Node基础_模块化简介及详解
模块化:
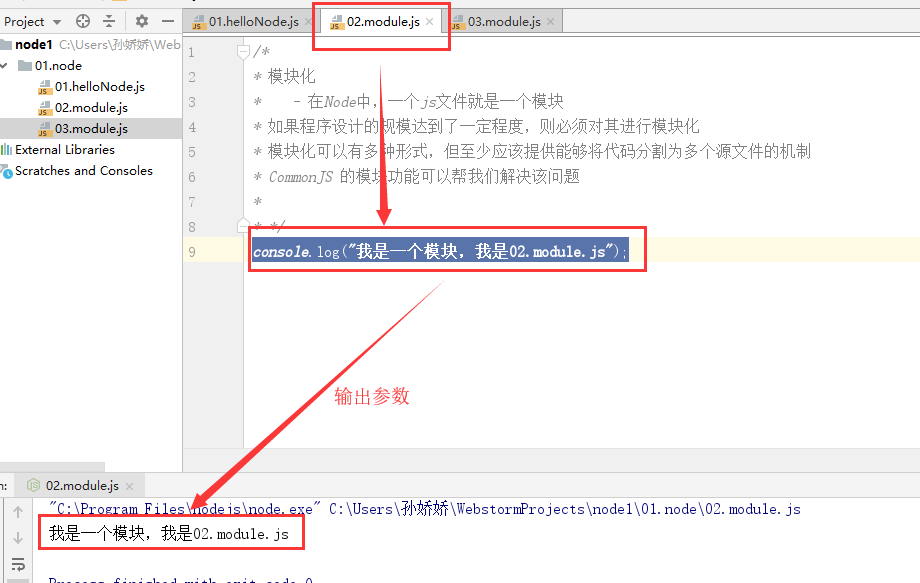
# - 在Node中,一个js文件就是一个模块
- 在Node中,每一个js文件中的js代码都是独立运行在一个函数中,
而不是全局作用域,所以一个模块中的变量是和函数在其他模块中无法访问
# 如果程序设计的规模达到了一定程度,则必须对其进行模块化
# 模块化可以有多种形式,但至少应该提供能够将代码分割为多个源文件的机制
# CommonJS 的模块功能可以帮我们解决该问题
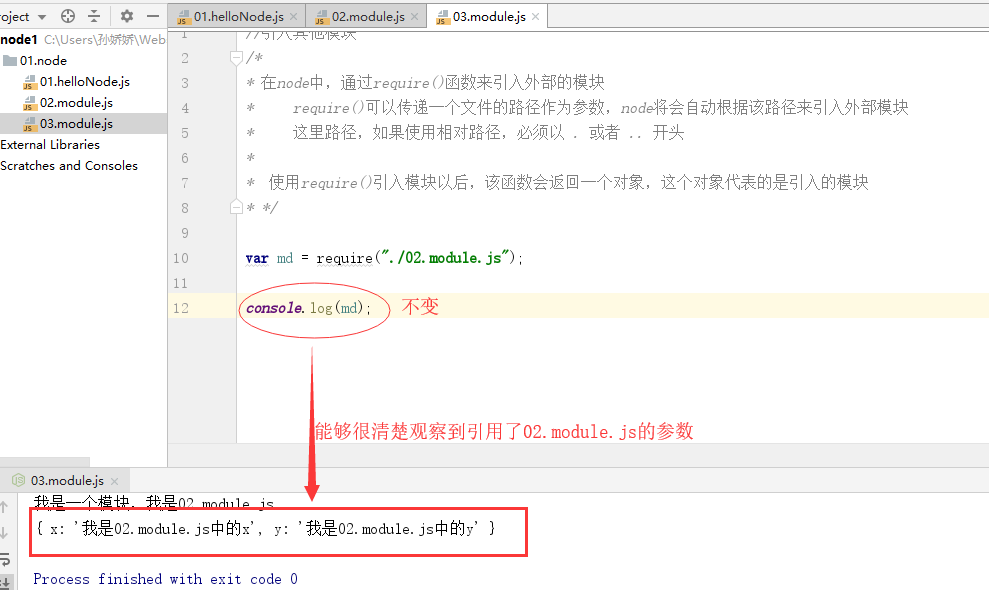
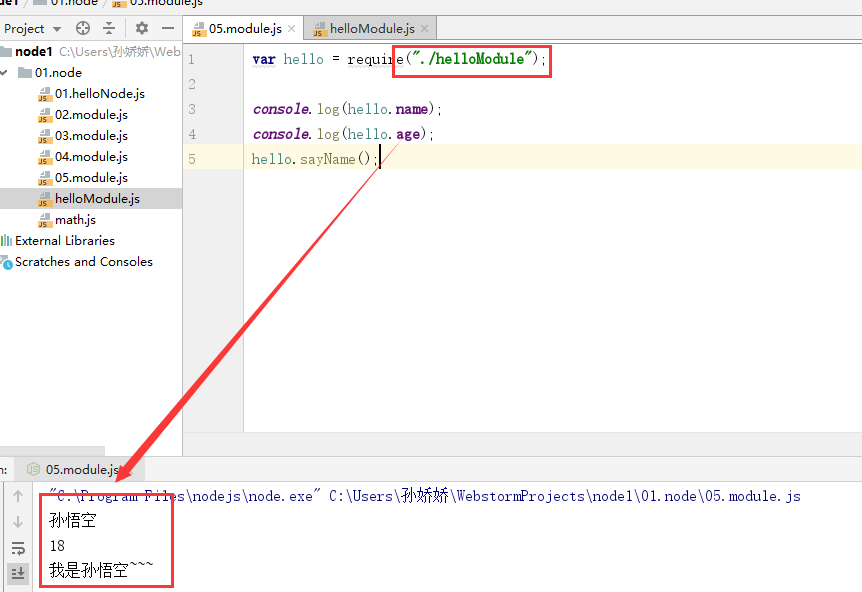
模块引用(require):
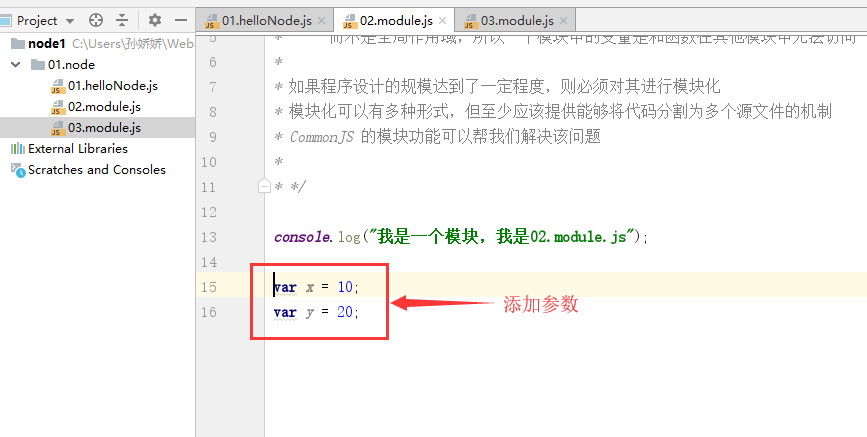
如果在02.module.js里面定义两个参数,x、y,怎么在03.module.js里面引入?
