vuex 文件夹目录整理
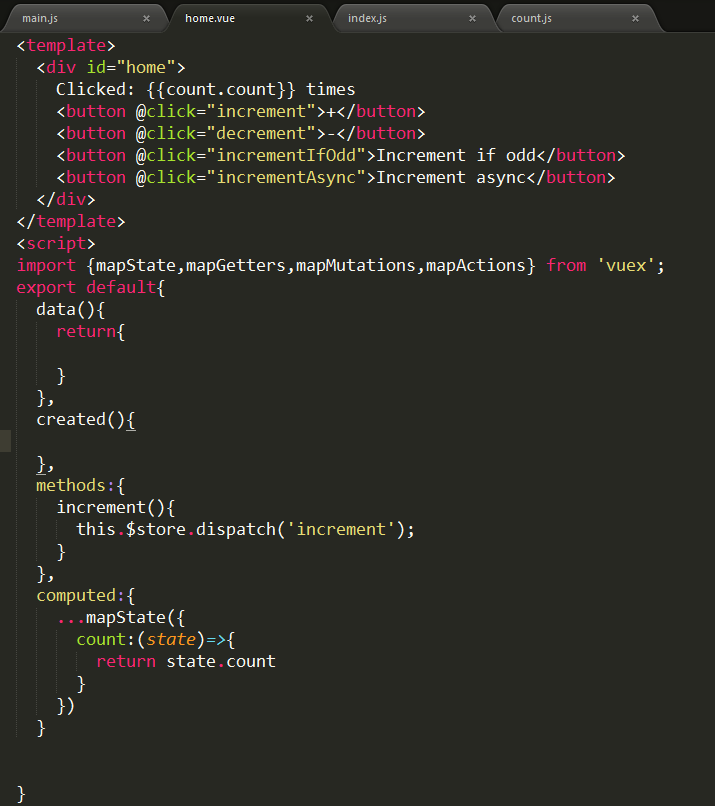
1,执行事件和调用

this.$store.state.count.count
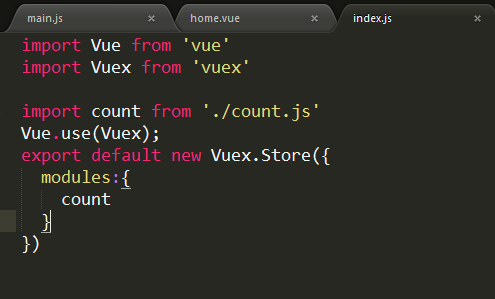
2添加模块

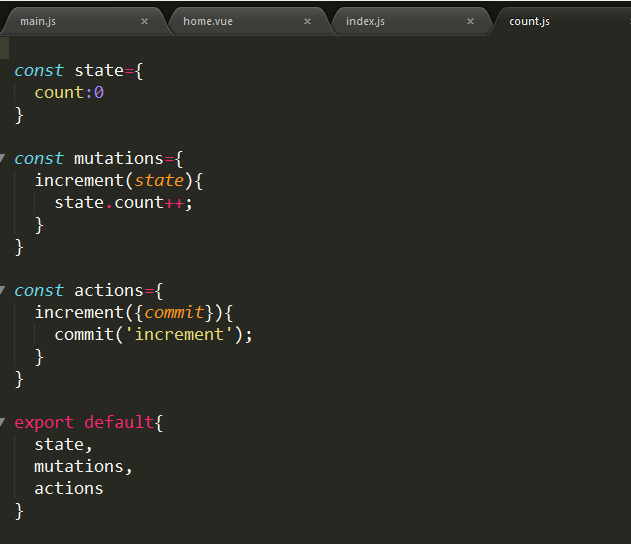
3模块内执行过程

模块内部的数据:①内部state,模块内部的state是局部的,也就是模块私有的,比如是car.js模块state中的list数据,我们要通过this.$store.state.car.list获取;②内部getter、mutation和action,仍然注册在全局命名空间内,这是为了多模块可以同时响应同一mutation;this.$store.state.car.carGetter的结结果是undefined,而通过this.$store.state.carGetter则可以拿到。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号