element-ui table 表格内出现一根横线???

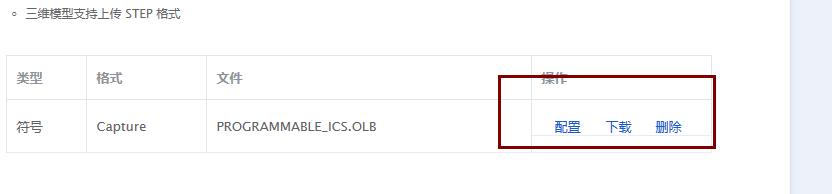
element-ui table表格组件 , 在使用固定左侧列的时候 , 而且只有在数据只有一行的时候 , 经常会出现 这种情况 , 底部出现一根横线 , 谷歌浏览器没问题, ie11 浏览器是这个问题 , 记录一下
解决方法 , 设置全局样式 ,
.el-table__fixed-right{ height: 100% !important; }
记住是加在全局样式上 , 不能加在含有scope的style上

不要加在这个里面, 不起作用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现