vue音乐app——VSCODE中设置vue文件模板
1、为vue添加模板代码片段
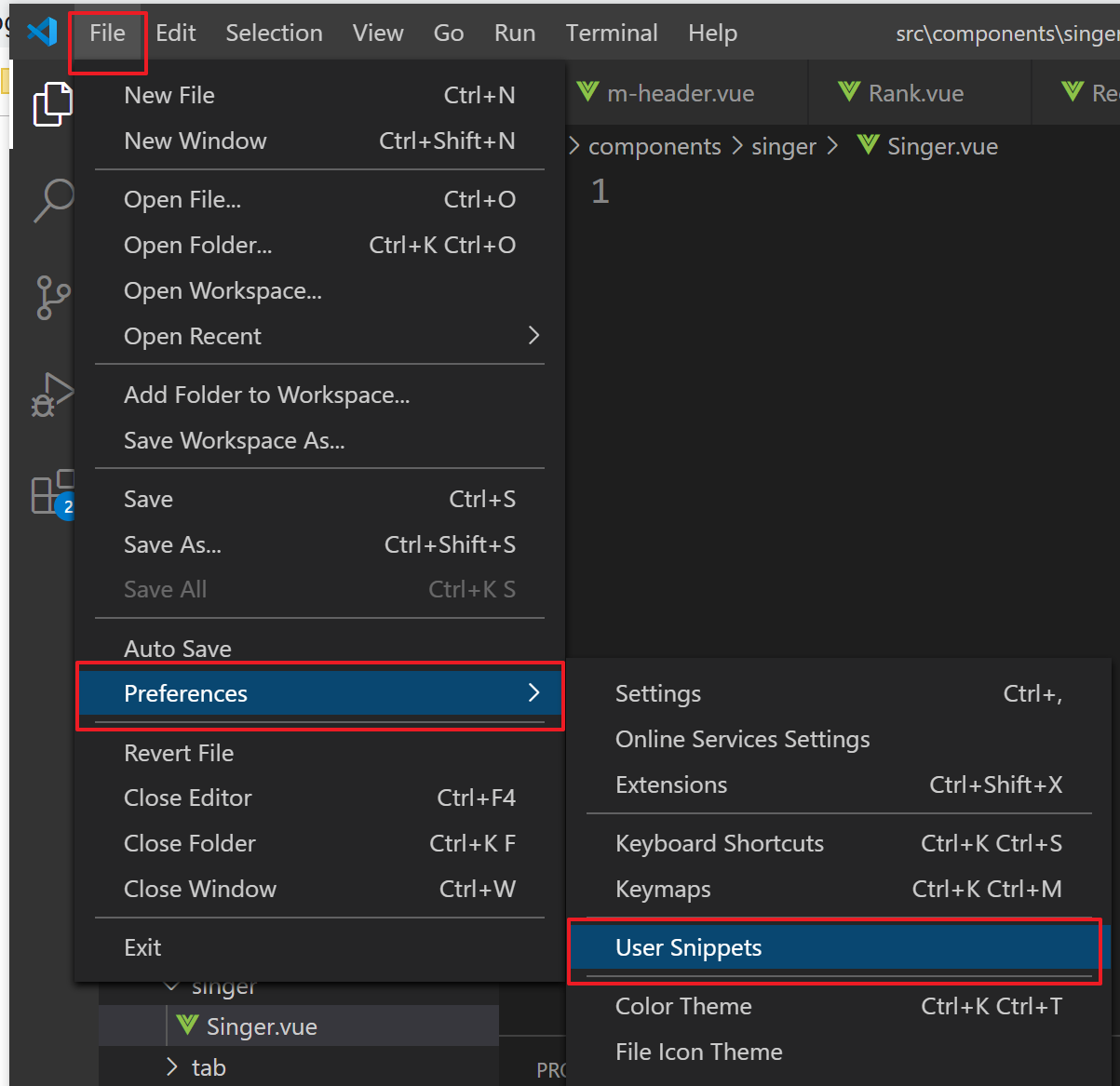
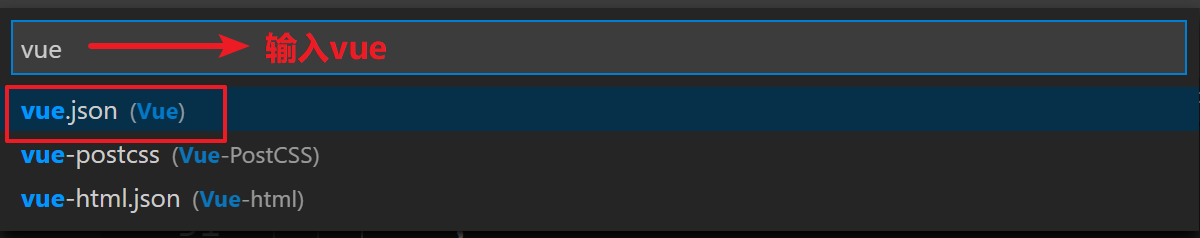
打开VSCODE编辑器,依次选择文件 -> 首选项 -> 用户代码片段,此时,会弹出一个搜索框,我们输入vue, 如下:


2、在vue.json中添加以下代码(可以根据自身需求改动)
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"
}



