Angular2 CLI安装
官方文档:
https://angular.cn/docs/ts/latest/cli-quickstart.html
实现步骤:
1.设置开发环境
2.创建新项目以及应用的骨架
3.启动开启服务
4.编辑应用
首先安装Node.js 和npm (版本新点)
检查安装的版本:
node -v 和npm-v
执行:npm config list

执行:
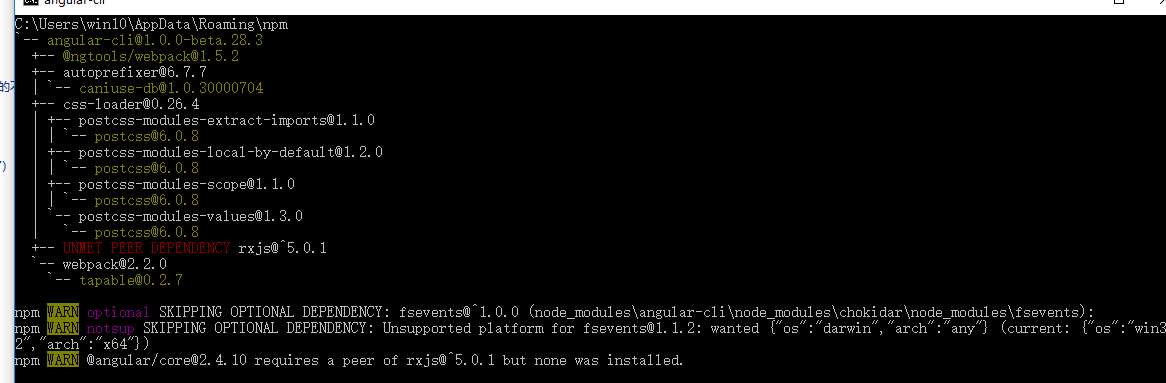
npm install -g angular-cli

创建项目:ng new project2

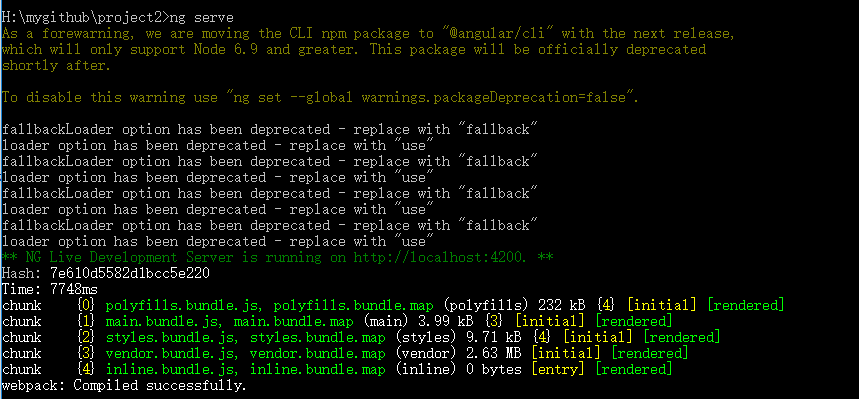
启动服务:ng serve

浏览器输入:http://localhost:4200/

编辑第一个组件:
这个CLI为我们创建了第一个Angular组件。 它就是名叫app-root的根组件。 你可以在./src/app/app.component.ts目录下找到它。


