雪碧图米兔练习
米兔动画练习
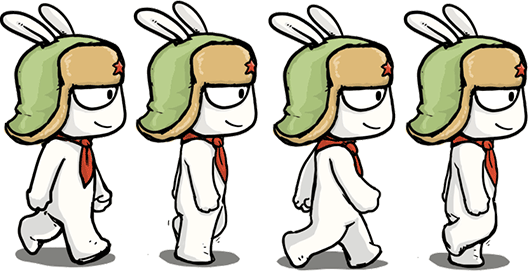
素材图片


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>米兔动画</title>
<style>
• .box1{
• width: 132px;
• height: 271px;
• margin: 0 *auto*;
• background-image: url(./img/米兔.png);
• animation: run 1s steps(4) *infinite*;
• }
• @keyframes run{
• from{
• background-position: 0 0;
• }
• to{
• background-position: -528px 0;
• }
• }
</style>
•
</head>
<body>
<div class="box1"></div>
</body>
</html>
infinite 无穷(使动画连续起来)
steps(n)有几张图片 n就代表几,是动画连贯,不然会像一组图片横向播放,看起来很不舒服de!
animation 呈现动画效果