不能得到参数的原因:
在Node中,每一个js文件中的js代码都是独立运行在一个函数中,
而不是全局作用域,所以一个模块中的变量是和函数在其他模块中无法访问
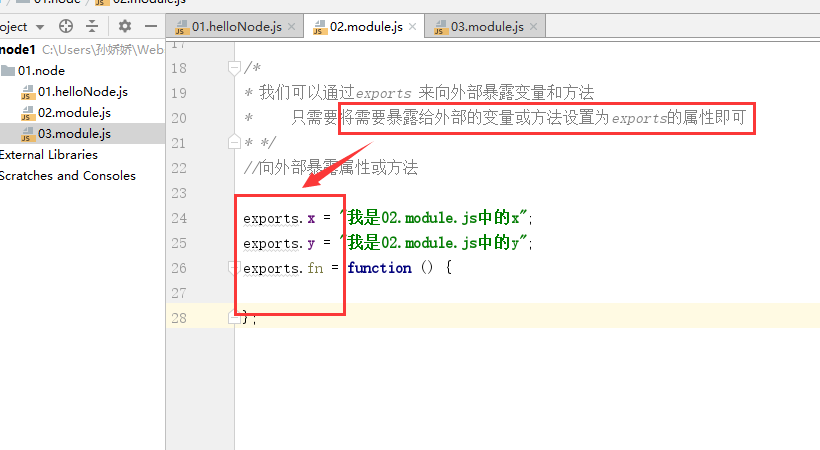
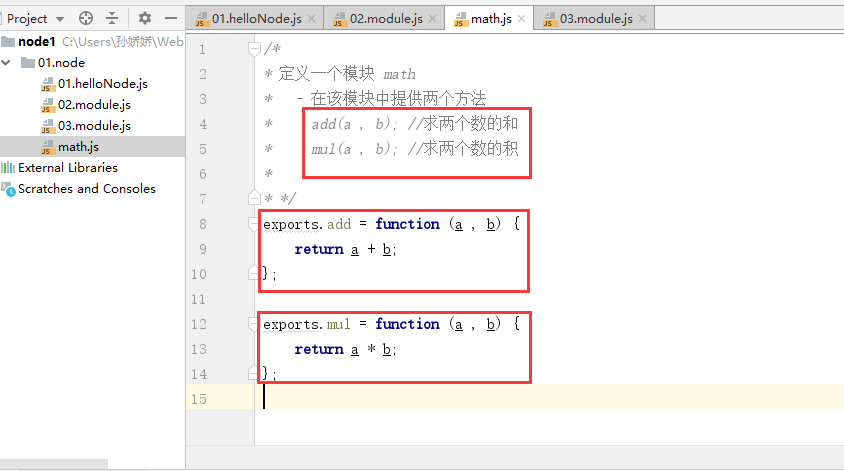
解决:模块定义(exports)


小练习:


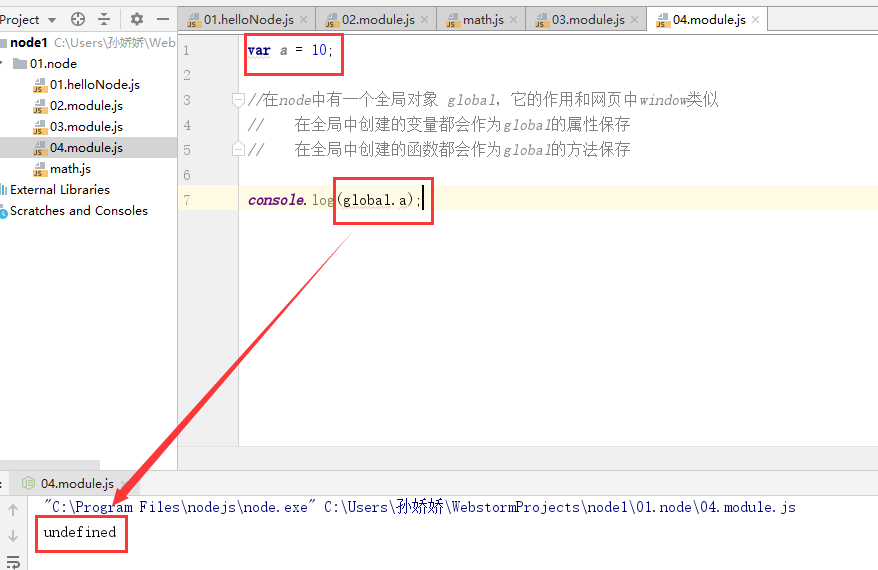
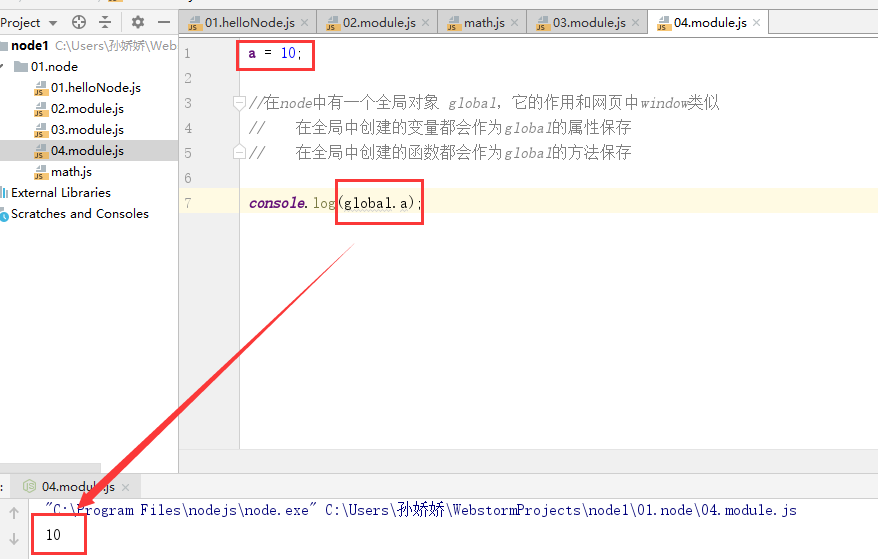
var a = 10;
/*在node中有一个全局对象 global,它的作用和网页中window类似
在全局中创建的变量都会作为global的属性保存
在全局中创建的函数都会作为global的方法保存
