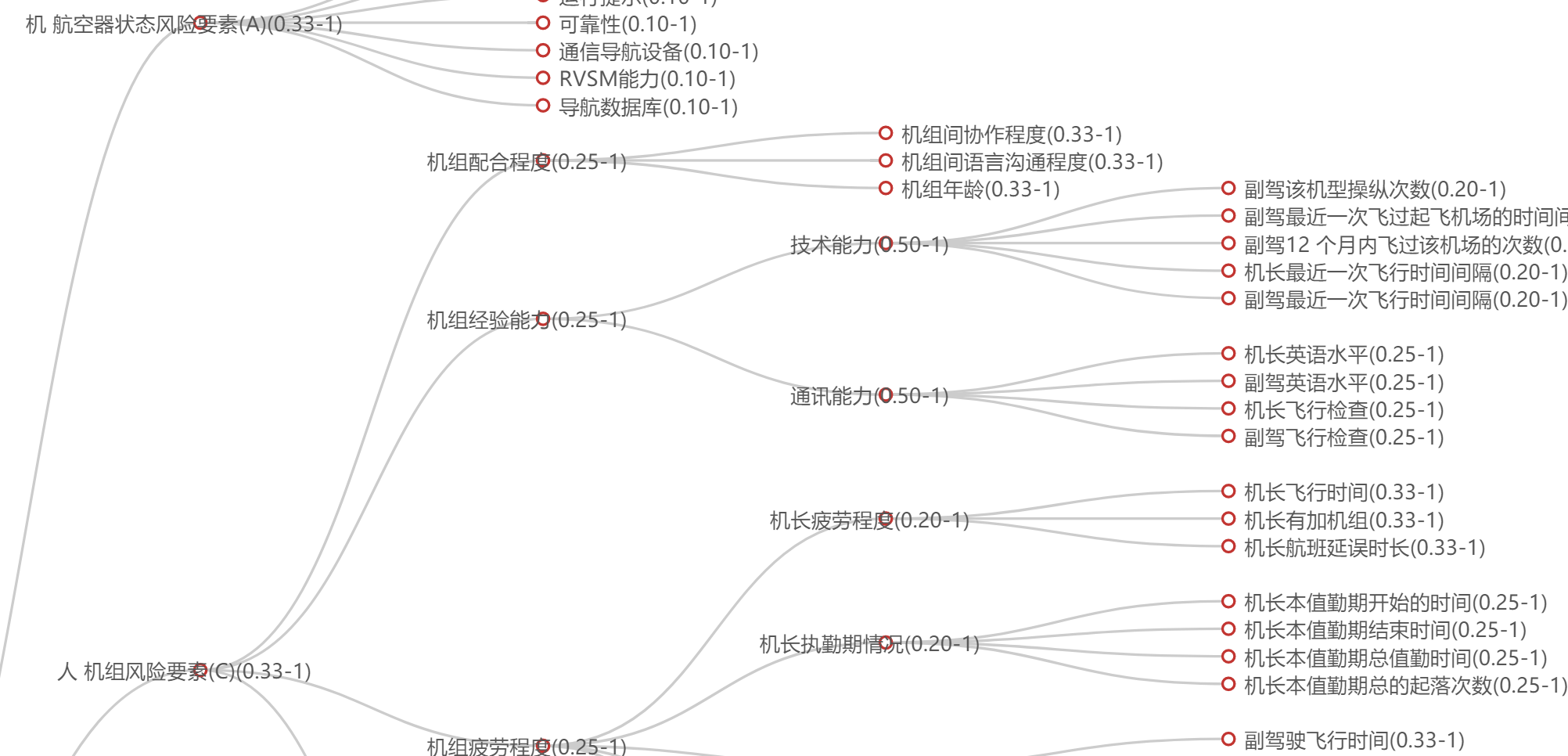
echarts树使用案例
在树节点中右键点击.
<ul class="menu right-click-menu nav nav-pills nav-stacked">
<li><a id="menuUpdate" href="#">修改</a></li>
<li><a id="menuInsert" href="#">新增</a></li>
<li><a id="menuDelete" href="#">删除</a></li>
<li><a id="menuRisk" href="#">风险缓解</a></li>
</ul>
js代码:
$(function () {
var myChart1 = echarts.init(document.getElementById("nav-status"));
EARefresh(myChart1, "1");
var myChart2 = echarts.init(document.getElementById("nav-grease"));
EARefresh(myChart2, "2");
var myChart3 = echarts.init(document.getElementById("nav-hole"));
EARefresh(myChart3, "3");
$("#stage1").on("click", function () {
$("#nav-hole").hide();
$("#nav-grease").hide();
$("#nav-status").show();
myChart1.resize();
});
$("#stage2").on("click", function () {
$("#nav-status").hide();
$("#nav-hole").hide();
$("#nav-grease").show();
myChart2.resize();
});
$("#stage3").on("click", function () {
$("#nav-status").hide();
$("#nav-grease").hide();
$("#nav-hole").show();
myChart3.resize();
});
//刷新
$("#btnQuery").on("click", function () {
EARefresh();
});
//SaveData
$("#btnSave").on("click", function (e) {
var frm = $("#frm");
if (frm[0].checkValidity()) {
var pa = frm.WeForm("getJson");
var id = frm.data("id");
if (id == "") {
pa["TableOP"] = "A";
}
else {
pa["TableOP"] = "U";
}
$.ajax({
url: "/Risk/SaveRiskVerOne", type: "POST", data: pa,
success: function (res) {
if (res == "OK") {
$("#dlg").modal('hide');
$.WeMsg("操作成功", "OK");
$("#frm").WeForm("clear");
}
else {
$.WeMsgBox("数据保存操作失败", "OK");
}
}
});
}
else {
frm.addClass("was-validated");
}
});
//判断之前是否已经选中
$('#tb tbody').on('click', 'tr', function () {
if (!$(this).children(":first").hasClass("dataTables_empty")) {
if ($(this).hasClass('selected')) {
//$( this ).removeClass( 'selected' );
}
else {
$('#tb tr.selected').removeClass('selected');
$(this).addClass('selected');
}
var chks = $("input[type='checkbox']", this);
var tag = $(this).attr("tag");
if (tag === "selected") {
// 之前已选中,设置为未选中
$(this).attr("tag", "");
chks.prop("checked", false);
} else {
// 之前未选中,设置为选中
$(this).attr("tag", "selected");
chks.prop("checked", true);
}
}
});
//新增缓解措施
$("#btnSaveRelieve").on("click", function () {
if (rId === '' || rId === undefined || rId === null) {
alert('请选择风险树'); return;
}
//获取选中的值
var sel = $('#tb>tbody input[type="checkbox"]:checked');
if (sel.length <= 0) {
alert('请选择风险措施');
return;
}
clickNum = 0;
var riskCodeAndValue = [];
//var reg = /,$/gi; str = str.replace(reg, '');可以用正則去掉
var res = '';
//获取编码code
for (var i = 0; i < sel.length; i++) {
var riskCode = $(sel[i]).parent().next().next().html();
var riskValue = $(sel[i]).parent().parent().find(".data_value").val();
if (riskValue === '' || riskValue === null) {
res = '请在风险措施编码为' + riskCode + '填写风险值';
alert(res);
break;
}
if (riskValue < 0 || riskValue >= 10) {
res ="编码为:"+ riskCode + " 输入的风险值有误,取值范围:0-10,请重新输入";
alert(res);
break;
}
riskCodeAndValue.push({
RELIEVE_ID: riskCode,
RISK_VALUE: riskValue
});
//if (i !== sel.length - 1)
}
if (res === null || res !== '' || res.length > 0) return;
//保存数据
$.ajax({
url: "/Risk/InsertRelievePlanPageOne",
type: "POST",
data: { riskCodeAndValue: JSON.stringify(riskCodeAndValue), fId: rId },
success: function (res) {
clickNum = 0;
if (res === 'OK') {
$.WeMsg("操作成功", "OK");
$("#dlgRisk").modal('hide');
} else {
$.WeMsgBox("操作失败", "OK");
}
}
});
});
//快查
$("#btnQuick").on('click', function () {
var txt = $("#txtName").val();
var list = $('#tb td:nth-child(4):contains("' + txt + '")');
tableQuickFind(list, txt);
});
//input框改变事件
$("#txtName").on("input", function () {
clickNum = 0;
});
});
var rId = "";
var count = 0;
function EARefresh(myChart, pStage) {
$.ajax({
type: "Post",
url: '/Risk/GetRiskVerList', data: { pStage: pStage },
success: function (data) {
myChart.hideLoading();
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
name: '树图',
//name: 'TREE_ECHARTS',
data: [data == "" ? "" : eval("(" + data + ")")],
//left: '2%',
//right: '2%',
