【css】反向圆角,效果类似于谷歌浏览器的tab
<nav>
<div
:class="{ 'menu-item': true, 'activity': index == selectMenuIndex }"
v-for="(menuInfo,index) in menuList"
:key="index"
@click="handelMenuClick(index)"
>{{ menuInfo.title }}</div>
</nav>
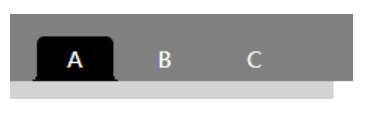
类似于谷歌浏览器的tab,,横向方向圆角样式:

:root { font-size: 8px; --radius-size:4px; --acticity-color:black; } .menu-item { color: white; padding: 0.5rem 2rem; cursor: pointer; margin-right: 1rem; border-radius: 4px 4px 0 0; position: relative; } .menu-item.activity { background: var(--acticity-color) ; } .menu-item.activity::before, .menu-item.activity::after { content: ""; display: block; height: var(--radius-size); width: var(--radius-size); position: absolute; bottom: 0; background: radial-gradient( var(--radius-size) at var(--radius-size) 0px, transparent var(--radius-size), var(--acticity-color) var(--radius-size) ); } .menu-item.activity::before { left: calc(-1 * var(--radius-size)); transform: scaleX(-1); } .menu-item.activity::after { right: calc(-1 * var(--radius-size)); }
重点是使用径向渐变【radial-gradient】,原理是将镜像渐变的中心点放置于角落上,再使用透明色作为渐变的中央,再将剩余渐变部分用主色填充。
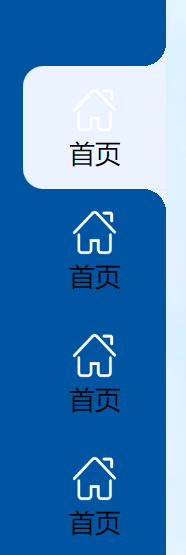
// 竖向

$radius-size: 0.9rem; $acticity-color: #EAF3FF; .menu-item { width: 5.6rem; height: 4.8rem; //background: #EAF3FF; border-radius: 0.8rem 0 0 0.8rem; cursor: pointer; display: flex; justify-content: center; flex-direction: column; align-items: center; position: relative; } .menu-item.activity { background: $acticity-color ; } .menu-item.activity::before, .menu-item.activity::after { content: ""; display: block; height: $radius-size; width: $radius-size; position: absolute; right: 0; background: radial-gradient( $radius-size at $radius-size 0px, transparent $radius-size, $acticity-color $radius-size ); } .menu-item.activity::before { //right: calc(-1 * 10px); top: calc(-1 * 0.9rem); z-index: 10; transform: scaleX(-1); } .menu-item.activity::after { //right: calc(-1 * 10px); transform: scale(-1); z-index: 10; bottom: calc(-1 * 0.9rem); }
分类:
前端
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端