vue基础难点(二)
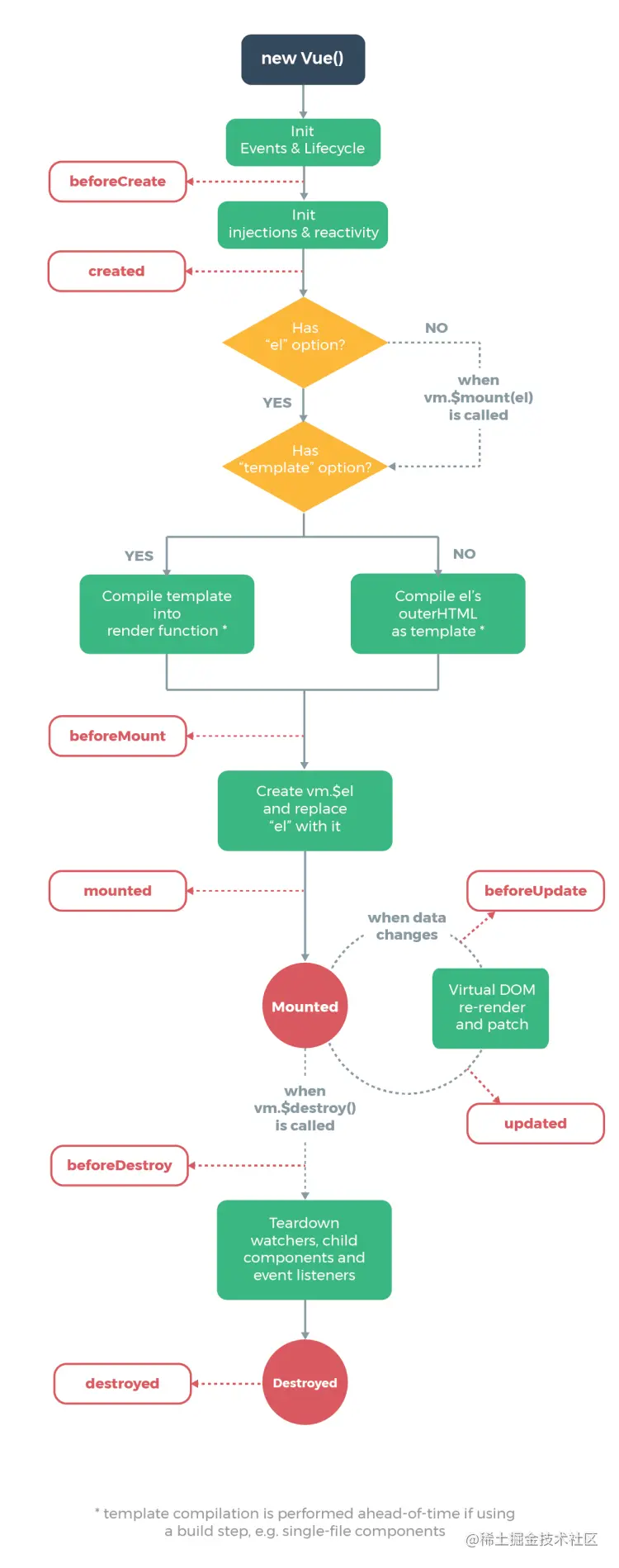
vue组件生命周期
四个阶段:
- 初始化 => 创建组件 => beforeCreate created
- 挂载 => 渲染显示组件 => beforeMount mouted
- 更新 => 修改了变量 => 触发视图刷新 => beforeUpdate updated
- 销毁 => 切换页面 => 会把组件对象从内存删除 => beforeDestory destoryed

组件进阶-props校验:
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
组件进阶 - 动态组件:
<component :is="comName"></component> //comName是变量,值为需要切换的几个组件名
组件进阶-keep-alive组件:
<keep-alive> <!-- vue内置的组件component, 可以动态显示组件 --> <component :is="comName"></component> </keep-alive>
组件进阶-keep-alive组件-指定缓存
语法
include="组件名1,组件名2...":include="['组件名1', '组件名2']"
<keep-alive include="name1,name2"> <!-- vue内置的组件component, 可以动态显示组件 --> <component :is="comName"></component> </keep-alive>
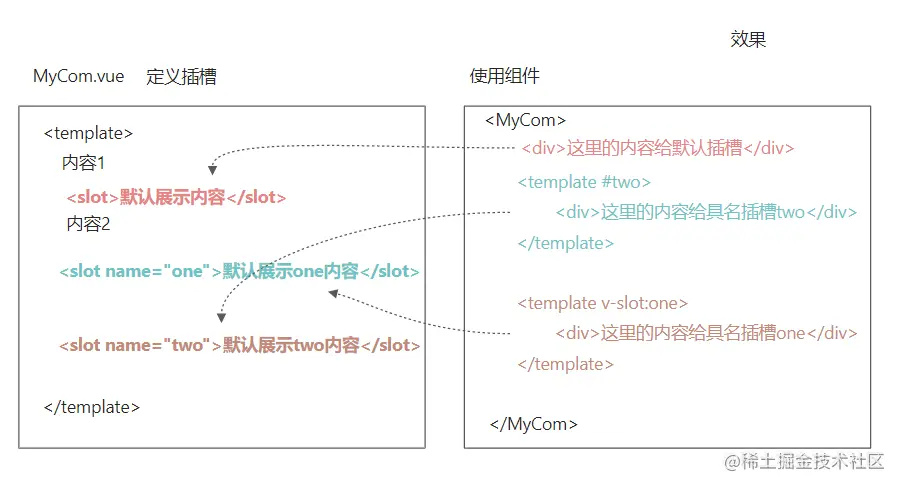
组件进阶-具名插槽:
定义: <slot name="xxx">
使用:
- <template #xxx></template>;
- <template v-slot:xxx></template>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!