ERP产品购进批量提交文件(三十六)
商品录入前端的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProNew.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProNew" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script>
<link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<script type="text/javascript">
var index = 0;
$(document).ready(function () {
$("#form1").validate();
$("#btnAddFile").click(function () {
if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
}
var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>';
$(StrHtml).appendTo("#DivFiles");
});
});
//删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="maintable Inupttable" style=" width:900px;">
<tr>
<td colspan="8" class="titlebar">商品信息录入</td>
</tr>
<tr>
<td>商品名称</td><td><asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox></td>
<td>全名</td><td> <asp:TextBox ID="txtFullName" CssClass="required" Width="130px"
runat="server"></asp:TextBox>
</td>
<td>所属类型</td><td> <asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnType" type="button" value="选择" onclick="showProType()" class="btnchoose"/></td>
<td>经手人</td><td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnUser" type="button" value="选择" class="btnchoose" onclick="showDialog3()" /></td>
</tr>
<tr>
<td>销售渠道</td><td><asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnChannel" type="button" value="选择" onclick="showChannel2()" class="btnchoose"/>
</td>
<td>供货商</td><td><asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnCustomer" type="button" value="选择" onclick="showCustomerDialog3()" class="btnchoose"/></td>
<td>商品规格</td><td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>批准文号</td><td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>单位</td><td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>包装尺寸</td><td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>毛重</td><td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>生产企业</td><td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>最高零售价</td><td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,digits:true, min:1}" ></asp:TextBox>
</td>
<td>中标价</td><td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>批发限价</td><td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>指导价</td><td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>县级招商低价</td><td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>市级招商低价</td><td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>省级招商低价</td><td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>网上公示价</td><td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>网上VIP价</td><td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>网上会员价</td><td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>有效期</td><td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>库存上限</td><td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>库存下限</td><td ><asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox></td>
<td>我方公司</td><td >
<asp:DropDownList ID="ddlCompany" runat="server">
<asp:ListItem>上海某某公司</asp:ListItem>
<asp:ListItem>成都某某公司</asp:ListItem>
<asp:ListItem>北京某某公司</asp:ListItem>
<asp:ListItem>雅安某某公司</asp:ListItem>
</asp:DropDownList>
</td>
<td>商标</td><td colspan="3">
<asp:FileUpload ID="f_prologo" Width="200px" runat="server" />
</td>
</tr>
<tr>
<td>备注</td><td colspan="7" >
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>商品图片选择</td>
<td colspan="7">
<input id="btnAddFile" type="button" value="添加文件" />
<div id="DivFiles" style=" width:90%; border:solid 1px #eee;">
</div>
</td>
</tr>
<tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="保存"
onclick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
批量文件上传使用的类:HttpFileCollection:提供对客户端上载文件的访问,并组织这些文件。
Request.Files:获取上载文件格式集合
批量文件上传的后台代码:
rotected void btnSubmit_Click(object sender, EventArgs e)
{
string proLogoName ="\\Files\\Product\\ProLogo\\"+ DateTime.Now.ToString("yyyyMMddhhmmss") + this.f_prologo.FileName;
ViewProInfo pro = new ViewProInfo()
{
AdvicePrice =this.txtAdvicePrice.Text==""?0:decimal.Parse(this.txtAdvicePrice.Text),
BidPrice =this.txtBidPrice.Text==""?0:decimal.Parse(this.txtBidPrice.Text),
ChannelID = int.Parse(this.txtChannel.Text),
CityPrice = decimal.Parse(this.txtCityPrice.Text),
ConfirmNo = this.txtConfirmNo.Text,
CountyPrice = decimal.Parse(this.txtCountyPrice.Text),
Grossweight = this.txtGrossweight.Text,
MadeEnterprise = this.txtMadeEnterprise.Text,
CustomerID = int.Parse(this.txtCustormer.Text),
NetMemberprice = decimal.Parse(this.txtNetMemberprice.Text),
NetPrice = decimal.Parse(this.txtNetPrice.Text),
NetVipPrice = decimal.Parse(this.txtNetPrice.Text),
OurCompany = this.ddlCompany.Text,
ProFullName = this.txtFullName.Text,
ProLogo =this.f_prologo.FileName!=""? proLogoName:null,
ProName = this.txtName.Text,
ProSize = this.txtProSize.Text,
Spec = this.txtSpec.Text,
ProvincePrice = decimal.Parse(this.txtProvincePrice.Text),
Retailprice = decimal.Parse(this.txtRetailprice.Text),
StockLess = this.txtStockLess.Text,
Unit = this.txtUnit.Text,
TypeID = int.Parse(this.txtType.Text),
StockMost = this.txtStockMost.Text,
Usefullife = this.txtUsefullife.Text,
TradePrice = decimal.Parse(this.txtTradePrice.Text),
SubmitTime = DateTime.Now,
Remark = this.txtRemark.Text,
Userid=int.Parse(Session["Userid"].ToString())
};
ProductBLL pbll = new ProductBLL();
int proid= pbll.BiotbProductAdd(pro);
if (proid != 0)
{
HttpFileCollection hfloads=Request.Files;
if (hfloads.Count >= 2)
{
string SavePath = Server.MapPath("\\Files\\Product\\ProImgs\\");
for (int i = 1; i < hfloads.Count; i++)
{
string fileName =DateTime.Now.ToString("yyyyMMddhhmmss")+hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
BiotbProImgs proimg = new BiotbProImgs();
proimg.ProImg = fileName;
proimg.ProID = proid;
hfloads[i].SaveAs(SavePath + fileName);
BiotbProImgsBLL bimgbll = new BiotbProImgsBLL();
bimgbll.BiotbProImgsAdd(proimg);
}
}
}
}
产品展示和查询的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProListShow.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProListShow" %>
<%@ Register assembly="AspNetPager" namespace="Wuqi.Webdiyer" tagprefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" />
<link href="../../Styles/AspNetPagerStyle.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$("#form1").validate();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<table class="maintable" width="900px">
<tr>
<td colspan="5" class="titlebar">
<span>产品搜索</span>
</td>
</tr>
<tr>
<td class="tdsearch">
<asp:Label ID="Label1" runat="server" Text="产品名称:"></asp:Label>
<asp:TextBox ID="txtName" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch">
<asp:Label ID="Label2" runat="server" Text="类型:"></asp:Label>
<asp:TextBox ID="txtType" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch">
<asp:Label ID="Label3" runat="server" Text="供货商:"></asp:Label>
<asp:TextBox ID="txtCustumor" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch">
<asp:Label ID="Label7" runat="server" Text="销售渠道:"></asp:Label>
<asp:TextBox ID="txtChannel" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch" style=" text-align:right; padding-right:20px;">
<asp:ImageButton ID="imgbutnSearch" Width="60" Height="22" runat="server"
ImageUrl="~/Web/images/Btnsearch.gif" onclick="imgbutnSearch_Click" />
<asp:ImageButton ID="imgbtnNew" runat="server" Width="60" Height="22"
ImageUrl="~/Web/images/btnadd.gif" onclick="imgbtnNew_Click"/>
</td>
</tr>
<tr>
<td colspan="5" class="bottomtd">
<asp:GridView ID="GridView1" Width="100%" runat="server" AutoGenerateColumns="False"
onrowcommand="GridView1_RowCommand">
<Columns>
<asp:TemplateField HeaderText="产品编号" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Eval("ProID") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="名称" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label6" runat="server" Text='<%# Eval("ProName") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="供货商" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label5" runat="server" Text='<%# Eval("CustomerName") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="类型" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="lp" runat="server" Text='<%# Eval("TypeName") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:BoundField DataField="Spec" HeaderText="规格" ItemStyle-HorizontalAlign="Center" HeaderStyle-HorizontalAlign="Center"/>
<asp:TemplateField HeaderText="销售渠道" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="lbChannel" runat="server" Text='<%# Eval("ChannelName") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="操作" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<a href="ProDetail.aspx?id=<%#Eval("ProID")%>">查看详细……</a>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" Width="120px" />
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td colspan="5">
<webdiyer:AspNetPager ID="AspNetPager1" CssClass="paginator"
CurrentPageButtonClass="cpb" runat="server"
onpagechanged="AspNetPager1_PageChanged1">
</webdiyer:AspNetPager>
</td>
</tr>
</table>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
搜索的后台代码:
protected void imgbutnSearch_Click(object sender, ImageClickEventArgs e)
{
pageindex = 0;
condition = "";
if (txtName.Text.Trim() != null && this.txtName.Text.Trim().Length != 0)
{
condition = condition + " and ProName like '" + txtName.Text + "%'";
}
if (this.txtCustumor.Text.Trim() != null && this.txtCustumor.Text.Trim().Length != 0)
{
condition = condition + " and CustomerName like '" + txtCustumor.Text + "%'";
}
if (this.txtChannel.Text.Trim() != null && this.txtChannel.Text.Trim().Length != 0)
{
condition = condition + " and ChannelName like '" + txtChannel.Text + "%'";
}
if (this.txtType.Text.Trim() != null && this.txtType.Text.Trim().Length != 0)
{
condition = condition + " and TypeName like '" + txtType.Text + "%'";
}
getallPageList();
}
查看详细的后台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProDetail.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProDetail" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script>
<link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<script type="text/javascript">
var index = 0;
$(document).ready(function () {
// $("#form1").validate();
$("#btnAddFile").click(function () {
if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
}
var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>';
$(StrHtml).appendTo("#DivFiles");
});
});
//删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="maintable Inupttable" style="width: 900px;">
<tr>
<td colspan="8" class="titlebar">
商品信息查看
</td>
</tr>
<tr>
<td>
商品名称
</td>
<td>
<asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox>
</td>
<td>
全名
</td>
<td>
<asp:TextBox ID="txtFullName" CssClass="required" Width="130px" runat="server"></asp:TextBox>
</td>
<td>
所属类型
</td>
<td>
<asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
经手人
</td>
<td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
销售渠道
</td>
<td>
<asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
供货商
</td>
<td>
<asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
商品规格
</td>
<td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
批准文号
</td>
<td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
单位
</td>
<td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
包装尺寸
</td>
<td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
毛重
</td>
<td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
生产企业
</td>
<td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
最高零售价
</td>
<td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
中标价
</td>
<td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
批发限价
</td>
<td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
指导价
</td>