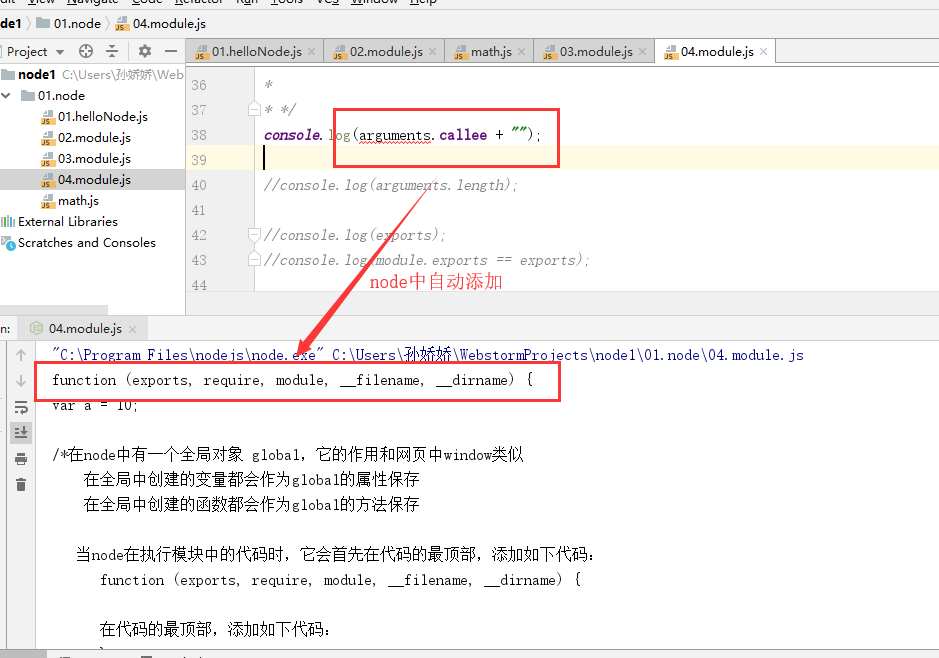
当node在执行模块中的代码时,它会首先在代码的最顶部,添加如下代码:
function (exports, require, module, __filename, __dirname) {
在代码的最顶部,添加如下代码:
}
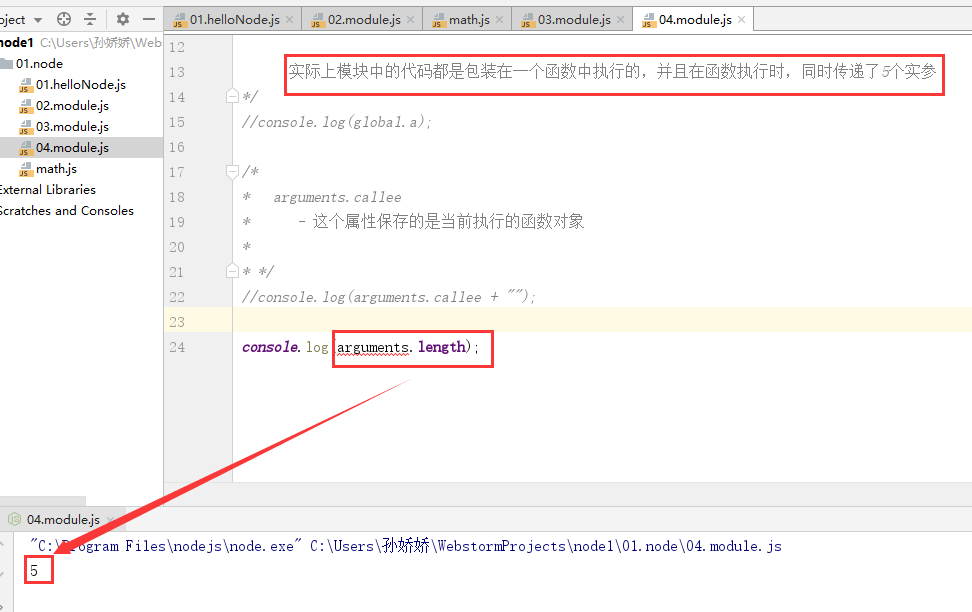
实际上模块中的代码都是包装在一个函数中执行的,并且在函数执行时,同时传递了5个实参
exports
- 该对象用来将变量或函数暴露到外部
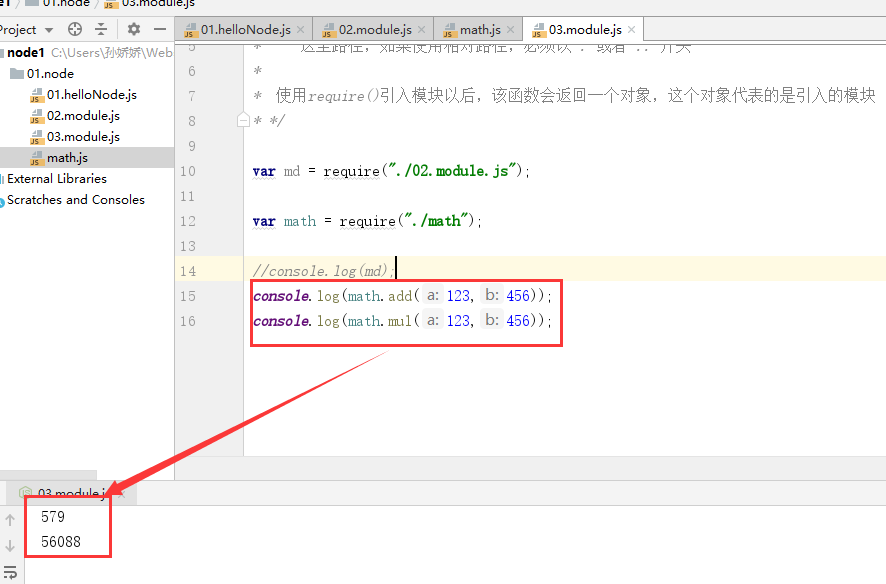
require
- 函数,用来引用外部的模块
module
- module代表的是当前模块本身
- exports就是module的属性
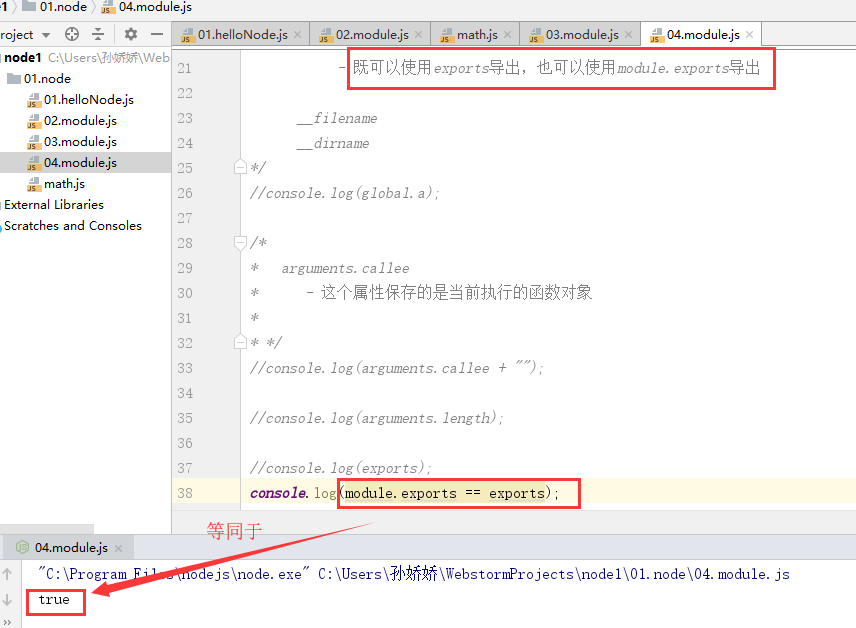
