html知识点复习
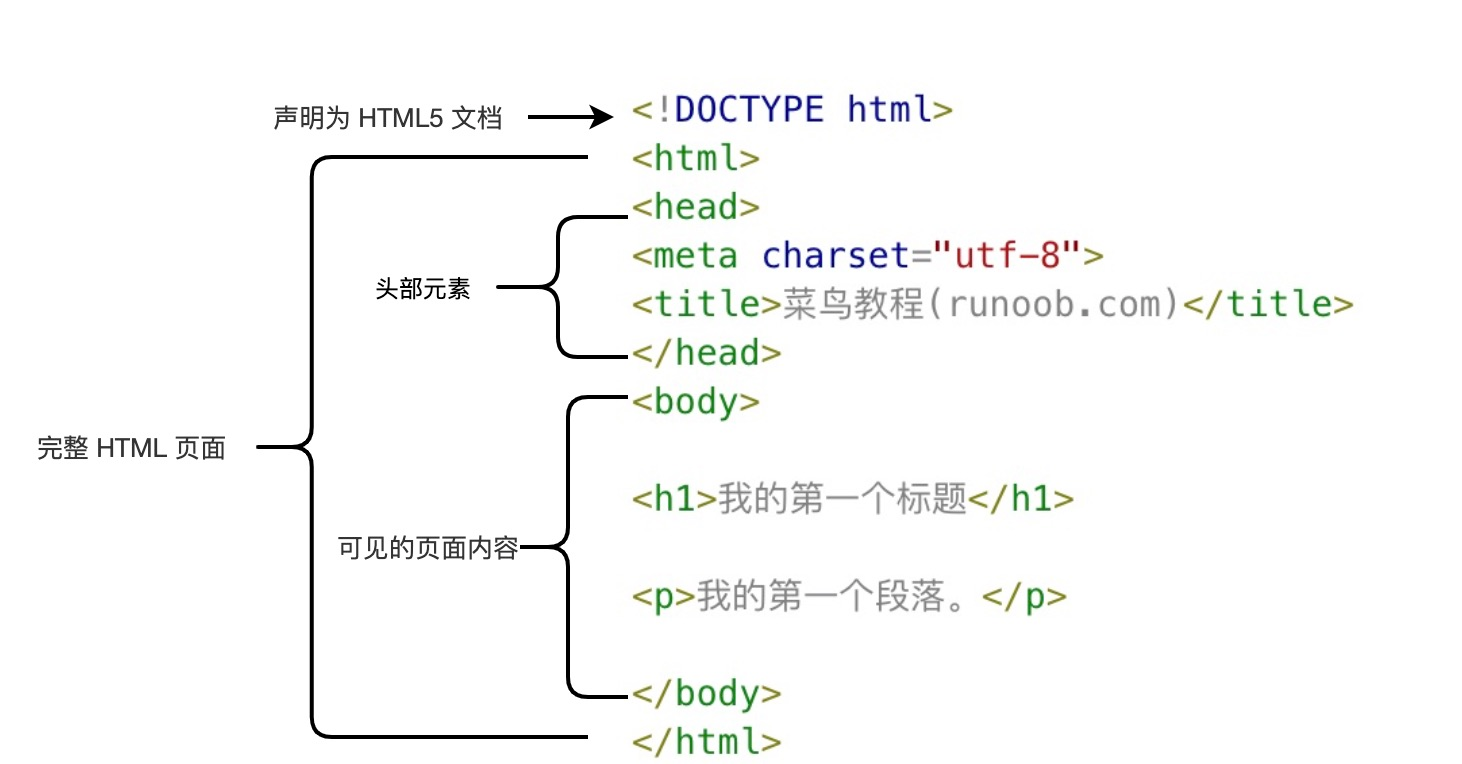
1.图片摘自菜鸟教程

2. HTML 1991年
HTML5 2012年
XHTML 2013年
3.防止输出中文出现乱码的情况
在头部将字符声明为 UTF-8 或 GBK。<meta charset="UTF-8">
4.即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
5.双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
6.<hr> 标签在 HTML 页面中创建水平线。
7.<!-- 这是一个注释 -->
8.(</p> 是块级元素)
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
<p>这个<br>段落<br>演示了分行的效果</p>
9.浏览器会移除源代码中多余的空格和空行。HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
10.
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
11.超链接 <a href="javascript:;" target="_blank"> target="_blank"指点击超链接 链接在新的窗口处打开。target="_top"指跳出框架。
12.<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
13.<link> 标签定义了文档与外部资源之间的关系。
14.meta标签描述了一些基本的元数据。
<meta> 一般放置于 <head> 区域。
为搜索引擎定义关键词:<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:<meta name="author" content="Runoob">
每30秒钟刷新当前页面:<meta http-equiv="refresh" content="30">
15.html中添加样式有三种 第一种 在特定标签里面加style
第二种 内部样式 统一在head标签里 的style标签中添加 <style>
第三种 外部样式表 在head标签中 进行link标签添加 <link>
16.图像标签img和源属性Src
<img src="url" alt="some_text"> alt 属性用来为图像定义一串预备的可替换的文本。
17.tr是行 th表头 td表格单元
colspan="2" 跨列
rowspan="2" 跨行
19.div是块元素 span是行内元素(内联元素inline)
20.表单元素 form
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 、提交按钮(submit)等等。密码(password)密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
21.
<option value="吃饭" selected>接水</option> 预选selected
<form action="">
<select name="cars" id="">
22.
| 定义一个内联的iframe |
23.rgb(0,0,0) 红、绿、蓝
24.空格:
小于号:<
大于号:>
25.如何制作电子邮件链接
<a href="mailto:xxx@yyy">
26.使单元格中的内容进行左对齐的正确 HTML 标签
<td align="left">
27.HTML 中,哪个可以插入背景图像?
<body background="background.gif">