<td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
县级招商低价
</td>
<td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
市级招商低价
</td>
<td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
省级招商低价
</td>
<td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
网上公示价
</td>
<td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
网上VIP价
</td>
<td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
网上会员价
</td>
<td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
有效期
</td>
<td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
库存上限
</td>
<td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
库存下限
</td>
<td>
<asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
我方公司
</td>
<td colspan="5">
<asp:TextBox ID="ddlCompany" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
商标
</td>
<td>
<asp:Image ID="imgProLogo" Width="110px" Height="120px" runat="server" />
</td>
<td>
商品图片
</td>
<td colspan="5">
<div id="DivFiles" style="width: 90%; border: solid 1px #eee;">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="5" RepeatDirection="Horizontal">
<ItemTemplate>
<asp:Image ID="Image1" ImageUrl='<%# "~/Files/Product/ProImgs/"+Eval("ProImg") %>'
Width="100px" Height="100px" runat="server" />
</ItemTemplate>
</asp:DataList>
</div>
</td>
</tr>
<tr>
<td>
备注
</td>
<td colspan="7">
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="编辑" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
后台代码:
public partial class ProDetail: BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
//遍历页面所有TextBox控件,设置为只读
TextBox txt = null;
foreach (Control c in Page.Controls)
{
if (c.GetType().Name == "HtmlForm")
{
foreach (Control c1 in c.Controls)
{
if (c1.GetType().Name == "TextBox")
{
txt = ((TextBox)c1);
txt.ReadOnly = true;
}
}
}
}
if (!IsPostBack)
{
pageinfo();
if (SqlComm.getUserRightsByUserId(Session["Userid"].ToString()).Contains(",46,"))
{
this.btnSubmit.Text = "编辑";
}
else
{
this.btnSubmit.Text = "返回";
}
}
}
private void pageinfo()
{
if (Request.QueryString["id"] == null || Request.QueryString["id"].ToString() == "")
{
Response.Redirect("ProListShow.aspx");
return;
}
string id = Request.QueryString["id"].ToString();
ProductBLL pbll = new ProductBLL();
ViewProInfo viewpro = new ViewProInfo();
viewpro = pbll.getProViewByProId(id);
this.txtName.Text = viewpro.ProName;
this.txtCustormer.Text = viewpro.CustomerName;
this.txtFullName.Text = viewpro.ProFullName;
this.txtChannel.Text = viewpro.ChannelName;
this.txtType.Text = viewpro.TypeName;
this.txtUserID.Text = viewpro.Userid.ToString();
this.txtSpec.Text = viewpro.Spec;
this.txtConfirmNo.Text = viewpro.ConfirmNo;
this.txtBidPrice.Text = viewpro.BidPrice.ToString();
this.txtCityPrice.Text = viewpro.CityPrice.ToString();
this.txtUnit.Text = viewpro.Unit.ToString();
this.txtUsefullife.Text = viewpro.Usefullife.ToString();
this.txtTradePrice.Text = viewpro.TradePrice.ToString();
this.txtStockMost.Text = viewpro.StockMost.ToString();
this.txtStockLess.Text = viewpro.StockLess.ToString();
this.txtRetailprice.Text = viewpro.Retailprice.ToString();
this.txtRemark.Text = viewpro.Remark.ToString();
this.txtProSize.Text = viewpro.ProSize.ToString();
this.txtNetVipPrice.Text = viewpro.NetVipPrice.ToString();
this.txtNetPrice.Text = viewpro.NetPrice.ToString();
this.txtNetMemberprice.Text = viewpro.NetMemberprice.ToString();
this.txtProvincePrice.Text = viewpro.ProvincePrice.ToString();
this.txtCountyPrice.Text = viewpro.CountyPrice.ToString();
this.txtMadeEnterprise.Text = viewpro.MadeEnterprise;
this.txtGrossweight.Text = viewpro.Grossweight;
this.txtAdvicePrice.Text = viewpro.AdvicePrice.ToString();
this.ddlCompany.Text = viewpro.OurCompany;
this.imgProLogo.ImageUrl = "~"+viewpro.ProLogo;
this.DataList1.DataSource= SqlComm.GetDataByCondition("BiotbProImgs", "ProImgID,ProID,ProImg", " ProID=" + id).Tables[0];