- 既可以使用exports导出,也可以使用module.exports导出
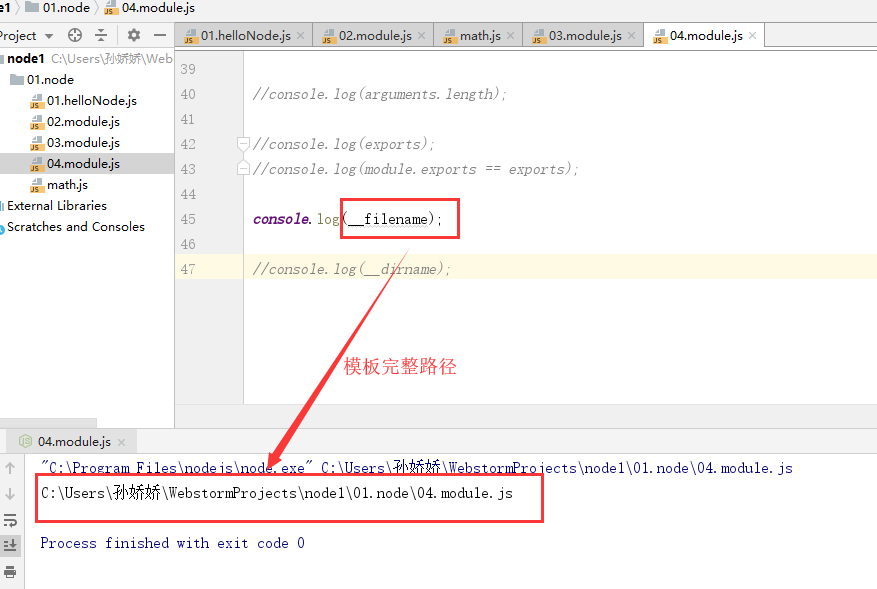
__filename
- C:\Users\孙娇娇\WebstormProjects\node1\01.node\04.module.js
- 当前模块的完整路径
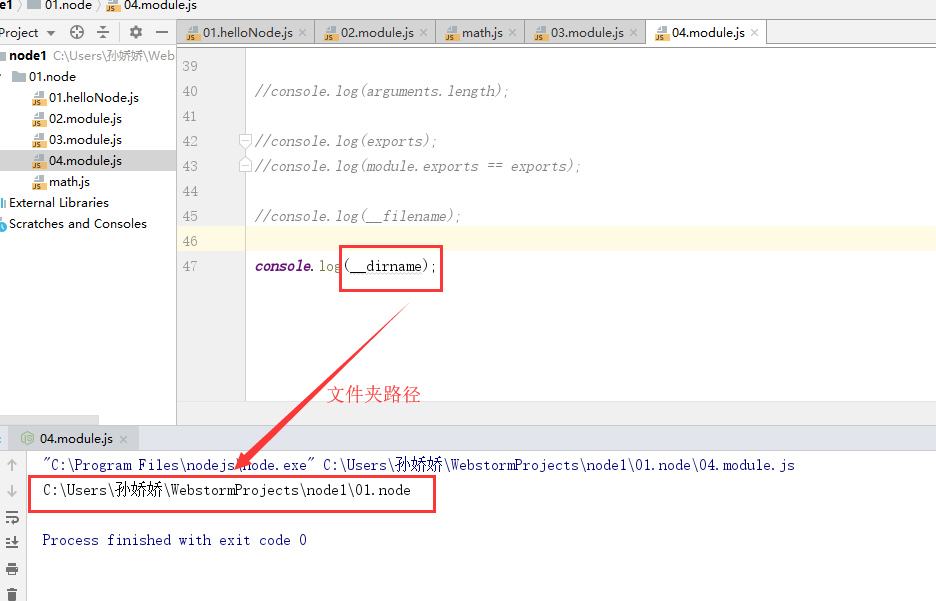
__dirname
- C:\Users\孙娇娇\WebstormProjects\node1\01.node
- 当前模板所在文件夹的文件路径
*/
//console.log(global.a);


/*
* arguments.callee
* - 这个属性保存的是当前执行的函数对象
*
* */
//console.log(arguments.callee + "");
//console.log(arguments.length);

//console.log(exports);
//console.log(module.exports == exports);

//console.log(__filename);

//console.log(__dirname);

补充说明:
module 和exports区别
exports 和 module.exports
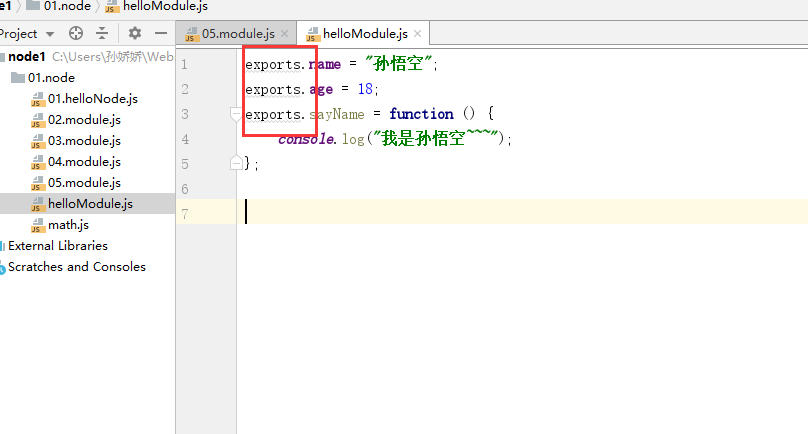
- 通过exports只能使用 . 的方式来向外暴露内部变量
exports.xxx = xxx
- 而 module.exports既可以通过 . 的形式,也可以直接赋值
module.exports.xxx = xxx
module.exports = {}
例1:
exports.name = "孙悟空"; exports.age = 18; exports.sayName = function () { console.log("我是孙悟空~~~"); }; 与下面形式相同://exports = module.exports module.exports = { name :"孙悟空", age :12, sayName:function () { console.log("我是孙悟空~~~"); } };


var obj = {}; obj.a = {}; var a = obj.a; //a 和 obj.a指向的是同一个对象 a.name = "孙悟空"; a = new Object(); console.log(obj.a.name); console.log(a.name);
例2:
var a = 10; var b = a; a++; console.log("a = " + a ); console.log("b = " + b );

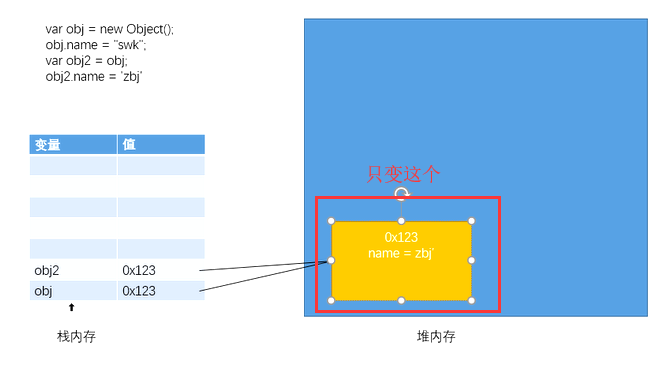
例3:
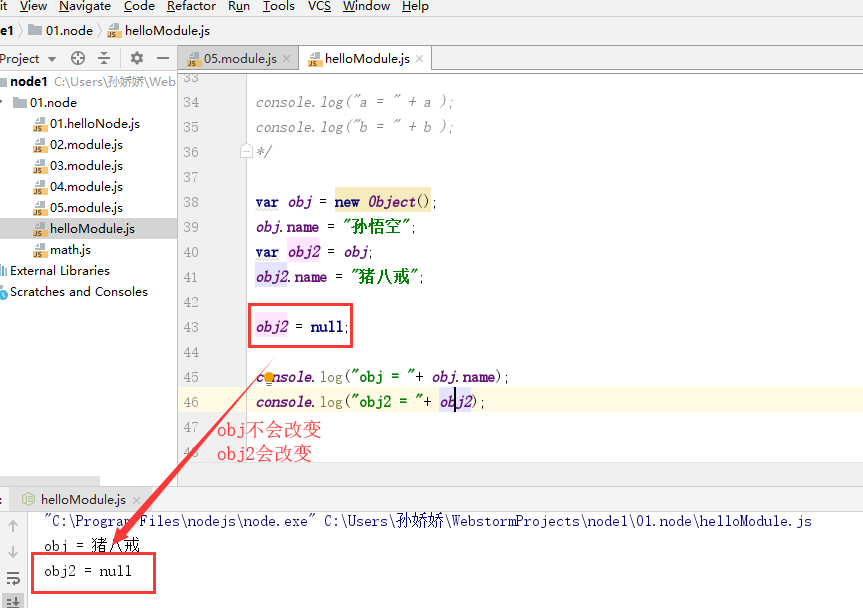
var obj = new Object(); obj.name = "孙悟空"; var obj2 = obj; obj2.name = "猪八戒"; obj2 = null; console.log("obj = "+ obj.name); console.log("obj2 = "+ obj2);


我是一个刚刚开始写博客的大可,内容有不详细或是错误的,还希望各位大佬私信我,我会进行纠正,谢谢啦!^-^