嵌入式软件设计第8次实验报告
嵌入式软件设计第8次实验报告
学号:140201112 姓名:孙佳文
组别:3 实验地点:D19
一、实验目的:
1.熟悉WWW技术中的CGI(公共网关接口)技术。
2.学会使用CGI技术编写C语言代码驱动嵌入式开发板的LED灯和蜂鸣器。
二、实验内容:
1.编写代码完成Web服务器端蜂鸣器的驱动。
2.编写代码完成Web服务器端LED灯的驱动。
三、实验过程描述:
1、实验原理
CGI技术简介:公共网关接口CGI(Common Gateway Interface)是WWW技术中最重要的技术之一。CGI是外部应用程序与Web服务器之间的接口标准,是在CGI程序和Web服务器之间传递信息的规程。CGI规范允许Web服务器执行外部程序,并将它们的输出发送给Web浏览器,CGI在物理上是一段程序,运行在服务器上,提供同客户端HTML页面的接口。绝大多数的CGI程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器,CGI程序使网页具有交互功能。
LED及蜂鸣器管脚连接图
从图中可以看出:
PF9,PF10为低电平时,LED0与LED1亮;
PF9,PF10为高电平时,LED0与LED1灭。
PF8为高电平时,蜂鸣器响;为低电平时,蜂鸣器不响。
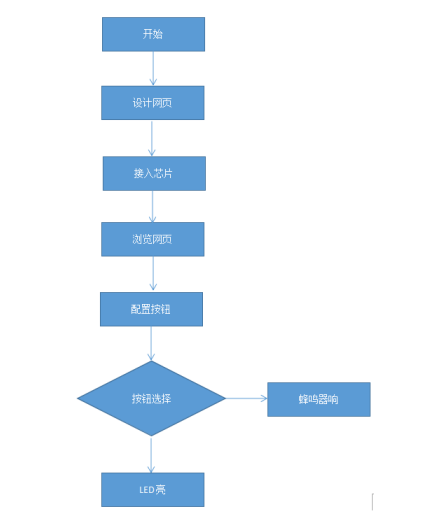
2、设计流程图:

3、程序代码
(运行代码)
#include "sys.h"
#include <string.h>
#include "lwip_comm.h"
//LED灯端口和BEEP端口定义
#define LED1 PFout(10)
#define BEEP PFout(8)
void system_init(void);//系统初始化函数
//控制LED和BEEP的CGI handle;
const char* LEDS_CGI_Handler(int iIndex,\
int iNumParams,\
char *pcParam[],\
char * pcValue[]);
const char* BEEP_CGI_Handler(int iIndex,\
int iNumParams,\
char *pcParam[],\
char * pcValue[]);
//当WEB客户端请求浏览器的时候,此函数被CGI handle调用
extern int FindCGIParameter(const char *pcToFind,\
char *pcParam[],\
int iNumParams);
int main(void)
{
system_init();//系统初始化(总)
//以下代码对蜂鸣器进行初始化
{
GPIO_InitTypeDef GPIO_InitStructure;
//使能GPIOF管脚时钟
RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOF,ENABLE);
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_8;//蜂鸣器管脚
GPIO_InitStructure.GPIO_Mode=GPIO_Mode_OUT;//输出模式
GPIO_InitStructure.GPIO_Speed=GPIO_Speed_100MHz;//最大速度
GPIO_InitStructure.GPIO_OType=GPIO_OType_PP;//推挽输出
GPIO_InitStructure.GPIO_PuPd=GPIO_PuPd_NOPULL;//电阻
GPIO_Init(GPIOF,&GPIO_InitStructure);//调用函数对管脚初始化
GPIO_ResetBits(GPIOF,GPIO_Pin_8);//PF8拉低
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_10;
GPIO_InitStructure.GPIO_Mode=GPIO_Mode_OUT;//输出模式
GPIO_InitStructure.GPIO_Speed=GPIO_Speed_100MHz;//最大速度
GPIO_InitStructure.GPIO_OType=GPIO_OType_PP;//推挽输出
GPIO_InitStructure.GPIO_PuPd=GPIO_PuPd_UP;//上拉电阻
GPIO_Init(GPIOF,&GPIO_InitStructure);//调用函数对管脚初始化
GPIO_ResetBits(GPIOF,GPIO_Pin_10);//PF10拉低
}
while(1)
{
lwip_periodic_handle();//LWIP轮询任务
}
}
//BEEP的CGI控制句柄
const char* BEEP_CGI_Handler(int iIndex,\
int iNumParams,\
char *pcParam[],\
char * pcValue[])
{
unsigned char i=0;
//u8 i=0;
//找到BEEP的索引号
iIndex= FindCGIParameter("BEEP_TEST",pcParam,iNumParams);
if(iIndex !=-1)
{
BEEP = 0;
for(i=0;i<iNumParams;i++)
{
if(strcmp(pcParam[i],"BEEP_TEST")==0)//查找CGI
{
if(strcmp(pcValue[i],"BEEP_START")==0)
BEEP =1;//打开蜂鸣器
else if(strcmp(pcValue[i],"BEEP_STOP")==0)
BEEP =0;//关闭蜂鸣器÷
}
}
}
if(BEEP==1 && LED1==1) return "/BEEP_ON_LED_OFF.html";
else if(BEEP==1 && LED1==0) return "/BEEP_ON_LED_ON.html";
else if(BEEP==0 && LED1==1) return "/BEEP_OFF_LED_OFF.html";
else if(BEEP==0 && LED1==0) return "/BEEP_OFF_LED_ON.html";
else return "/index.html";
//return 0;
}
//LED的CGI控制句柄
const char* LEDS_CGI_Handler(int iIndex,\
int iNumParams,\
char *pcParam[],\
char * pcValue[])
{
unsigned char i=0;
//u8 i=0;
//找到LED的索引号
iIndex= FindCGIParameter("LED_TEST",pcParam,iNumParams);
if(iIndex !=-1)
{
LED1 = 0;
for(i=0;i<iNumParams;i++)
{
if(strcmp(pcParam[i],"LED_TEST")==0)//查找CGI
{
if(strcmp(pcValue[i],"LED_START")==0)
LED1 =0;//打开LED
else if(strcmp(pcValue[i],"LED_STOP")==0)
LED1 =1;//关闭LED
}
}
}
if(LED1==0 && BEEP==0) return "/BEEP_OFF_LED_ON.html";
else if(LED1==0 && BEEP==1) return "/BEEP_ON_LED_ON.html";
else if(LED1==1 && BEEP==0) return "/BEEP_OFF_LED_OFF.html";
else if(LED1==1 && BEEP==1) return "/BEEP_ON_LED_OFF.html";
else return "/index.html";
//return 0;
}
蜂鸣器不响 LED灭
<HTML>
<HEAD>
<TITLE>嵌入式Web服务器测试网页</TITLE>
</HEAD>
<BODY>
<P>
<IMG src="./image/photo.jpg" alt="耿丹樱花" align="right">
</P>
<H1 align="center">嵌入式Web服务器LED及BEEP测试</H1>
<DIV style="margin-top:1cm; text-align:center;">
<FORM method="get" action="./leds.cgi">
LED:
<input type="radio" name="LED_TEST" value="LED_START">ON
<input type="radio" name="LED_TEST" value="LED_STOP" checked>OFF
<BR> <BR>
<input type="submit" name="button1" value="SEND">
</FORM>
</DIV>
<DIV style="margin-top:3cm; text-align:center;">
<FORM method="get" action="./beep.cgi">
BEEP:
<select name="BEEP_TEST" >
<option value="BEEP_START">ON
<option value="BEEP_STOP" selected = "selected">OFF
</select>
<BR> <BR>
<input type="submit" name="button2" value="SEND">
</FORM>
</DIV>
</BODY>
</HTML>
蜂鸣器不响 LED亮
<HTML>
<HEAD>
<TITLE>嵌入式Web服务器测试网页</TITLE>
</HEAD>
<BODY>
<P>
<IMG src="./image/photo.jpg" alt="耿丹樱花" align="right">
</P>
<H1 align="center">嵌入式Web服务器LED及BEEP测试</H1>
<DIV style="margin-top:1cm; text-align:center;">
<FORM method="get" action="./leds.cgi">
LED:
<input type="radio" name="LED_TEST" value="LED_START" checked>ON
<input type="radio" name="LED_TEST" value="LED_STOP">OFF
<BR> <BR>
<input type="submit" name="button1" value="SEND">
</FORM>
</DIV>
<DIV style="margin-top:3cm; text-align:center;">
<FORM method="get" action="./beep.cgi">
BEEP:
<select name="BEEP_TEST" >
<option value="BEEP_START">ON
<option value="BEEP_STOP" selected = "selected">OFF
</select>
<BR> <BR>
<input type="submit" name="button2" value="SEND">
</FORM>
</DIV>
</BODY>
</HTML>
蜂鸣器响 LED灭
<HTML>
<HEAD>
<TITLE>嵌入式Web服务器测试网页</TITLE>
</HEAD>
<BODY>
<P>
<IMG src="./image/photo.jpg" alt="耿丹樱花" align="right">
</P>
<H1 align="center">嵌入式Web服务器LED及BEEP测试</H1>
<DIV style="margin-top:1cm; text-align:center;">
<FORM method="get" action="./leds.cgi">
LED:
<input type="radio" name="LED_TEST" value="LED_START" >ON
<input type="radio" name="LED_TEST" value="LED_STOP" checked>OFF
<BR> <BR>
<input type="submit" name="button1" value="SEND">
</FORM>
</DIV>
<DIV style="margin-top:3cm; text-align:center;">
<FORM method="get" action="./beep.cgi">
BEEP:
<select name="BEEP_TEST" >
<option value="BEEP_START" selected = "selected">ON
<option value="BEEP_STOP">OFF
</select>
<BR> <BR>
<input type="submit" name="button2" value="SEND">
</FORM>
</DIV>
</BODY>
</HTML>
蜂鸣器响 LED亮
<HTML>
<HEAD>
<TITLE>嵌入式Web服务器测试网页</TITLE>
</HEAD>
<BODY>
<P>
<IMG src="./image/photo.jpg" alt="耿丹樱花" align="right">
</P>
<H1 align="center">嵌入式Web服务器LED及BEEP测试</H1>
<DIV style="margin-top:1cm; text-align:center;">
<FORM method="get" action="./leds.cgi">
LED:
<input type="radio" name="LED_TEST" value="LED_START" checked>ON
<input type="radio" name="LED_TEST" value="LED_STOP">OFF
<BR> <BR>
<input type="submit" name="button1" value="SEND">
</FORM>
</DIV>
<DIV style="margin-top:3cm; text-align:center;">
<FORM method="get" action="./beep.cgi">
BEEP:
<select name="BEEP_TEST" >
<option value="BEEP_START" selected = "selected">ON
<option value="BEEP_STOP" >OFF
</select>
<BR> <BR>
<input type="submit" name="button2" value="SEND">
</FORM>
</DIV>
</BODY>
</HTML>
四、总结及实验心得:
这节课是做上次的后续任务,在实验7的基础上增加蜂鸣器与LED灯功能。总的来说,就是把网页代码和程序代码拼在一起,在有之前实验的铺垫下,并没有感到特别难,也都基本实现了。之后配置电脑IP来实现效果。总的来说,这次实验做的还不错。




