django 创建项目
1. 安装django
pip install django安装成功后会在python的安装目录中的Scripts里面多一个django-admin.exe
2. 创建django项目
2.1 使用django自带的django-admin.exe创建项目
- 先进入要创建项目的目录
- 创建项目
django-admin startproject 项目名称
# 进入项目目录
cd 项目名称
# 启动项目
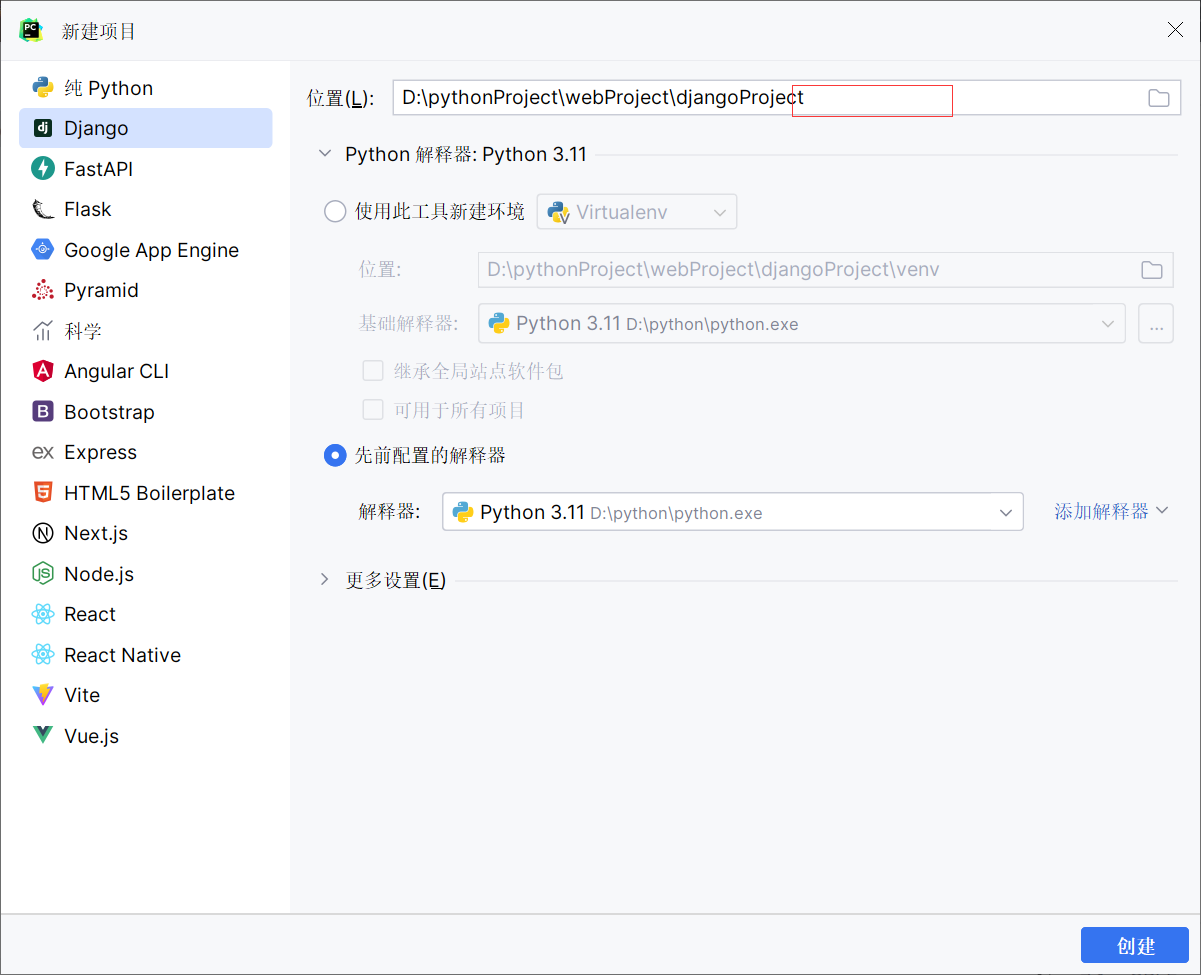
manage.py runserver2.2 使用pycharm创建django项目
* 注意:pycharm个人版不支持这个
在新建项目里面选择Django就可以,红框里面填项目名称

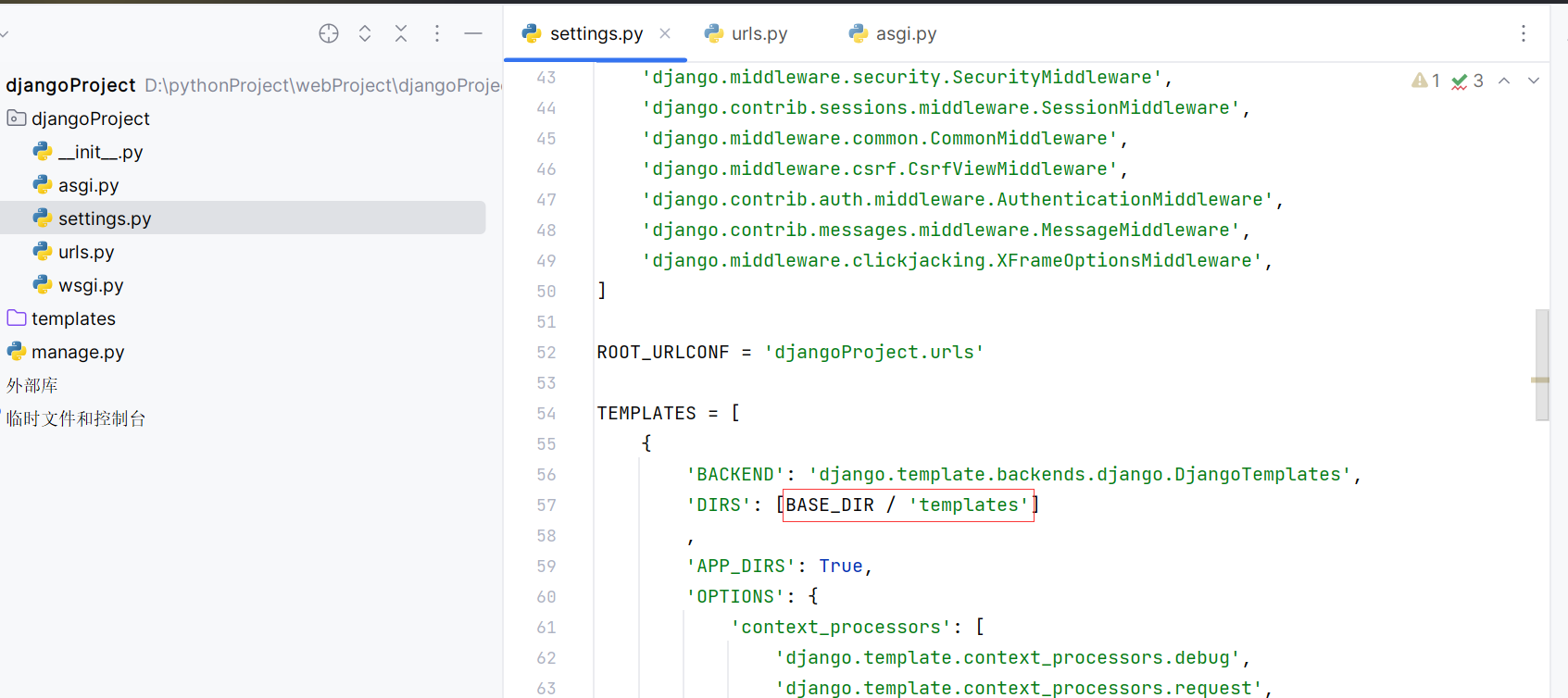
创建完项目后,需要删除几个东西
- 在项目目录下的templates目录
- 将红框里面的字删除

3. django目录结构:
D:.
