遍历数组中的元素(含es6方法)
假如有这样一个数组。arr = [12,34,45,46,36,58,36,59],现在要遍历该数组。
方法1:以前我们可能会这样做:
for(var i=0;i<arr.length;i++){ console.log(arr[i]+"\n") }
方法2:自ES5发布后,我们可以使用内置的forEach方法来遍历数组。
arr.forEach(function(val){ console.log(val+"\n") })
这段代码看起来简单,然而有些缺陷,就是不能使用break语句中断循环,也不能使用return语句返回到外层函数。
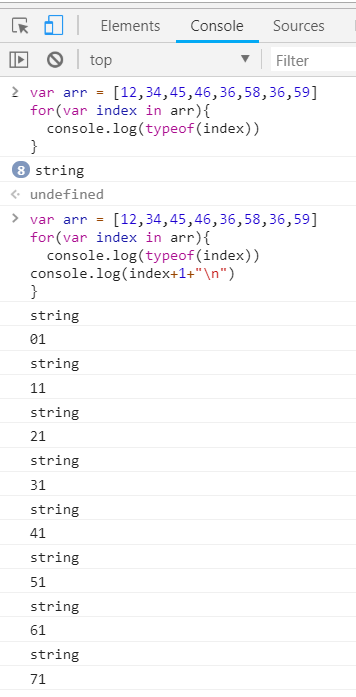
方法3:于是我们很容易想到使用for-in来遍历数组
for(var index in arr){ console.log(arr[index]+"\n") }
然而这样也会有一点问题,在这段代码中,赋给 index 的值不是实际的数字,而是字符串“0”、 “1”、 “2”,此时很可能在无意之间进行字符串算数计算,例如:“2”+1==“21”,这给编码带来极大的不便。还有,在某些情况下,这段代码可能按照随机顺序遍历数组元素。

方法4:下面我的ES6方法登场了,就是使用for-of方法。
for(var val of arr){ console.log(val+"\n") }
是不是很简洁,而且也不存在上述方法那样的缺陷。
5.some()
var arr = [1, 2, 3]; arr.some((item, index, arr) => { // item为数组中的元素,index为下标,arr为目标数组 console.log(item); // 1, 2, 3 console.log(index); // 0, 1, 2 console.log(arr); // [1, 2, 3] })
some作为一个用来检测数组是否满足一些条件的函数存在,同样是可以用作遍历的函数签名同forEach,有区别的是当任一callback返回值匹配为true则会直接返回true,如果所有的callback匹配均为false,则返回false。
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。

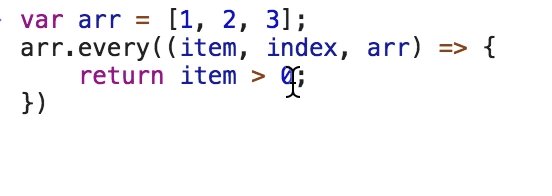
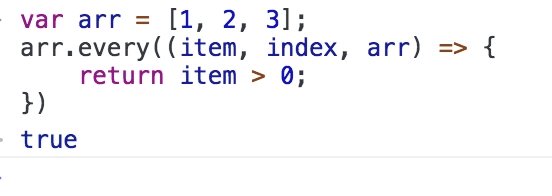
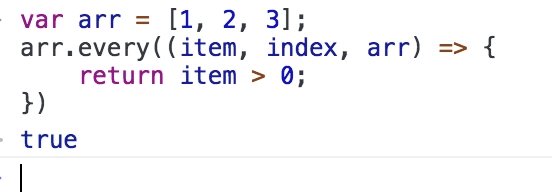
7. every()
var arr = [1, 2, 3]; arr.every((item, index, arr) => { // item为数组中的元素,index为下标,arr为目标数组 return item > 0; // true return index == 0; // false })
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。

8. for...in...遍历
var arr = [1, 2, 3] for(var item in arr) { // item遍历数组时为数组的下标,遍历对象时为对象的key值 console.log(item); // 0, 1, 2 };
for...in更多是用来遍历对象,很少用来遍历数组, 不过 item 对应与数组的 key值,建议不要用该方法来遍历数组,因为它的效率是最低的。

9. filter()
var arr = [1, 2, 3]; arr.filter(item => { // item为数组当前的元素 return item > 1; // [2, 3] })
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。

10. map()
var arr = [1, 2, 3]; arr.map(item => { // item为数组的元素 console.log(item); // 1, 2, 3 return item * 2; // 返回一个处理过的新数组[2, 4, 6] })
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
这种方式也是用的比较广泛的,虽然用起来比较优雅,但实际效率还比不上foreach

上述简单的介绍了各种遍历的方法。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号