//top: '8%',
//bottom: '20%',
top: '1%',
left: '7%',
bottom: '1%',
right: '20%',
symbolSize: 7,
symbol: 'emptyCircle',
//symbol: '../Content/img/Risk.png',
orient: 'horizontal',// vertical horizontal
expandAndCollapse: true,
label: {
normal: {
position: 'left',//字选对原点显示位置//标签的位置
//rotate: 0,
verticalAlign: 'middle',//文字垂直对齐方式,默认自动。可选:top,middle,bottom
align: 'center',//文字水平对齐方式,默认自动。可选:top,center,bottom
fontSize: 12//字体,
//fontWeight: 'bolder'
}
},
leaves: {
label: {
normal: {
position: 'right',
rotate: 0,
verticalAlign: 'middle',
align: 'left'
//position: 'right',
//verticalAlign: 'middle',
//align: 'left'
}
}
},
animationDuration: 550, //初始动画的时长,支持回调函数,默认1000
animationDurationUpdate: 750,//数据更新动画的时长,默认300
expandAndCollapse: true, //子树折叠和展开的交互,默认打开
initialTreeDepth: 4 //展示层级数,默认是2
}
]
};
myChart.setOption(option);
$('.tree-container').bind("contextmenu", function () {
return false;
});//防止默认菜单弹出
myChart.on('contextmenu', function (params) {
$('.right-click-menu').css({
'display': 'block',
'left': params.event.offsetX + 15,
'top': params.event.offsetY + 15
});
var name = params.data.name;//点击的节点的name
var value = params.data.value;//点击的节点的value
rId = value;
//修改
$('#menuUpdate').on("click", function () {
$("#frm").removeClass("was-validated");
if (rId === undefined || rId === "" || rId === null) {
$.WeMsgBox("请选择要修改的数据项目", "OK");
}
else {
EAEdit();
}
});
//新增
$('#menuInsert').on("click", function () {
$("#frm").removeClass("was-validated");
$("#frm").WeForm("clear");
$("#frm").data("id", "");
$("#TxtWeqcuiszQm").val(rId);
$("#dlg").modal('show');
});
//删除
$('#menuDelete').on("click", function () {
if (rId === undefined || rId === "" || rId===null) {
$.WeMsgBox("请选择要删除的数据项目", "OK");
}
else {
if (confirm("确认要删除吗?")) {
$.post('/Risk/DelRiskVerOne', { "CId": rId }, function (res) {
if (res === "OK") {
$.WeMsg("操作成功", "OK");
}
else {
$.WeMsgBox("删除失败原因:" + res, "OK");
}
});
}
}
});
//添加缓解措施
$("#menuRisk").on("click", function () {
$("#dlgRisk").removeClass("was-validated");
if (rId === undefined || rId === "" || rId === null) {
$.WeMsgBox("请选择要填写的风险", "OK");
return;
} else {
if (count <= 0) {//重新加载数据
setTimeout(function () { addRisk(); }, 200);
}
else {
setTimeout(function () { $("#tb").DataTable().ajax.reload(); }, 200); //刷新
}
count++;
}
$("#dlgRisk").modal('show');
});
});
//鼠标点击把右键按钮的属性消失
$('.tree-container').click(function () {
$('.right-click-menu').css({
'display': 'none',
'left': '-9999px',
'top': '-9999px'
});
});
}
});
}
//rId,风险因素id
function addRisk() {
clickNum = 0;
//根据rId去风险编码表中查找数据,机航,人机,运行
var tb = $("#tb").DataTable({
"ajax": {
"url": '/Risk/GetRiskValueList',
"type": "POST",
"data": function (d) {
d.rId = rId;
}
},
"info": false,
"paging": false,
"columns": [
{
"data": "WeskvoBhtdo", "width": 40, "render": function (data) {
if (data === '' || data === null)
return '<input type="checkbox" />';
else
return '<input type="checkbox" checked="checked" />';
}
},
{ "data": "WegQerk", "title": "风险值类型" },
{ "data": "WesgomjblRn", "title": "风险措施编码" },
{ "data": "WesgomjblModo", "title": "名称" },
{
"data": "WexjhxmkyAowurjt", "title": "是否可缓解", "width": 80, render: function (data, type) {
if (type === 'display') {
if (data === "Y") { return '是'; }
else if (data === "N") { return '否'; }
else { return '不知道'; }
}
return data;
}
},
{
"data": "WeskvoBhtdo", "title": "风险值", "width": 100, render: function (data, rows) {
return '<input class="form-control data_value" id="' + rows.WesgomjblRn + '" type="text" value="' + data + '"></input>';
}
}
]
});
}
//Edit编辑List节点
function EAEdit() {
$.post('/Risk/GetRiskVerOne', { "CId": rId }, function (res) {
var _data = JSON.parse(res);
$("#frm").WeForm("clear");
$("#frm").WeForm("bind", _data[0]);
$("#frm").data("id", rId);
var lastModify = $('#frm .lastModify');
if (_data[0].Weprhv != undefined && _data[0].Weprhv != "") {
lastModify.show();
}
else {
lastModify.hide();
}
$("#dlg").modal('show');
});
}
效果: