自定义Iconfont导入react-native项目
这篇文章主要想表达的是在react native中导入iconfont字体库。
工具类:
2、fontello
在react-native中导入的方式和传统中的导入有很大的不一样,下面是详细的过程。
一、项目中安装react-native-vector-icons
npm install react-native-vector-icons --save-dev
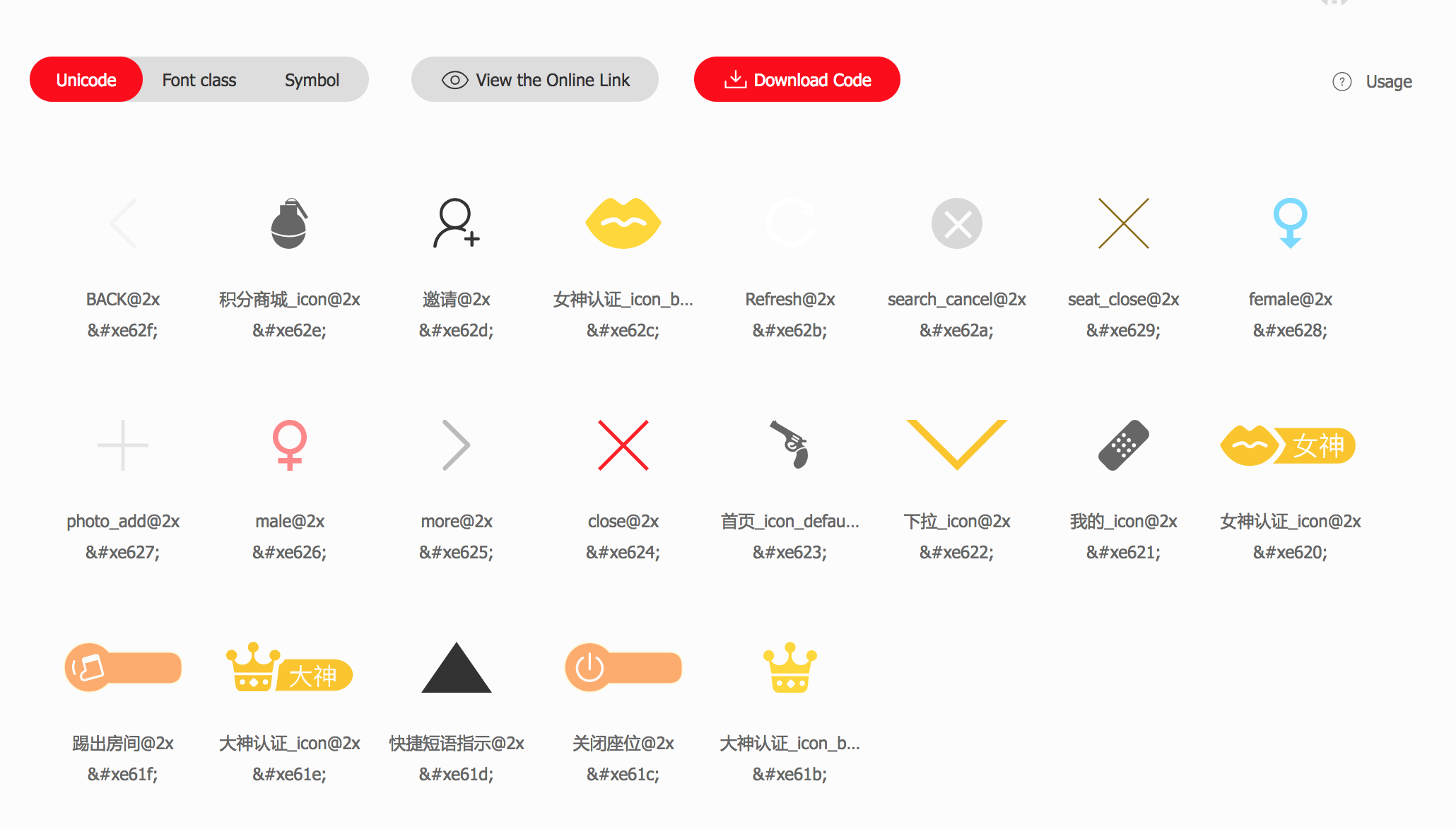
二、进入iconfont并选择你需要的字体并下载下来如下:

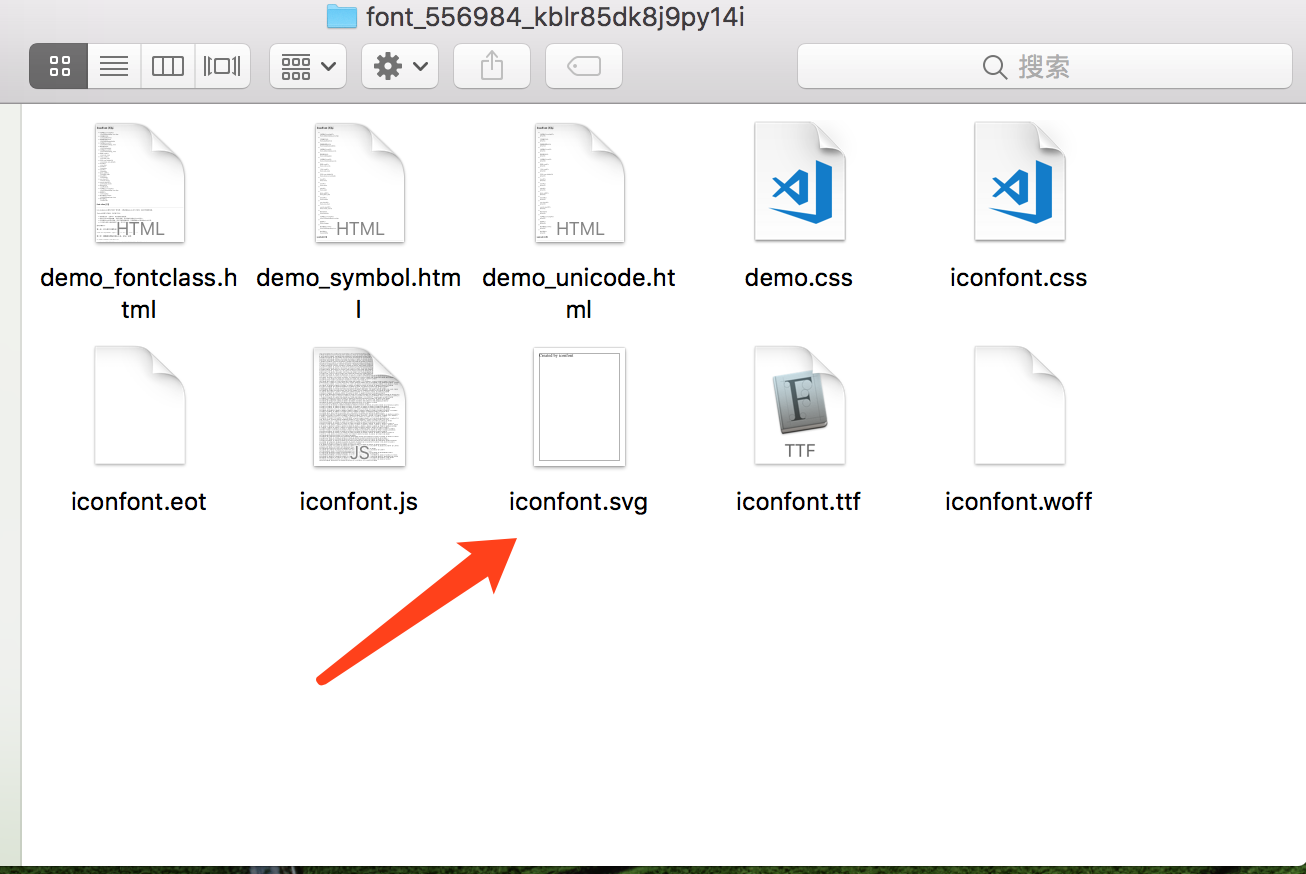
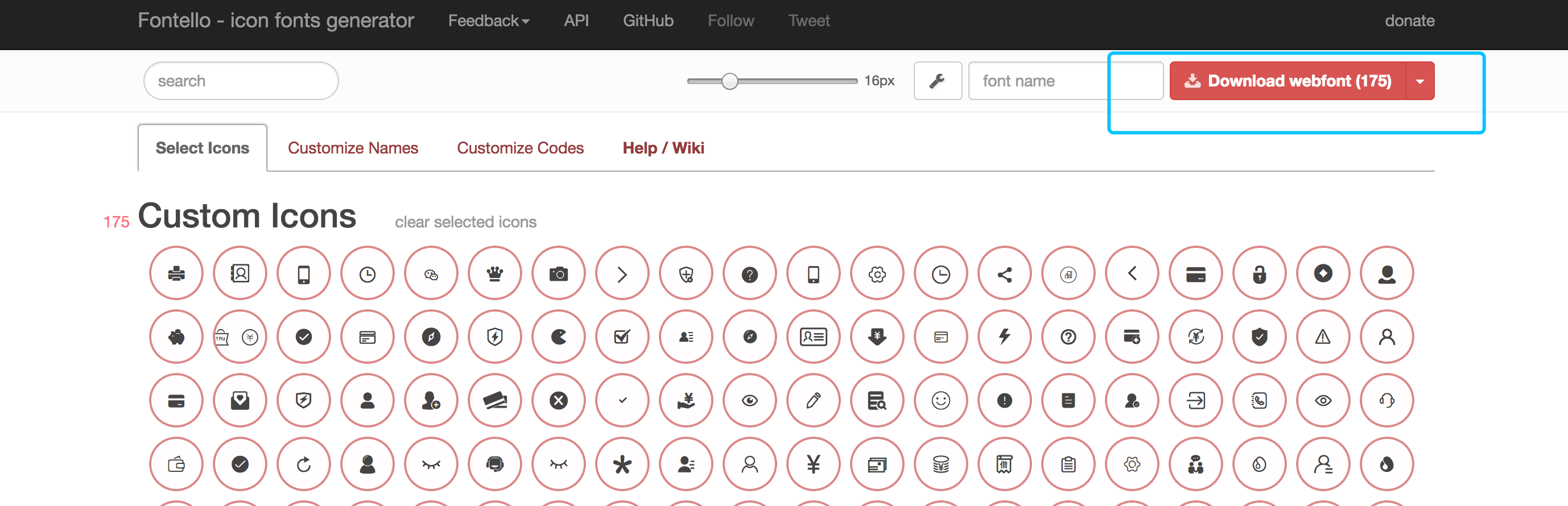
三、下载下来后解压压缩文件并将.svg文件拖拽到 fontello 网站 ,然后再选择字体并打包下载。


四、在下载解压的文件夹中找到 config.json 文件和 font 文件夹下的 fontello.ttf 文件
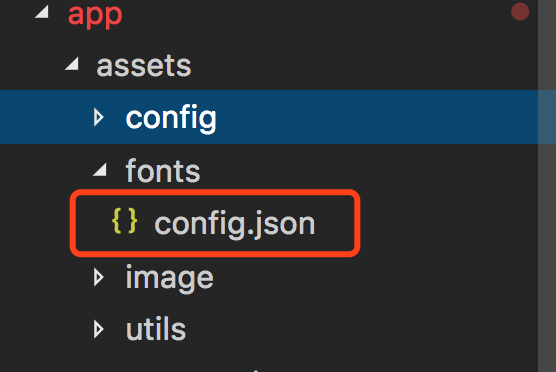
五、将config.json文件放在项目目录
iOS配置:
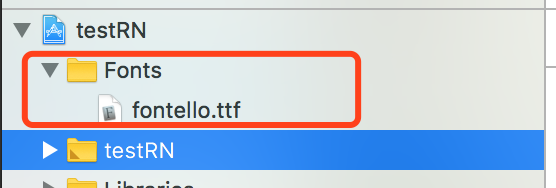
1、打开Xcode通过.xcodeproj进入项目,建立一个Fonts文件并把.ttf文件放进去。
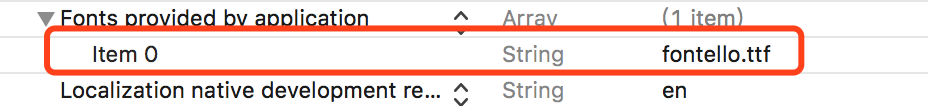
2、打开info并添加在Fonts provided bv application中添加item。
3、运行即可。
android配置:
android配置就相对简单很多,
1、在android/app/build.gradle目录下导入 apply from: "../../node_modules/react-native-vector-icons/fonts.gradle";
2、将 fontello.ttf 文件放入 android/app/src/main/assets/fonts 文件夹即可
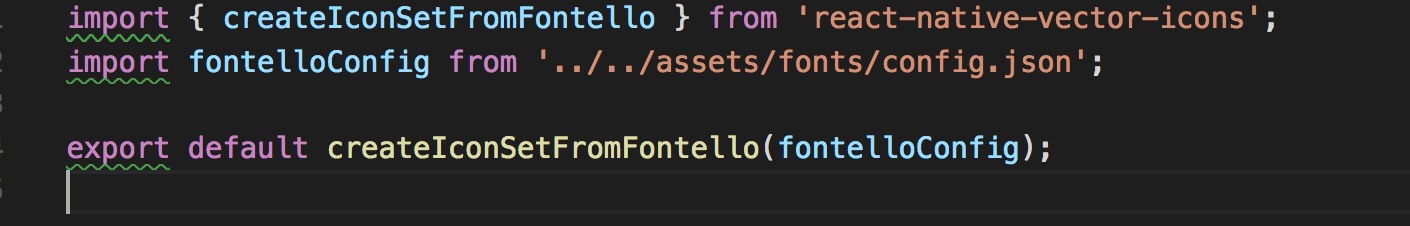
六、RN项目中在合适的地方引入 config.json文件
七、在项目中进行二次封装

八、然后在需要的地方进行引用如下(name:对应的icon名;size:iconfont大小,color:颜色 。。。。
import Icon from '../components/Icon/Icon';
<Icon name="jiekuan1" size={20} color={tintColor} style={{ width: 20 }} />,




 浙公网安备 33010602011771号
浙公网安备 33010602011771号