vue 项目笔记
获取子组件的实例
// 相当于调用了子组件内的vue实例
console.log(this.$refs.fileInput)
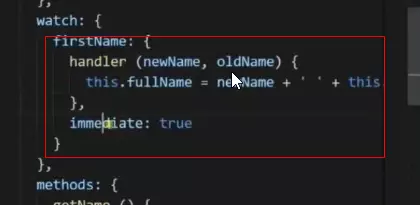
watch中手动执行一次

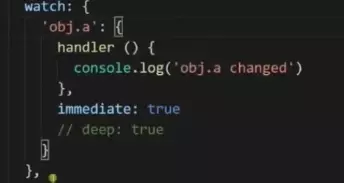
watch监听对象属性的变化

depp:true对对象进行深层遍历- 也可以写成
"obj.a", 直接对对象的某个属性进行监听
v-once只执行一次
<h4 class="pro-deploy-header-title" v-once>{{deployTitle}}</h4>
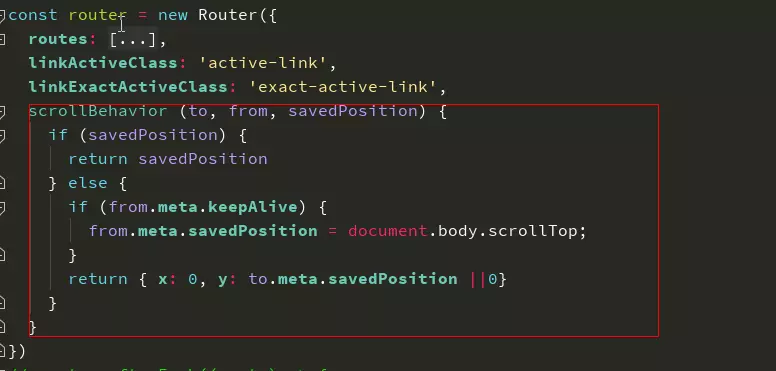
vue-router记住滚动条的位置



 浙公网安备 33010602011771号
浙公网安备 33010602011771号