Vue的data中对象新增属性后,页面却不渲染(未渲染)
前提背景:
在data中定义了一个数组 usableList: [],给数组中的每个对象添加checked属性(用来查看数据的勾选状态)
问题:
勾选后,数组的数据已经改变了,但是未渲染到页面中
问题原因:
在于在Vue实例创建时,对象新增的属性并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新。
解决方法一:
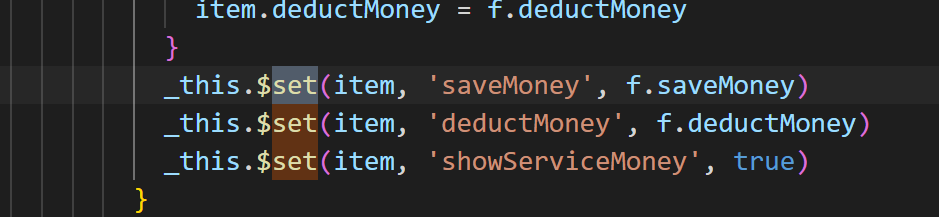
使用Vue的全局api $set()

this.$set(item, 'saveMoney', f.saveMoney)
解决方法二:
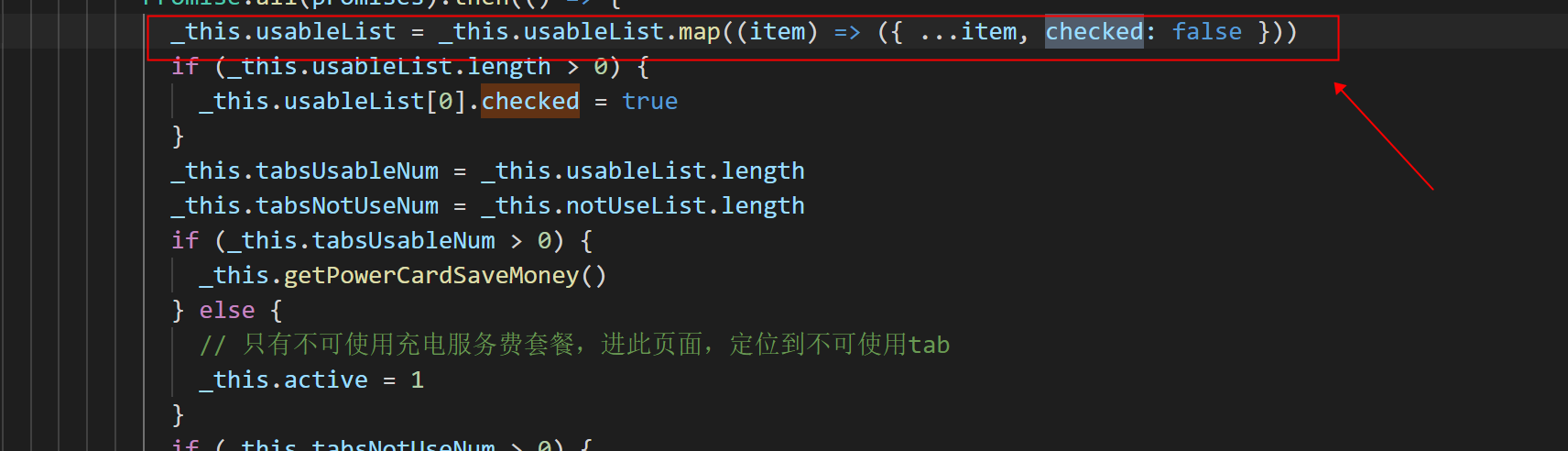
先给附一个默认值

_this.usableList = _this.usableList.map((item) => ({ ...item, checked: false }))
后续在该就可以渲染到页面中了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通