ASP.NET MVC 多语言实现技巧 最简、最易维护和最快速开发
说说传统做法的缺点
1、做过多语言的都知道这玩意儿太花时间
2、多语言架构一般使用资源文件、XML或者存储数据库来实现。这样就在一定程序上降低了性能
3、页面的可读性变差,需要和资源文件进行来回切换
4、修改麻烦
5、样式兼容难调
6、JS如何处理
另类做法
传统做法看上去高大上实质上维护起来确实很费力,所以有一部分人就采用了另类做法直接做二套页面。总体来说上面一种和下面一种可以说半斤八两。
上面一种显的有点档次,但维护成本并不低,页面可读性差,样式兼容难调,唯一优点是页面代码逻辑只有一套,只在这一点上占了优势。
另类做法升级版
为了快速开发和易维护性我对另类方法进行了2点升级
1、重写MVC默认视图引擎
在Gobal Application_Start中添加自定义视图引擎,只看红圈内容

return view时会根据Cookie里面的语言后缀找到相应的cshtml文件,BestViewEngine具体内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using Best.WidgetFactory.Cache;using SyntacticSugar;namespace Best.Site.Models{ /// <summary> /// 自定义MVC视图引擎 /// </summary> public sealed class BestViewEngine : RazorViewEngine { public BestViewEngine() { } /// <summary> /// 重写FindView /// </summary> /// <param name="controllerContext"></param> /// <param name="viewName"></param> /// <param name="masterName"></param> /// <param name="useCache"></param> /// <returns></returns> public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache) { var key ="languageKey";//COOKIE KEY var cm = CookiesManager<string>.GetInstance(); if (cm.ContainsKey(key))//验证多语言COOKIE是否有值 { var cacheVal = cm[key]; //获取多语言后缀 (例如: en) if (cacheVal.IsValuable()) viewName += "_{0}".ToFormat(cm[key]);//将原视图名添加后缀 比如 index 添加后缀之后就是 index_en } return base.FindView(controllerContext, viewName, masterName, useCache);//参数处理后调用BASE的FindView方法 } }} |
2、添加扩展函数让一个js支持多种语言的cshtml (例如:index.js 可以用在 index.cshtml和index_en.cshtml)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Web.Mvc;using SyntacticSugar;using System.Text.RegularExpressions;public static class HtmlHelperExtensions{ public static MvcHtmlString PageLanguage(this HtmlHelper helper, object obj) { string str=obj.ModelToJson();//将对象转为json StringBuilder sb = new StringBuilder(); sb.Append("<script> var $pageLanguage = "); sb.Append(str); sb.Append("</script>"); MvcHtmlString mvcString = new MvcHtmlString(sb.ToString()); return mvcString; } } |
cshtml中如何使用这个扩展函数(如下图)

JS里面调用PageLanguage属性

目录结构如下,当用户访问 /Role/index ,我们COOKIE里面存的是 en 那么 return view 本来找到的是 index.cshtml 经过我们的重写就会找到
index_en.cshtml

如果要添加更多语言我们只要添加相应的cshtml和cookie,JS和后台代码全部一致
回顾一下代码:
index_en.cshtml

index.cshtml

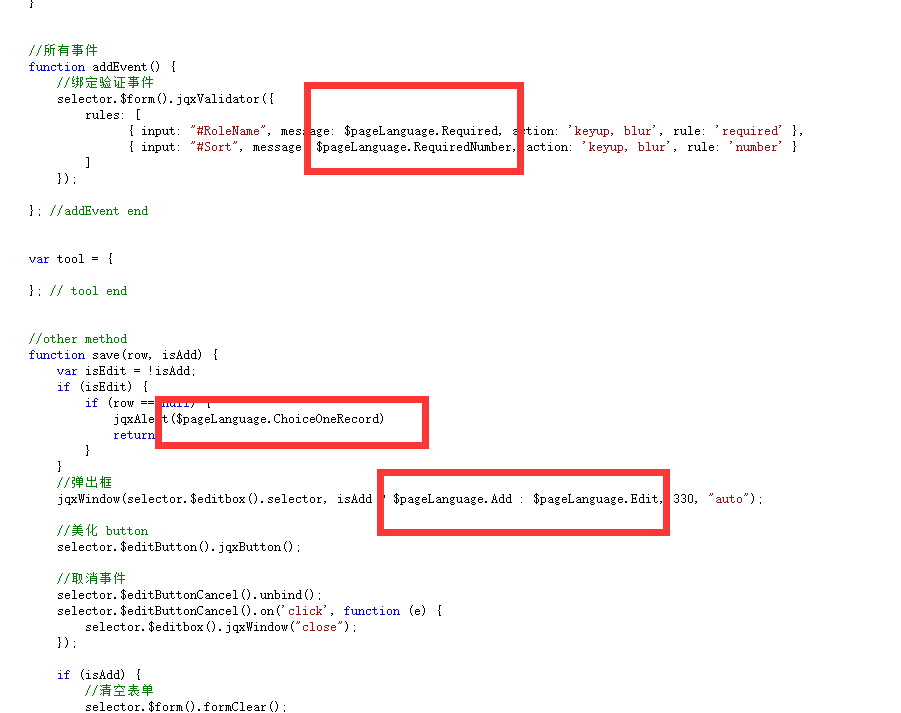
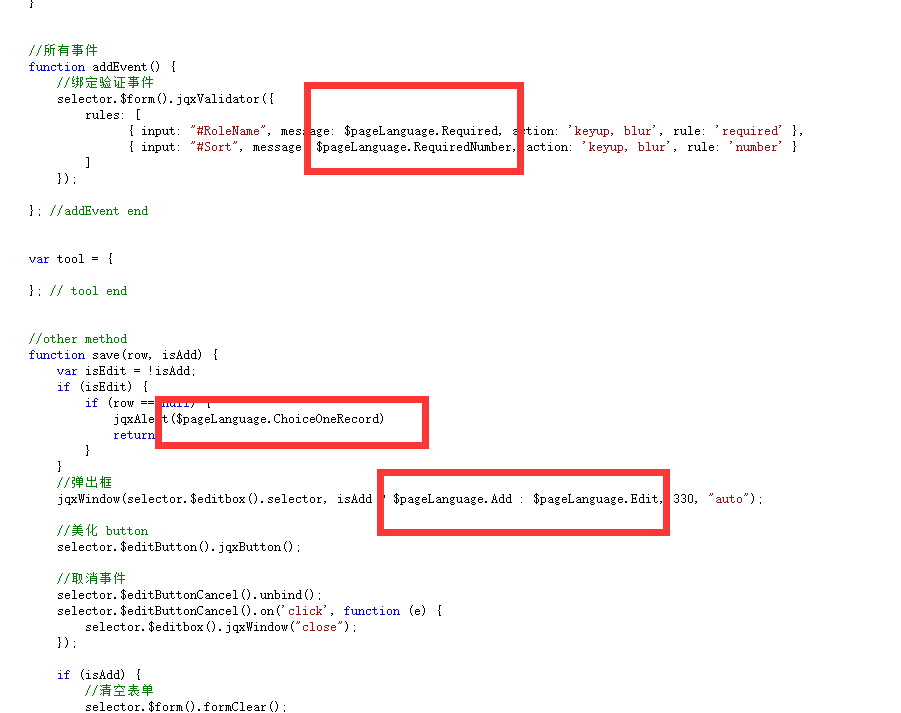
统一的JS(只看红圈部分便可)

是不是比资源文件好维护呢?性能也是最高不是吗?
分类:
架构
标签:
ASP.NET MVC 多语言






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?