Vue.js货币格式化函数
函数:
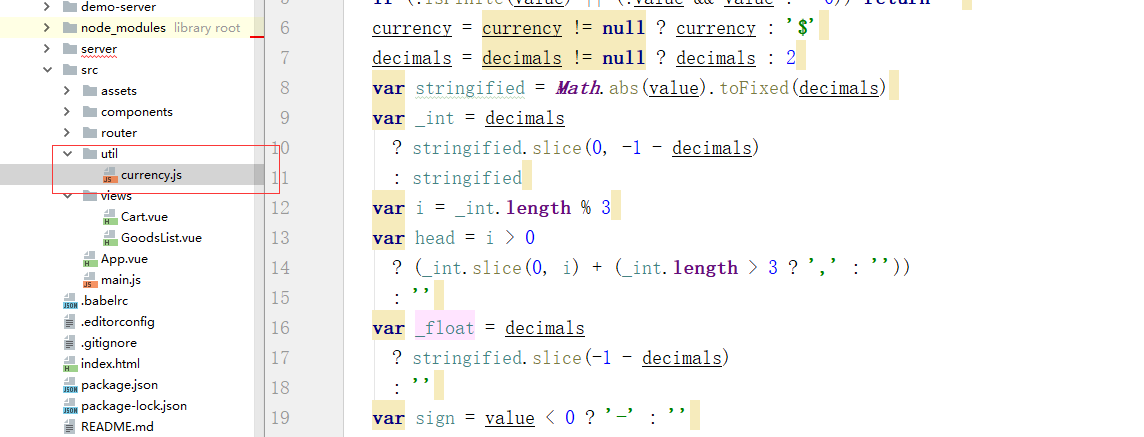
const digitsRE = /(\d{3})(?=\d)/g
export function currency (value, currency, decimals) {
value = parseFloat(value)
if (!isFinite(value) || (!value && value !== 0)) return ''
currency = currency != null ? currency : '$'
decimals = decimals != null ? decimals : 2
var stringified = Math.abs(value).toFixed(decimals)
var _int = decimals
? stringified.slice(0, -1 - decimals)
: stringified
var i = _int.length % 3
var head = i > 0
? (_int.slice(0, i) + (_int.length > 3 ? ',' : ''))
: ''
var _float = decimals
? stringified.slice(-1 - decimals)
: ''
var sign = value < 0 ? '-' : ''
return sign + currency + head +
_int.slice(i).replace(digitsRE, '$1,') +
_float
}

引入:
import {currency} from './../util/currency'
定义局部过滤器:
filters:{
currency:currency
},
使用:
<div class="item-total">
Item total: <span class="total-price">{{totalPrice|currency('$')}}</span>
</div>
全局过滤器:在main.js
import {currency} from './util/currency'
Vue.filter("currency",currency);
使用:
<div class="cart-tab-4">
<div class="item-price-total">{{(item.productNum*item.salePrice)|currency('$')}}</div>
</div>
效果: