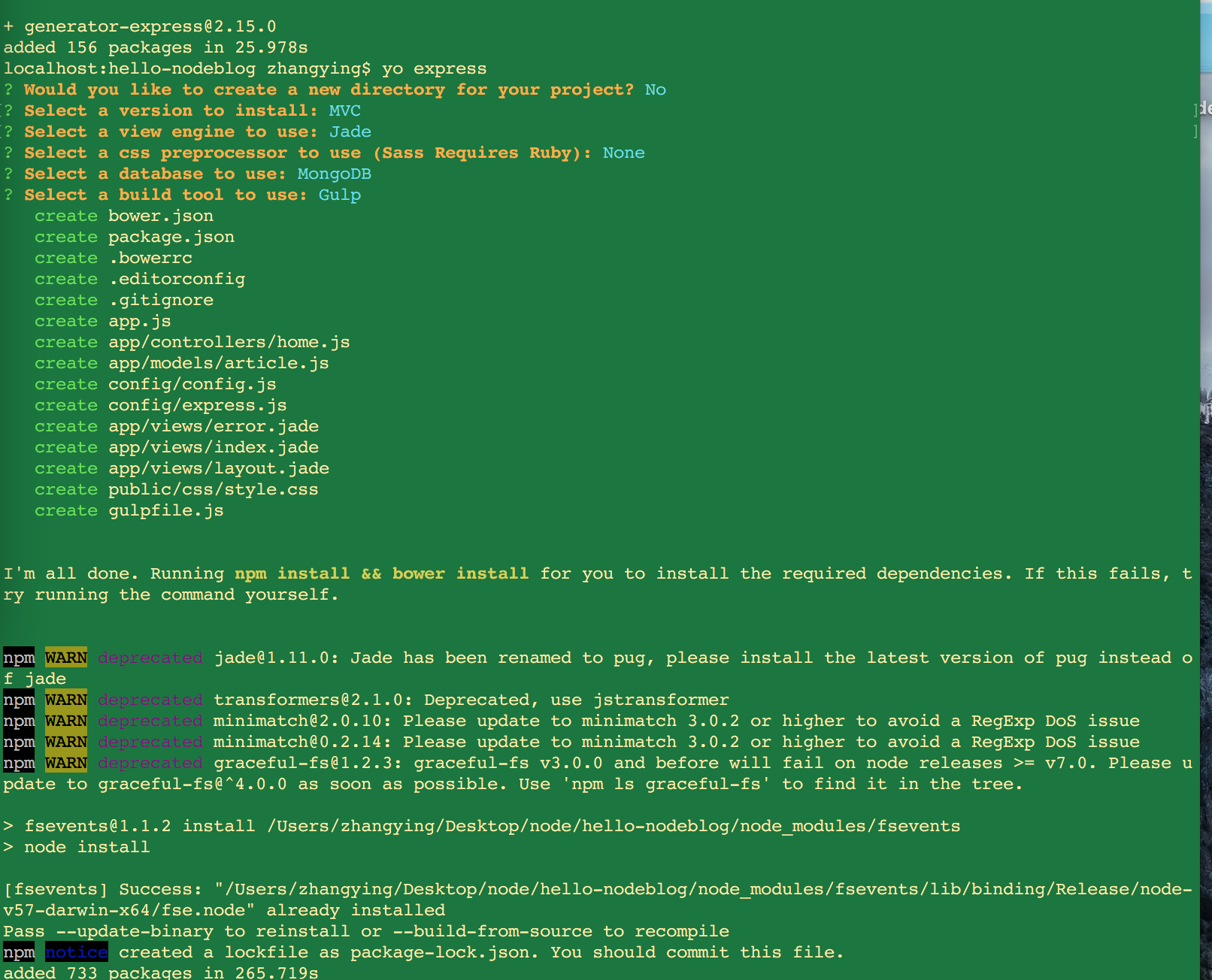
执行:yo

创建项目成功。
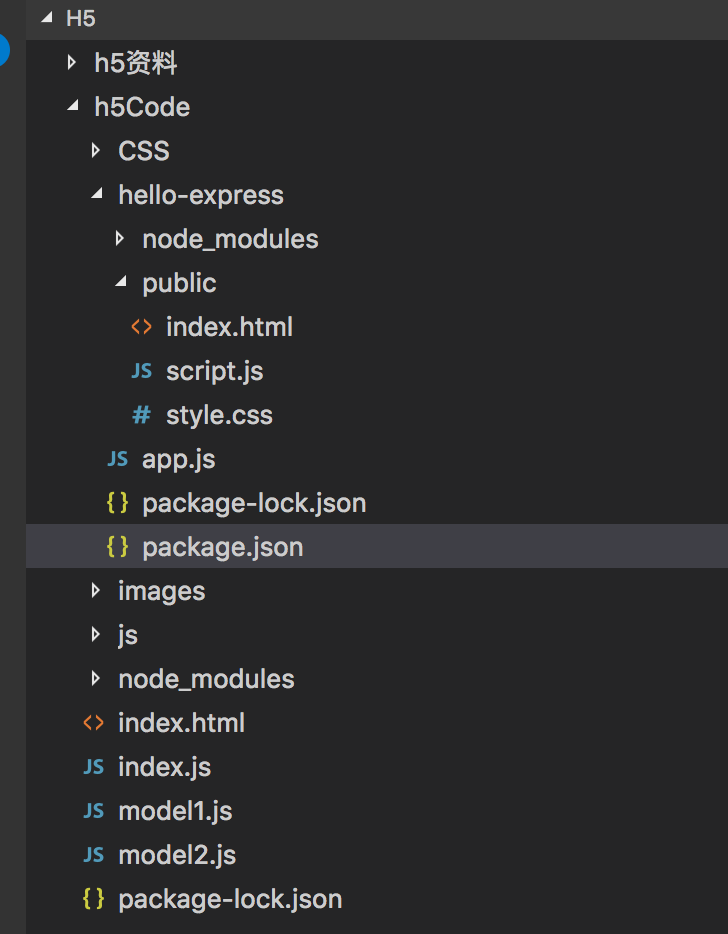
项目的目录:

brew安装:MongoDb
http://blog.csdn.net/moumaobuchiyu/article/details/54885306
http://www.cnblogs.com/junqilian/p/4109580.html
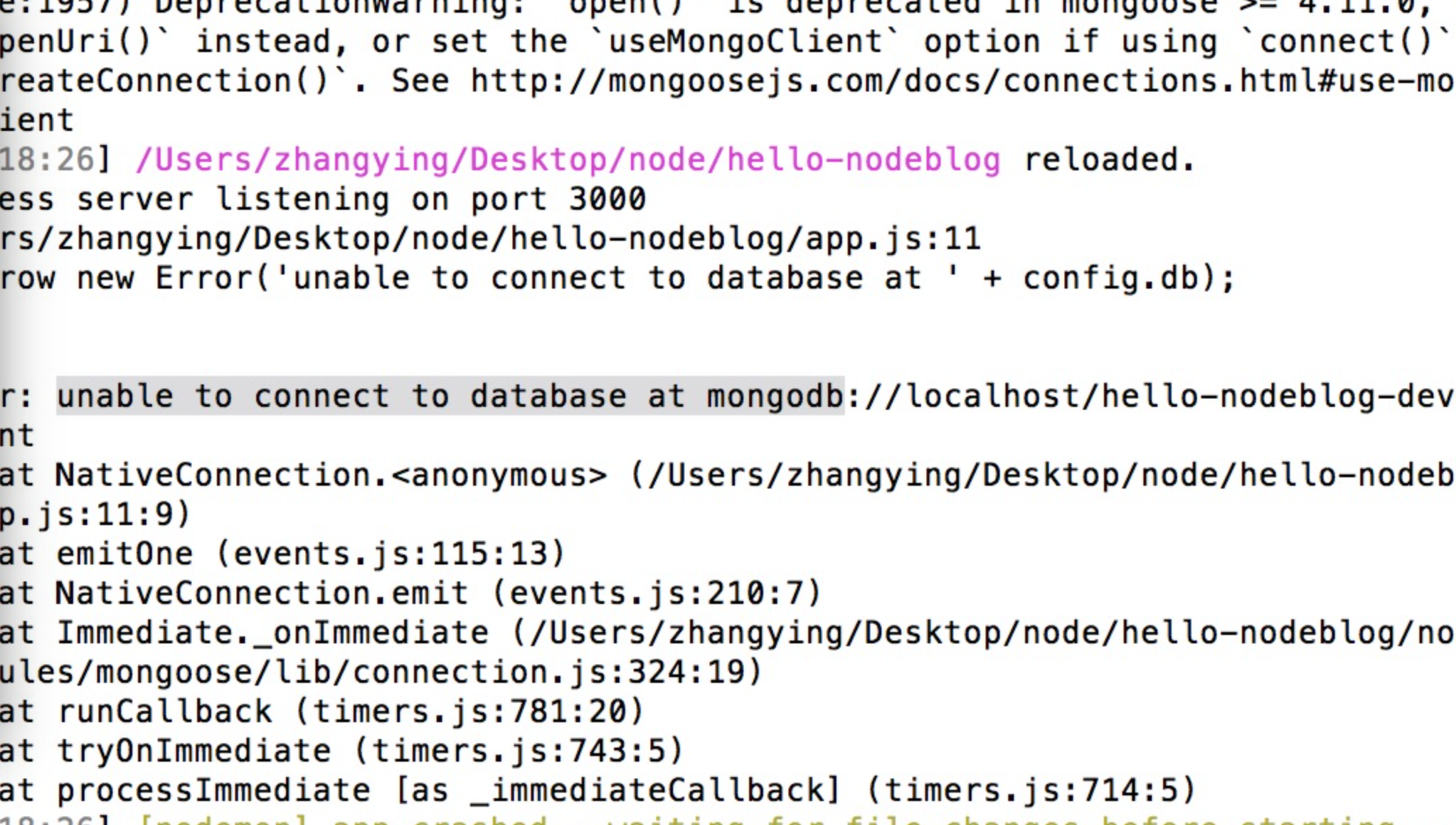
出现这个错误:(没有安装mongodb)

用brew安装mongodb:
brew install mongodb
mac新建文件夹的命令:
sudo mkdir -p /data/db
添加可读可写的权限:
chown `id -u` /data/db
执行命令:
mongod
在开启一个终端:
mongo
指定目录执行:
gulp
安装bootstrap:
bower install bootstrap --save
引入bootstrap:
doctype html
html(lang='en')
head
meta(charset='UTF-8')
meta(name='viewport', content='width=device-width')
title= title
block css
link(rel='stylesheet', href='components/bootstrap/dist/css/bootstrap.css')
link(rel='stylesheet', href='/css/style.css')
block js
script(src='/components/jquery/dist/jquery.js')
script(src='/components/bootstrap/dist/js/bootstrap.js')
if ENV_DEVELOPMENT
script(src='http://localhost:35729/livereload.js')
body
block content



