es6语法
反转字符:
//反转一串字符
export default (str)=>{
let arr=str.split(' ')
let result=arr.map(item=>{
return item.split('').reverse().join('')
})
return result.join(' ')
}
export default(str)=>{
return str.split(' ').map(item=>{
return item.split('').reverse().join('')
}).join(' ')
}
export default(str)=>{
return str.split(/\s/g).map(item=>{
return item.split('').reverse().join('')
}).join(' ')
}
export default(str)=>{
return str.match(/[\w']+/g).map(item=>{
return item.split('').reverse().join('')
}).join(' ')
}
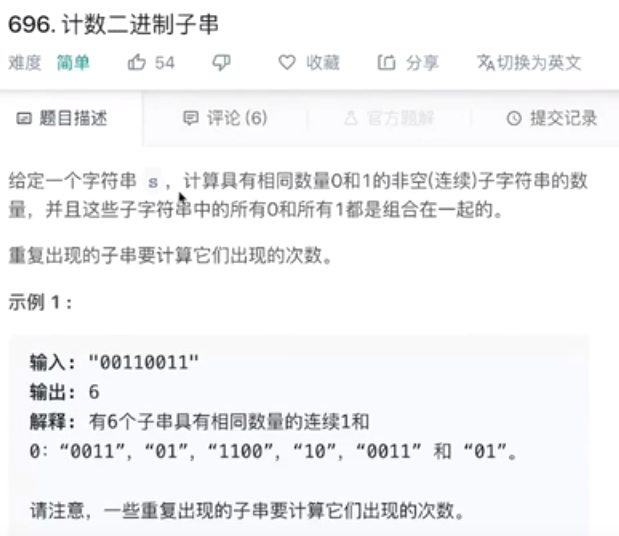
在一串字符中查找相邻:

export default(str)=>{
let r=[]
let match = (str) => {
let j = str.match(/^(0+|1+)/)[0]
let o = (j[0] ^ 1).toString().repeat(j.length)
let reg = new RegExp(`^(${j}${o})`)
if (reg.test(str)) {
return RegExp.$1
} else {
return ''
}
}
// 通过for循环控制程序运行的流程
for (let i = 0, len = str.length - 1; i < len; i++) {
let sub = match(str.slice(i))
if (sub) {
r.push(sub)
}
}
return r
}

export default (str) => {
// 建立电话号码键盘映射
let map = ['', 1, 'abc', 'def', 'ghi', 'jkl', 'mno', 'pqrs', 'tuv', 'wxyz']
// 把输入字符串按单字符分隔变成数组,234=>[2,3,4]
let num = str.split('')
// 保存键盘映射后的字母内容,如 23=>['abc','def']
let code = []
num.forEach(item => {
if (map[item]) {
code.push(map[item])
}
})
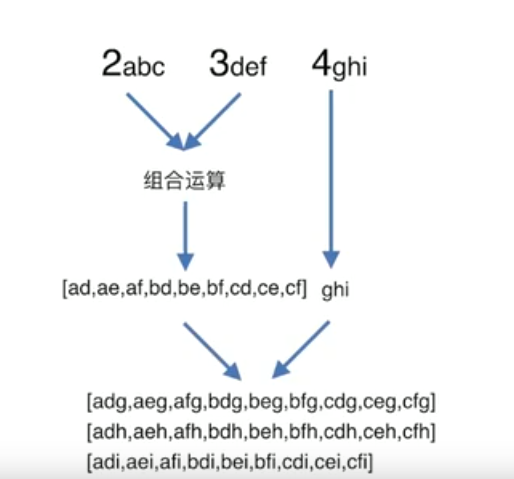
let comb = (arr) => {
// 临时变量用来保存前两个组合的结果
let tmp = []
// 最外层的循环是遍历第一个元素,里层的循环是遍历第二个元素
for (let i = 0, il = arr[0].length; i < il; i++) {
for (let j = 0, jl = arr[1].length; j < jl; j++) {
tmp.push(`${arr[0][i]}${arr[1][j]}`)
}
}
arr.splice(0, 2, tmp)
if (arr.length > 1) {
comb(arr)
} else {
return tmp
}
return arr[0]
}
return comb(code)
}

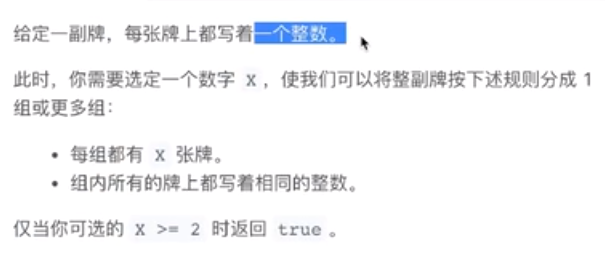
export default (arr) => {
// 对这副牌进行排序,升序、降序都可以
arr.sort((a, b) => a - b)
let min = Number.MAX_SAFE_INTEGER
let dst = []
let result = true
for (let i = 0, len = arr.length, tmp = []; i < len; i++) {
tmp.push(arr[i])
for (let j = i + 1; j < len - 1; j++) {
if (arr[i] === arr[j]) {
tmp.push(arr[j])
} else {
if (min > tmp.length) {
min = tmp.length
}
dst.push([].concat(tmp))
tmp.length = 0
i = j
break
}
}
}
dst.every(item => {
if (item.length % min !== 0) {
result = false
return false
}
})
return result
}

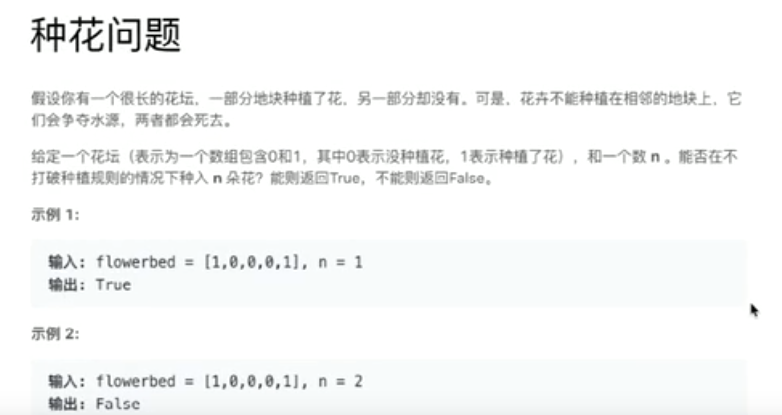
export default (arr, n) => {
// 计数器
let max = 0
for (let i = 0, len = arr.length - 1; i < len; i++) {
if (arr[i] === 0) {
if (i === 0 && arr[1] === 0) {
max++
i++
} else if (arr[i - 1] === 0 && arr[i + 1] === 0) {
max++
i++
}
}
}
return max >= n
}

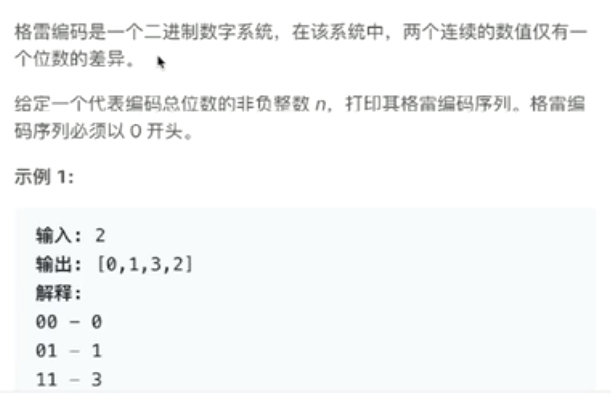
export default (n) => {
// 递归函数,用来算输入为n的格雷编码序列
let make = (n) => {
if (n === 1) {
return ['0', '1']
} else {
let prev = make(n - 1)
let result = []
let max = Math.pow(2, n) - 1
for (let i = 0, len = prev.length; i < len; i++) {
result[i] = `0${prev[i]}`
result[max - i] = `1${prev[i]}`
}
return result
}
}
return make(n)
}

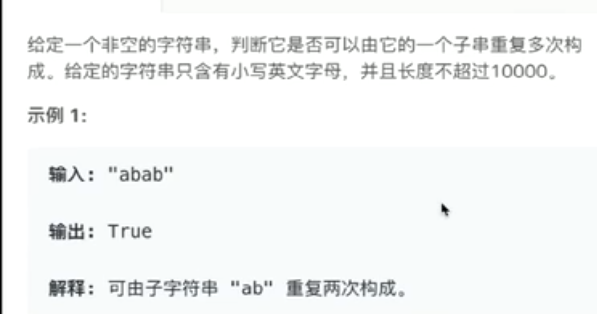
export default(str=>){
var reg=/^(\w+)\1+$/
return reg.test(str)
}

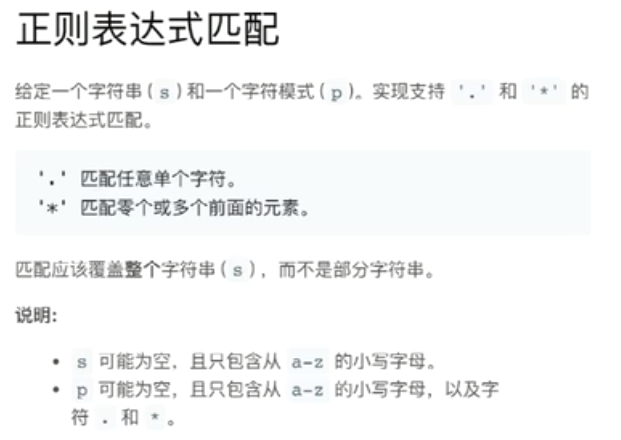
export default (str, mode) => {
// 对模式变量进行正则筛选
let modeArr = mode.match(/([a-z.]\*)|([a-z]+(?=([a-z.]\*)|$))/g)
let cur = 0
let strLen = str.length
for (let i = 0, len = modeArr.length, m; i < len; i++) {
// 对于模式分为三类,.*|a*|cdef
m = modeArr[i].split('')
// 如果第二位是*表示是有模式的
if (m[1] === '*') {
if (m[0] === '.') {
cur = strLen
break
} else {
while (str[cur] === m[0]) {
cur++
}
}
} else {
for (let j = 0, jl = m.length; j < jl; j++) {
if (m[j] !== str[cur]) {
return false
} else {
cur++
}
}
}
}
return cur === strLen
}



