CSS基础内容
CSS
层叠样式表 — 也就是CSS 。HTML用于定义内容的结构和语义,CSS用于设计风格和布局。比如,您可以使用CSS来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。
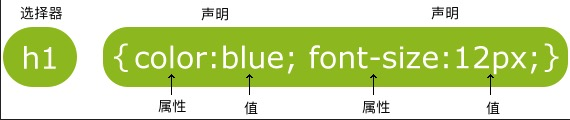
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是你需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。CSS的声明是以分号作为结束,声明总体要以大括号{ }括起来
属性(property)是你希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS的选择器
如果想在HTML元素中设置CSS样式,需要在元素中设置“id”和“class”选择器
1、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器用“#”来定义
2、class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,class选择器以一个点"."号显示
CSS样式表的插入
插入CSS样式表的方法有三种:
1、外部样式表:
外部样式表的插入需要每个页面得到头部<head>标签里插入<link>标签链接,如:
<head> <link rel="stylesheet"type="text/css"href="mystyle.css"> </head>
2、内部样式表
使用 <style> 标签在文档头部定义内部样式表,如:
<head> <style> p {margin-left:20px;} body {background:red;} </style> </head>
3、内联样式:
写在标签里面,不太实用。
背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color(用颜色来作为背景,通常有三种定义方式“十六进制(#ff0000)”;“RGB(rgb(255,0,0);” “颜色名称” (lightbule))
- background-image(用图像作为背景,正常情况下默认以平铺重复的表现形式来覆盖元素整体)
- background-repeat(设定背景图像方向,要是想不让图形平铺可以使用“no-repeat”)
- background-position(用来改变背景图片在元素实体上的位置)
TEXT(文本)
1、文本颜色
CSS的颜色属性被用来设置文字的颜色,颜色的设定方式与背景颜色的定义方式一样
2、文本得到对齐方式
文本的排列对齐属性(text-align)是用来设置文本的水平对齐方式
文本可以居中;对齐左、右;两端对齐
当文本排列对齐属性(text-align)设置为“justify”,每一行被斩开的宽度相等,左右外边距是对齐
3、文本装饰
text-decoration属性用来设置或删除文本的装饰,一般用来删除链接的下划线
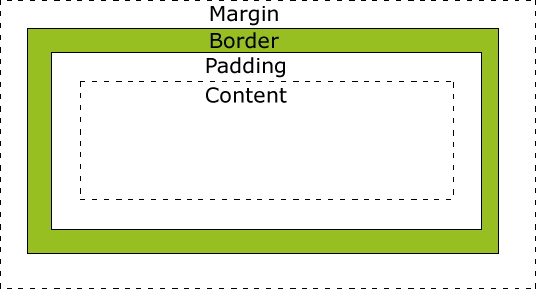
CSS盒模型
marin(外边距):清除边框外的部分,外边距是透明的
border(边框):围绕在内边距和内容外的边框
padding(内边距):清除内容周围的区域,内边距是透明的
content(内容):盒子的内容,显示文本和图像

border样式
- none 默认无边框
- dotted 定义一个虚线边框
- solid 定义实线边框
border宽度:border-width可以设置边框宽度
border颜色:border-color可以设置边框宽度,定义方式与背景颜色定义方式一致
margin样式:
margin可以使用不同的值来设置边距
- auto设置浏览器边距,这样设置出来的盒子模型会跟随浏览器
- length设置一个固定的margin(使用px pt em)
- % 定义一个百分比的边框
padding可以使用除auto其他的值来设定
position(定位)
position 属性指定了元素的定位类型。
position 属性基础的三个值:
- relative
- fixed
- absolute
relative定位:
相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变
absolute 定位:
绝对定位的元素得到位置相对于最近的已定位父级元素。如果没有已定位的父级元素那么他的位置相对于<html>定位;
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
float 浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
可以用clear来清除浮动
CSS 组合选择符
在 CSS中包含了四种组合方式:
- 后代选择器(以空格 分隔)
- 子元素选择器(以大于 > 号分隔)
- 相邻兄弟选择器(以加号 + 分隔)
- 普通兄弟选择器(以波浪号 ~ 分隔)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!