node.js模块
1.引入http模块
var http = require("http");
2.创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。
函数通过 request, response 参数来接收和响应数据。
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
//设置 HTTP 头部,状态码是 200,文件类型是 html,字符集是 utf8
response.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
// 发送响应数据 "Hello World"
res.end("哈哈哈哈,我买了一个 iPhone" + (1+2+3) + "s");
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
3.运行程序
用命令行切换到程序对应目录。通过 node 命令运行程序。
4.HTTP 模块的使用
//引用模块
var http = require("http");
//创建一个服务器,回调函数表示接收到请求之后做的事情
var server = http.createServer(function(req,res){
//req 参数表示请求,res 表示响应
console.log("服务器接收到了请求" + req.url);
res.end(); // End 方法使 Web 服务器停止处理脚本并返回当前结果
});
//监听端口
server.listen(3000,"127.0.0.1");
5.URL 模块的使用
url.parse() 解析 URL url.format(urlObject) //是上面 url.parse() 操作的逆向操作 url.resolve(from, to) 添加或者替换地址
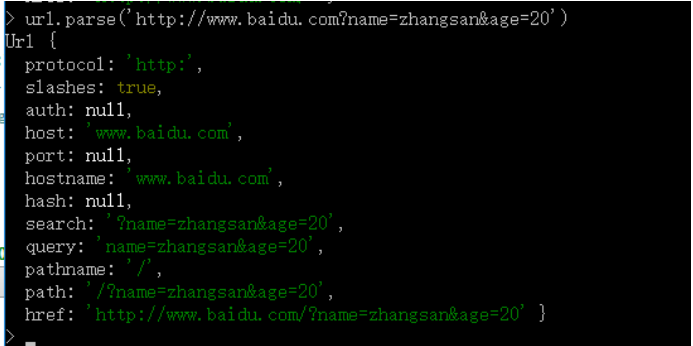
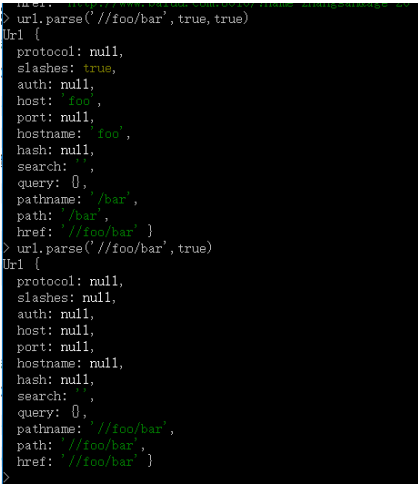
1、url.parse()




2、url.format()

3、url.resolve()

三:Nodejs 自启动工具 supervisor
1. 首先安装 supervisor
npm install -g supervisor
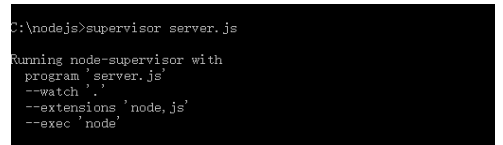
2. 使用 supervisor 代替 node 命令启动应用

四:Nodejs 中的模块化
Node 应用由模块组成,采用 CommonJS 模块规范
2.定义使用模块
// 定义一个 tools.js 的模块
//模块定义
var tools = {
sayHello: function() {
return 'hello NodeJS';
},
add: function(x, y) {
return x + y;
}
};
// 模块接口的暴露
// module.exports = tools;
exports.sayHello = tools.sayHello;
exports.add = tools.add;
var http = require('http');
// 引入自定义的 tools.js 模块
var tools= require('./tools');
tools.sayHello(); //使用模块
3.npm init 生成 package.json(必须cd到指定的目录中)
npm init --yes
四:在 NodeJs 中通过 NPM 命令来下载第三方的模块(包)。
https://www.npmjs.com/package/silly-datetime
npm i silly-datetime –save
var sd = require('silly-datetime');
sd.format(new Date(), 'YYYY-MM-DD HH:mm');
五:NPM 命令详解。
1. npm -v 查看 npm 版本
2. 使用 npm 命令安装模块
npm install Module Name 如安装 jq 模块: npm install jquery
3. npm uninstall moudleName 卸载模块
npm uninstall ModuleName
4. npm list 查看当前目录下已安装的 node 包
npm list
5. npm info jquery 查看 jquery 的版本
npm info 模块 //查看模块的版本
6. 指定版本安装 npm install jquery@1.8.0
六、package.json
package.json 定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
1、创建 package.json
npm init npm init –yes
2、package.json 文件
{
"name": "test",
"version": "1.0.0",
"description": "test",
"main": "main.js",
"keywords": [
"test"
],
"author": "wade",
"license": "MIT",
"dependencies": {
"express": "^4.10.1"
},
"devDependencies": {
"jslint": "^0.6.5"
}
}
3、安装模块并把模块写入 package.json(依赖)
npm install babel-cli --save-dev npm install 模块 --save npm install 模块 --save-dev
4、dependencies 与 devDependencies 之间的区别?
使用 npm install node_module –save 自动更新 dependencies 字段值;
使用 npm install node_module –save-dev 自动更新 devDependencies 字段值;
dependencie 配置当前程序所依赖的其他包。
devDependencie 配置当前程序所依赖的其他包,只会下载模块,而不下载这些模块的测试和文档框架
"dependencies": {
"ejs": "^2.3.4",
"express": "^4.13.3",
"formidable": "^1.0.17"
}
^表示第一位版本号不变,后面两位取最新的
~表示前两位不变,最后一个取最新
*表示全部取最新
http://www.npmjs.org npm 包官网
https://npm.taobao.org/ 淘宝 npm 镜像官网
npm install -g cnpm --registry=https://registry.npm.taobao.org





