javascript-之-BOM 浏览器对象模型( BOM 的核心--window)
BOM(Browser Object Model 浏览器对象模型)
BOM的概述
1、什么是BOM
- BOM(Browser Object Model): 浏览器对象模型
- BOM 的核心就是 window 对象
- 把浏览器当作一个对象来看待 (window 是浏览器内置的一个对象,里面包含着操作浏览器的方法)
- BOM学习是浏览器窗口的一些对象
- 获取一些浏览器的相关信息(窗口的大小)
- 操作浏览器进行页面跳转
- 获取当前浏览器地址栏的信息
- 操作浏览器的滚动条
- 浏览器的信息(浏览器的版本)
- 让浏览器出现一个弹出框(alert/confirm/prompt)
console.log(window);
//我们可以直接在浏览器中console.log(window)查看各种window的属性和方法
window.a = 10;
console.log(a);
console.log(window.a)
// 所有的不带有前缀全局变量的时候,前面都可以带有window. JavaScript默认把window.这个代码给省略;
function foo(){
}
window.foo();
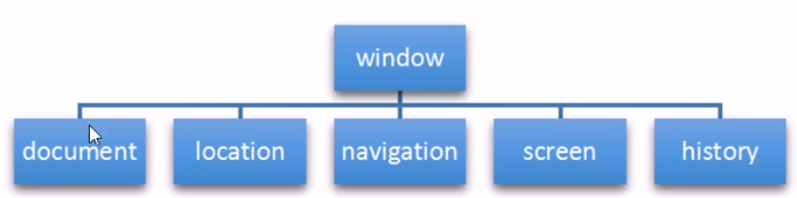
2、BOM的构成
BOM比DOM更大,它包含DOM

window对象
window对象是浏览器的顶级对象,它具有双重角色。
- 它是JS访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量。函数都会变成window对象的属性和方法。
(在调用的时候可以省略window。)
浏览器的弹出层
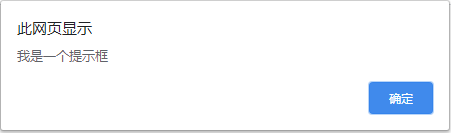
- alert是在浏览器弹出一个提示框

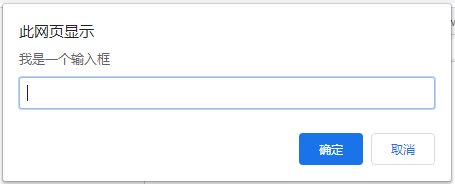
这个弹出层是一个提示内容框,只有一个确定按钮,点击确定按钮以后,这个提示框就消失了 - prompt是在浏览器弹出一个输入框

这个弹出层有一个输入框和两个按钮
,当你点击取消的时候,得到的是 null
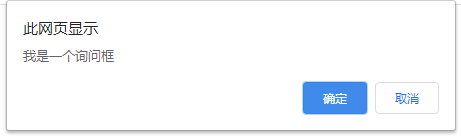
,当你点击确定的时候得到的就是你输入的内容 - confirm是在浏览器弹出一个询问框

这个弹出层有一个询问信息和两个按钮当你点击确定的时候,就会得到 true,当你点击取消的时候,就会得到 false
// 这三个方法都会阻塞代码执行;
// alert("我是一个提示框");
// 以下两个有返回值;
// var res=confirm("我是一个询问框");
// console.log(res)//得到布尔值
// var res1=prompt("我是一个输入框");
// console.log(res1)//得到输入内容
window上的各种属性