this.DataList1.DataBind();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (this.btnSubmit.Text == "编辑")
{
Response.Redirect("ProEdit.aspx?id="+Request.QueryString["id"].ToString());
}
else {
Response.Redirect("ProListShow.aspx");
}
}
}
编辑业务的需求:
1.产品基本信息编辑。
2.产品多图片编辑。
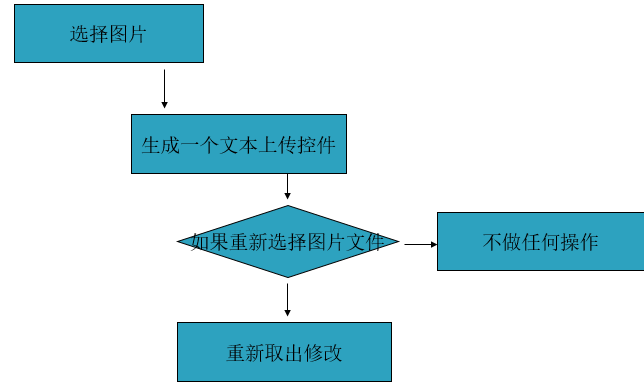
需求分析:
1.点击其中某个图片,生成一行,并且将此图片名称保存到行类容中。
2. 如果重复点击此图片弹出提示
3.可以添加新的图片但总数不超过5个
修改的前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProEdit.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProEdit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script>
<link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<style type="text/css">
.selected{ border:solid #eee dotted;}
.noselected{border:none;}
</style>
<script type="text/javascript">
var index = 0;
$(document).ready(function () {
$("#form1").validate();
$("#btnAddFile").click(function () {
getProimgTotalCount();
if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
}
var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>';
$(StrHtml).appendTo("#DivFiles");
});
});
//动态添加修改行
function addFiles(proid) {
getProimgTotalCount();
//find(":hiddens") 改为:find(":hidden") 2011年11月21日18:50:14
$("#DivFiles").find(":hidden").each(function () {
var proid0 = $(this).val();
if (proid0 == proid) {
alert("此图片已经设为修改状态");
event.stopPropagation();
}
})
$(this).addClass("selected");
var StrHtml = '<div><input name="FileImg" style="BackColor:Green;" onchange="setImgName()" class="required" id="File' + index + '" style=" width:200px;" type="file" /> <input name="intput_imgUpdate" value="' + proid + '" type="hidden" ><input type="hidden" value="" name="input_ImgName"><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>';
$(StrHtml).appendTo("#DivFiles");
index++;
}
//计算总共图片个数
function getProimgTotalCount() {
//计算DataList1表格中所有的图片总数
var imgnum = $("#DataList1").find("img").length;
//计算DivFiles中所有input类型并且name为FileImg控件总数
var updatefilenum = $("#DivFiles").find("input[name='FileImg']").length;
//计算DivFiles中所有input类型并且name为FileProImg控件总数
var newfilenum = $("#DivFiles").find("input[name='FileProImg']").length;
var totalimg = (imgnum - updatefilenum) + newfilenum;
if (totalimg >= 5) {
alert("图片总数不能超出5个");
event.stopPropagation();
}
}
function setImgName() {
var obj = window.event.srcElement;
var imgname = $(obj).val().substring($(obj).val().lastIndexOf("\\") + 1);
var div = obj.parentNode;
var txts= div.getElementsByTagName('input');
txts[2].value = imgname;
}
//删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="maintable Inupttable" style="width: 900px;">
<tr>
<td colspan="8" class="titlebar">
商品信息编辑
</td>
</tr>
<tr>
<td>
商品名称
</td>
<td>
<asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox>
</td>
<td>
全名
</td>
<td>
<asp:TextBox ID="txtFullName" CssClass="required" Width="130px" runat="server"></asp:TextBox>
</td>
<td>
所属类型
</td>
<td>
<asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnType" type="button" value="选择" onclick="showProType()" class="btnchoose"/></td>
<td>
经手人
</td>
<td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnUser" type="button" value="选择" class="btnchoose" onclick="showDialog3()" /></td>
</tr>
<tr>
<td>
销售渠道
</td>
<td>
<asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnChannel" type="button" value="选择" onclick="showChannel2()" class="btnchoose"/></td>
<td>
供货商
</td>
<td>
<asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnCustomer" type="button" value="选择" onclick="showCustomerDialog3()" class="btnchoose"/></td>
<td>
商品规格
</td>
<td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
批准文号
</td>
<td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
单位
</td>
<td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
包装尺寸
</td>
<td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
毛重
</td>
<td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
生产企业
</td>
<td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
