学习python第十三天
知识总结
- css语法
- css的四种引入方式
- css选择器
- css属性
一、css语法
css规则主要由两部分组成,选择器和一条或多条声明组成:
列:
1 h1 {color:red; font-size:14px;} h1为选择器,color:red为声明,其中color为属性,red为值
二、css的四种引入方式
1.内行式
在标记的style属性中设置css样式,没有将css的有时显示出来
1 p style="background-color: rebeccapurple">hello yuan</p>
2.嵌入式
嵌入式将css样式集中写到文件的<herd></herd>标签中的<style>标签中
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 p{ #p代表下面HTML中所有的p标签都安照相应的属性显示 6 background-color: #2b99ff; 7 } 8 </style> 9 </head>
3.链接式
将一个.css结尾的文件导入HTML中使用
1 <link href="mystyle.css" rel="stylesheet" type="text/css"/> #href:指定导入的文件
4.导入式:
将.css的文件导入HTML文件中,导入式使用.css方式导入外部文件<style>同样写在<head>中
1 <style type="text/css"> 2 3 @import"mystyle.css"; 此处要注意.css文件的路径 4 5 </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
三、选择器
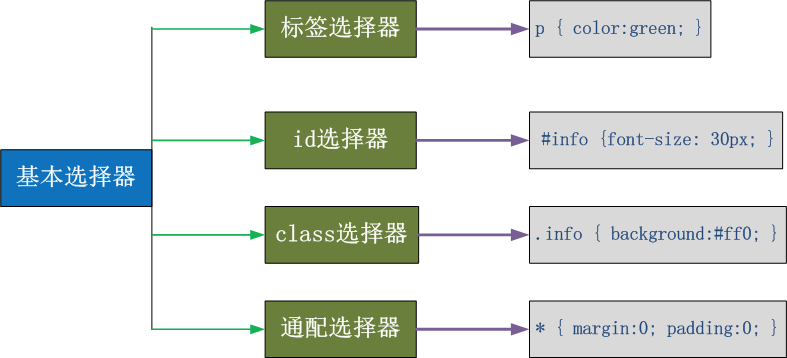
1.基本选择器

基本选择器基本分为四中
(1)标签选择器:在css规则中,将标签选择器写入head中的style标签中表示将整个HTML文件中所指标签指定统一的样式;
(2)id选择器:可以指定到某个需要装饰的标签上,精确度更高,在css中的调用方式,在id名称的前面添加#号;
(3)class选择器:解决id选择器用法上繁琐的问题,可以将需要设置相同属性的标签放到相同的一个class中,方便整体的调用,css中的调用方式是在前面添加 . 号;
(4)通配符选择器:调用时在前面添加* 号。
2.组合选择器:为了方便不同调用需求,所以有了很多种的调用方式。
1 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; } 3 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;} 5 E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } 7 E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
9 E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3.属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 2 比如“[cheacked]”。以下同。) p[title] { color:#f00; } 3 4 5 E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 6 7 8 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 9 td[class~=”name”] { color:#f00; } 10 11 E[attr^=val] 匹配属性值以指定值开头的每个元素 12 div[class^="test"]{background:#ffff00;} 13 14 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 15 16 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4.伪类
'''
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
'''
5.before after
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
6.选择器的优先级
css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
1 body{color:red;} <p>helloyuan</p> 定义body的css样式,但是权限在HTML中是最低的
1 p{color:green} 这样就会将上面在body中设置的css给覆盖
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
css属性操作
css text
文本颜色color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
p { color: rebeccapurple; }
水平对齐的方法
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css</title> <style> h2 {text-align:center;} p.publish_time {text-align:right;} p.content {text-align:justify;} </style> </head> <body> <h1>CSS text-align 水平居中</h1> <p class="publish_time">2017 年 5 月 17 号</p> <p class="content"> 有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时, 跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。” 几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来 服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而 复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧! 只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声 音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>
文本的其他属性
1 /* 2 3 4 font-size: 10px; 5 6 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 7 8 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 9 10 11 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 12 13 font-family: 'Lucida Bright' 14 15 font-weight: lighter/bold/border/ 16 17 font-style: oblique 18 19 text-indent: 150px; 首行缩进150px 20 21 letter-spacing: 10px; 字母间距 22 23 word-spacing: 20px; 单词间距 24 25 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 26 27 28 */
背景属性
属性介绍
- background-color
- background-image
- background-repeat
- background-position
1 background-color: cornflowerblue 2 3 background-image: url('1.jpg'); 4 5 background-repeat: no-repeat;(repeat:平铺满) 6 7 background-position: right top(20px 20px);
边框属性
- border-width
- border-style (required)
- border-color
1 border-style: solid; 2 3 border-color: chartreuse; 4 5 border-width: 20px;
边框单独设置各边
1 border-top-style:dotted;
2 border-right-style:solid;
3 border-bottom-style:dotted;
4 border-left-style:none;
列表属性
1 list-style-type 设置列表项标志的类型。 2 list-style-image 将图象设置为列表项标志。 3 list-style-position 设置列表中列表项标志的位置。 4 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
display属性
noneblockinline- inline-block
none属于隐藏标签
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
p{display:none;}
block (将内敛标签转换成块级标签)
span {display:block;}
注意:一个内敛标签设置为块级标签后其别不能嵌套其他的块级标签
inline (将块级标签设置为内敛标签)
用法如block相同
- border-width
- border-style (required)
- border-color
|
1
2
3
4
5
|
border-style: solid; border-color: chartreuse; border-width: 20px; |
简写
|
1
|
简写:border: 30px rebeccapurple solid; |
边框-单独设置各边
|
1
2
3
4
|
border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:none; |
列表属性
|
1
2
3
4
5
|
list-style-type 设置列表项标志的类型。list-style-image 将图象设置为列表项标志。list-style-position 设置列表中列表项标志的位置。list-style 简写属性。用于把所有用于列表的属性设置于一个声明中 |
ist-style-type属性指定列表项标记的类型:
|
1
|
ul { list-style-type: square; } |
使用图像来替换列表项的标记:
|
1
2
3
|
ul { list-style-image: url(''); } |
dispaly属性
noneblockinline- inline-block
none(隐藏某标签)
|
1
|
p{display:none;} |
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)
|
1
|
span {display:block;} |
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)
|
1
|
li {display:inline;} |
inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
|
1
2
3
4
|
#outer{ border: 3px dashed; word-spacing: -5px; } |