注意:window下的各种属性或方法名都不要直接用来作为全局变量命,会冲突
window下的子对象
1. 浏览器的地址信息 (location)
- window.location.href 当前页面的 URL,可以获取,可以修改(页面跳转)。
- window.location.hostname web 主机的域名
- window.location.pathname 当前页面的路径和文件名
- window.location.port web 主机的端口 (80 或 443)
- window.location.protocol 所使用的 web 协议(http:// 或 https://)
- window.location.search 请求参数(?后面的内容)
- window.location.reload();
- 刷新页面的方法。一般情况下给reload()传递一个true,让他刷新,并不使用缓存。
- 缓存的东西一般为js文件,css文件等。
- 用这个方法可以让自己不能动的页面动起来了。刷新当前页面。
- 注意: 不要写在全局,不然浏览器就会一直处在刷新状态
//js实现页面跳转
location.replace('http://www.baidu.com')
location.href = 'http://www.baidu.com'
window.open('http://www.baidu.com')
location.assign('http://www.baidu.com')
2.浏览器的版本信息(了解)(navigator)
- navigator.appName 返回获取当前浏览器的名称。
- navigator.appVersion 返回 获取当前浏览器的版本号。
- navigator.platform 返回 当前计算机的操作系统。
- 以上属性已经在逐渐被抛弃了。
下面一个新的属性将替代这些属性。 - navigator.userAgent 返回浏览器信息(可用此属性判断当前浏览器)
//判断当前浏览器类型的代码:
function isBrowser() {
var userAgent = navigator.userAgent;
//微信内置浏览器
if(userAgent.match(/MicroMessenger/i) == 'MicroMessenger') {
return "MicroMessenger";
}
//QQ内置浏览器
else if(userAgent.match(/QQ/i) == 'QQ') {
return "QQ";
}
//Chrome
else if(userAgent.match(/Chrome/i) == 'Chrome') {
return "Chrome";
}
//Opera
else if(userAgent.match(/Opera/i) == 'Opera') {
return "Opera";
}
//Firefox
else if(userAgent.match(/Firefox/i) == 'Firefox') {
return "Firefox";
}
//Safari
else if(userAgent.match(/Safari/i) == 'Safari') {
return "Safari";
}
//IE
else if(!!window.ActiveXObject || "ActiveXObject" in window) {
return "IE";
}
else {
return "未定义:"+userAgent;
}
}
3. 浏览器的历史记录 (history)
- history.go(1) 参数可写任意整数,正数前进,负数后退
- history.back() 后退
- history.forward() 前进
- history.length 属性 -- history对象中缓存了多少个URL(可以记录浏览器究竟在当前有多少个历史;)
4. 浏览器的屏幕 (screen)
- window.screen.width 返回当前屏幕宽度(分辨率值)
- window.screen.height 返回当前屏幕高度(分辨率值)
5. 定时器
- 间隔定时器 setInterval 清除定时器clearInterval
var i = 0
var timer = setInterval(function () {
console.log(i++)
// 判断终点要在定时器里面写,因为定时器每执行一次都要判断
if (i === 5) {
// 停止定时器,根据id来停止
clearInterval(timer)
}
}, 1000)
- 超时定时器(延时器) setTimeout 清除定时器 clearTimeout
<button onclick="fn()">停止定时器</button>
<script>
// 3秒之后执行一次
var timer = setTimeout(function () {
console.log(123)
}, 3000)
function fn () {
clearTimeout(timer)
}
</script>
window的事件
1. onload事件: 页面内容加载完成(DOM结构,图片.....)后触发
//onload 当浏览器加载结束之后:
// 加载没有完成直接就获取了,会导致图片宽高获取失败;
// console.log(img.width,img.height);
window.onload = function(){
// 放在这个事件里就可以稳定的获取图片的高度;
console.log(img.width,img.height);
}
2. onscroll事件: 拖动浏览器的滚动条触发此事件。
window.onscroll = function(){
//兼容写法
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
// document.body; => 获取body元素;
// document.documentElement => 获取html元素;
console.log(scrollTop);
}
3. onresize事件:浏览器窗口缩放所触发此事件。
//onresize 事件会在窗口或框架被调整大小时发生。
window.onresize = function(){
console.log(1);
}
以上内容全部由自己整理,如有问题欢迎纠正,一起讨论学习。