最高零售价
</td>
<td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
中标价
</td>
<td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
批发限价
</td>
<td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
指导价
</td>
<td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
县级招商低价
</td>
<td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
市级招商低价
</td>
<td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
省级招商低价
</td>
<td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
网上公示价
</td>
<td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
网上VIP价
</td>
<td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
网上会员价
</td>
<td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
有效期
</td>
<td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
库存上限
</td>
<td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
库存下限
</td>
<td>
<asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
我方公司
</td>
<td colspan="5">
<asp:DropDownList ID="ddlCompany" runat="server">
<asp:ListItem>上海某某公司</asp:ListItem>
<asp:ListItem>成都某某公司</asp:ListItem>
<asp:ListItem>北京某某公司</asp:ListItem>
<asp:ListItem>雅安某某公司</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
商标
</td>
<td>
<asp:Image ID="imgProLogo" Width="110px" Height="120px" runat="server" />
<br />
<asp:FileUpload ID="f_prologo" runat="server" Width="150px"/>
</td>
<td>
商品图片
</td>
<td colspan="5">
<div id="div" style="width: 90%;">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="5" RepeatDirection="Horizontal">
<ItemTemplate>
<span onclick="addFiles(<%#Eval("ProImgID")%>)">
<asp:Image ID="Image1" ImageUrl='<%# "~/Files/Product/ProImgs/"+Eval("ProImg") %>'
Width="100px" Height="100px" runat="server" />
</span>
</ItemTemplate>
</asp:DataList>
</div>
<input id="btnAddFile" type="button" value="添加文件" />
<div id="DivFiles" style=" width:90%; border:solid 1px #eee;">
</div>
</td>
</tr>
<tr>
<td>
备注
</td>
<td colspan="5">
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox>
</td>
<td>状态</td>
<td><asp:CheckBox ID="cbDelete" runat="server" /></td>
</tr>
<tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="编辑" OnClick="btnSubmit_Click" />
<asp:Button ID="btnSubmit0" runat="server" Text="返回" Visible="false"
onclick="btnSubmit0_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
后台代码:
public partial class ProEdit: BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageinfo();
this.btnSubmit0.Visible = true;
}
}
private void pageinfo()
{
if (Request.QueryString["id"] == null || Request.QueryString["id"].ToString() == "")
{
Response.Redirect("ProListShow.aspx");
return;
}
string id = Request.QueryString["id"].ToString();
ProductBLL pbll = new ProductBLL();
ViewProInfo viewpro = new ViewProInfo();
viewpro = pbll.getProViewByProId(id);
this.txtName.Text = viewpro.ProName;
this.txtCustormer.Text = viewpro.CustomerID.ToString();
this.txtFullName.Text = viewpro.ProFullName;
this.txtChannel.Text = viewpro.ChannelID.ToString();
this.txtType.Text = viewpro.TypeID.ToString();
this.txtUserID.Text = viewpro.Userid.ToString();
this.txtSpec.Text = viewpro.Spec;
this.txtConfirmNo.Text = viewpro.ConfirmNo;
this.txtBidPrice.Text = viewpro.BidPrice.ToString();
this.txtCityPrice.Text = viewpro.CityPrice.ToString();
this.txtUnit.Text = viewpro.Unit.ToString();
this.txtUsefullife.Text = viewpro.Usefullife.ToString();
this.txtTradePrice.Text = viewpro.TradePrice.ToString();
this.txtStockMost.Text = viewpro.StockMost.ToString();
this.txtStockLess.Text = viewpro.StockLess.ToString();
this.txtRetailprice.Text = viewpro.Retailprice.ToString();
this.txtRemark.Text = viewpro.Remark.ToString();
this.txtProSize.Text = viewpro.ProSize.ToString();
this.txtNetVipPrice.Text = viewpro.NetVipPrice.ToString();
this.txtNetPrice.Text = viewpro.NetPrice.ToString();
this.txtNetMemberprice.Text = viewpro.NetMemberprice.ToString();
this.txtProvincePrice.Text = viewpro.ProvincePrice.ToString();
this.txtCountyPrice.Text = viewpro.CountyPrice.ToString();
this.txtMadeEnterprise.Text = viewpro.MadeEnterprise;
this.txtGrossweight.Text = viewpro.Grossweight;
this.txtAdvicePrice.Text = viewpro.AdvicePrice.ToString();
this.ddlCompany.Text = viewpro.OurCompany;
this.imgProLogo.ImageUrl = "~" + viewpro.ProLogo;
this.cbDelete.Checked = bool.Parse(viewpro.DeleteSate.ToString());
this.txtUserID.Text = viewpro.Userid.ToString();
this.DataList1.DataSource = SqlComm.GetDataByCondition("BiotbProImgs", "ProImgID,ProID,ProImg", " ProID=" + id).Tables[0];
this.DataList1.DataBind();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string proLogoName ="\\Files\\Product\\ProLogo\\"+ DateTime.Now.ToString("yyyyMMddhhmmss") + this.f_prologo.FileName;
ViewProInfo pro = new ViewProInfo()
{
AdvicePrice =this.txtAdvicePrice.Text==""?0:decimal.Parse(this.txtAdvicePrice.Text),
BidPrice =this.txtBidPrice.Text==""?0:decimal.Parse(this.txtBidPrice.Text),
ChannelID = int.Parse(this.txtChannel.Text),
CityPrice = decimal.Parse(this.txtCityPrice.Text),
ConfirmNo = this.txtConfirmNo.Text,
CountyPrice = decimal.Parse(this.txtCountyPrice.Text),
Grossweight = this.txtGrossweight.Text,
MadeEnterprise = this.txtMadeEnterprise.Text,
CustomerID = int.Parse(this.txtCustormer.Text),
NetMemberprice = decimal.Parse(this.txtNetMemberprice.Text),
NetPrice = decimal.Parse(this.txtNetPrice.Text),
NetVipPrice = decimal.Parse(this.txtNetPrice.Text),
OurCompany = this.ddlCompany.Text,
ProFullName = this.txtFullName.Text,
ProLogo = this.f_prologo.FileName != "" ? proLogoName : this.imgProLogo.ImageUrl.Substring(1),
ProName = this.txtName.Text,
ProSize = this.txtProSize.Text,
Spec = this.txtSpec.Text,
ProvincePrice = decimal.Parse(this.txtProvincePrice.Text),
Retailprice = decimal.Parse(this.txtRetailprice.Text),
StockLess = this.txtStockLess.Text,
Unit = this.txtUnit.Text,
TypeID = int.Parse(this.txtType.Text),
StockMost = this.txtStockMost.Text,
Usefullife = this.txtUsefullife.Text,
TradePrice = decimal.Parse(this.txtTradePrice.Text),
SubmitTime = DateTime.Now,
Remark = this.txtRemark.Text,
Userid=int.Parse(Session["Userid"].ToString()),
DeleteSate=this.cbDelete.Checked,
ProID=int.Parse(Request.QueryString["id"].ToString())
};
string savepath = Server.MapPath("\\Files\\Product\\ProLogo\\");
this.f_prologo.SaveAs(savepath + DateTime.Now.ToString("yyyyMMddhhmmss")+this.f_prologo.FileName);
ProductBLL pbll = new ProductBLL();
int count = pbll.BiotbProductUpdate(pro);
if (count != 0)
{
HttpFileCollection hfloads = Request.Files;
string FileNameDate = DateTime.Now.ToString("yyyyMMddhhmmss");
if (hfloads.Count >= 2)
{
string SavePath = Server.MapPath("\\Files\\Product\\ProImgs\\");
string proimgs = Request["input_ImgName"];
string proimgids = Request["intput_imgUpdate"];
if (proimgs != null)
{
string[] proimg = proimgs.Split(',');
string[] proimgid = proimgids.Split(',');
for (int i = 0; i < proimg.Length; i++)
{
SqlComm.UpdateTableByCondition("BiotbProImgs", "[ProImg]='" +(FileNameDate+ proimg[i]) + "'", " ProImgID=" + proimgid[i]);
}
}
for (int i = 1; i < hfloads.Count; i++)
{
if (hfloads.AllKeys[i] == "FileProImg")
{
string fileName = FileNameDate+ hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
BiotbProImgs img = new BiotbProImgs();
img.ProImg = fileName;
img.ProID =int.Parse(Request.QueryString["id"].ToString());
hfloads[i].SaveAs(SavePath + fileName);
BiotbProImgsBLL bimgbll = new BiotbProImgsBLL();
bimgbll.BiotbProImgsAdd(img);
}
//修改图片文件的上传
if (proimgs != null && proimgs.Length > 0)
{
if (hfloads.AllKeys[i] == "FileImg")
{
string fileName = FileNameDate+ hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
hfloads[i].SaveAs(SavePath + fileName);
}
}
}
}
}
Response.Redirect("ProListShow.aspx");
}
protected void btnSubmit0_Click(object sender, EventArgs e)
{
Response.Redirect("ProListShow.aspx");
}
}