│ manage.py -- 主文件【项目管理、启动项目、创建app、数据管理】
│
├─.idea -- idea文件【不用管】
│
├─djangoProject -- 项目配置目录
│ settings.py -- 项目配置文件【常用】
│ urls.py -- url配置文件【常用】
│ wsgi.py -- 接受网络请求【不用管】
│ asgi.py -- 接受网络请求【不用管】
│ __init__.py 4. 创建app
在manage.py的同级目录中运行下面命令
python manage.py startapp app名称创建好app后需要在项目中添加app的引用
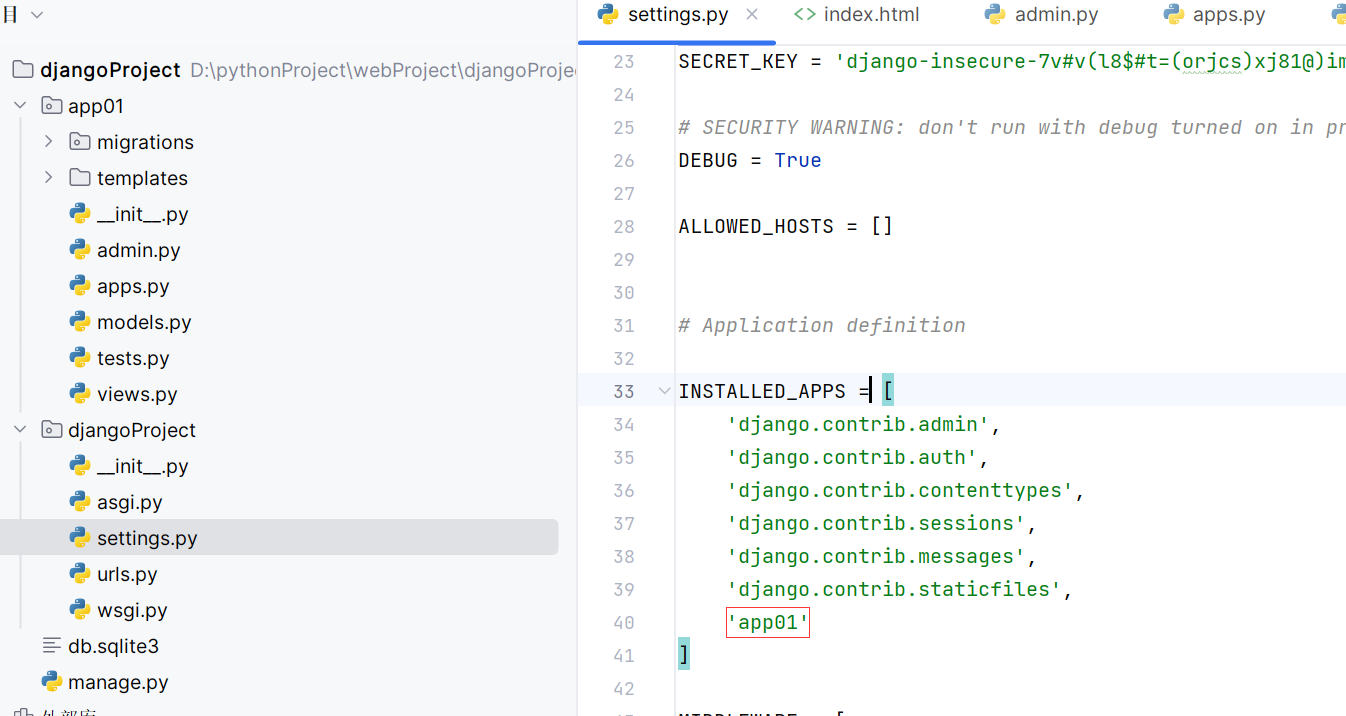
- settings.py 的 INSTALLED_APPS 添加app的引用

红框中写app名称
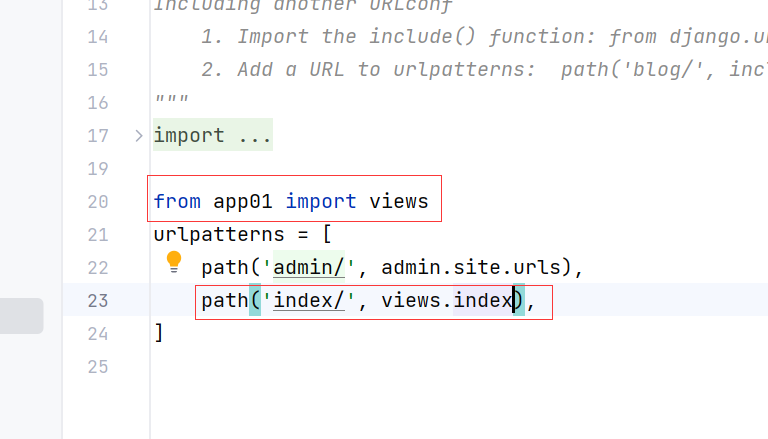
- urls.py 中添加url,path两个参数(页面中显示的url,app中对应的函数)

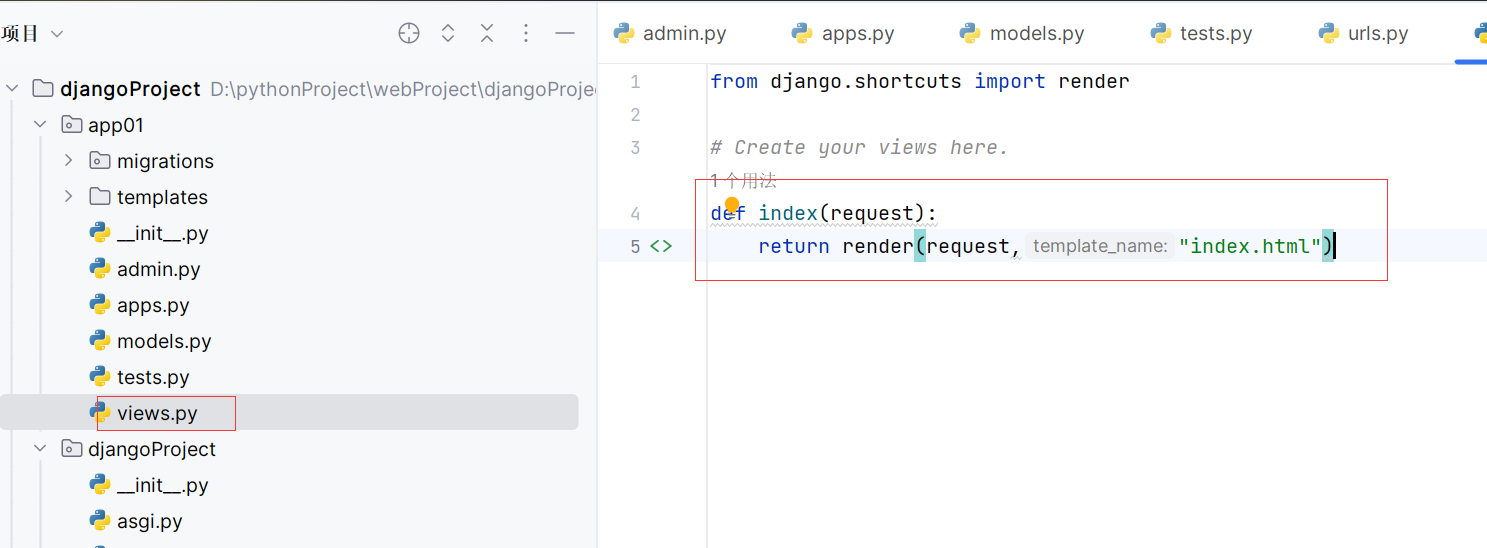
- 修改app中views.py,添加index函数

index函数必须由一个参数,参数为request
- 在app中添加templates目录,这个目录下放着静态的html页面
- 运行项目,访问/index就可以显示index.html的页面了
4.1 app目录结构
D:.
| templates -- 【自己添加】放html页面
├─state -- 【自己添加】放静态文件
| | img -- 【自己添加】图片文件
| | css -- 【自己添加】css样式文件
| | js -- 【自己添加】js文件
| | plugins -- 【自己添加】引用的插件(bootstrap、vue等)
|
│ admin.py -- 【不用动】django 默认提供的admin后台管理
│ apps.py -- 【不用动】app启动类
│ models.py -- 【**重要**】
对数据库操作
│ tests.py -- 【不用动】
单元测试
│ views.py -- 【**重要**】
函数视图
│ __init__.py
│
├─migrations
│ │ __init__.py
│ │
│ └─__pycache__
│ __init__.cpython-311.pyc5. 静态文件
项目中引用静态文件,不推荐直接用路径引用
推荐使用django中的语法:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>用户列表</h1>
<img src="{% static 'img/1.png' %}" alt="这是个图片">
</body>
</html>这样的引用防止静态文件目录发生修改,导致找不到静态文件



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix