课堂测试之全国疫情统计可视化地图
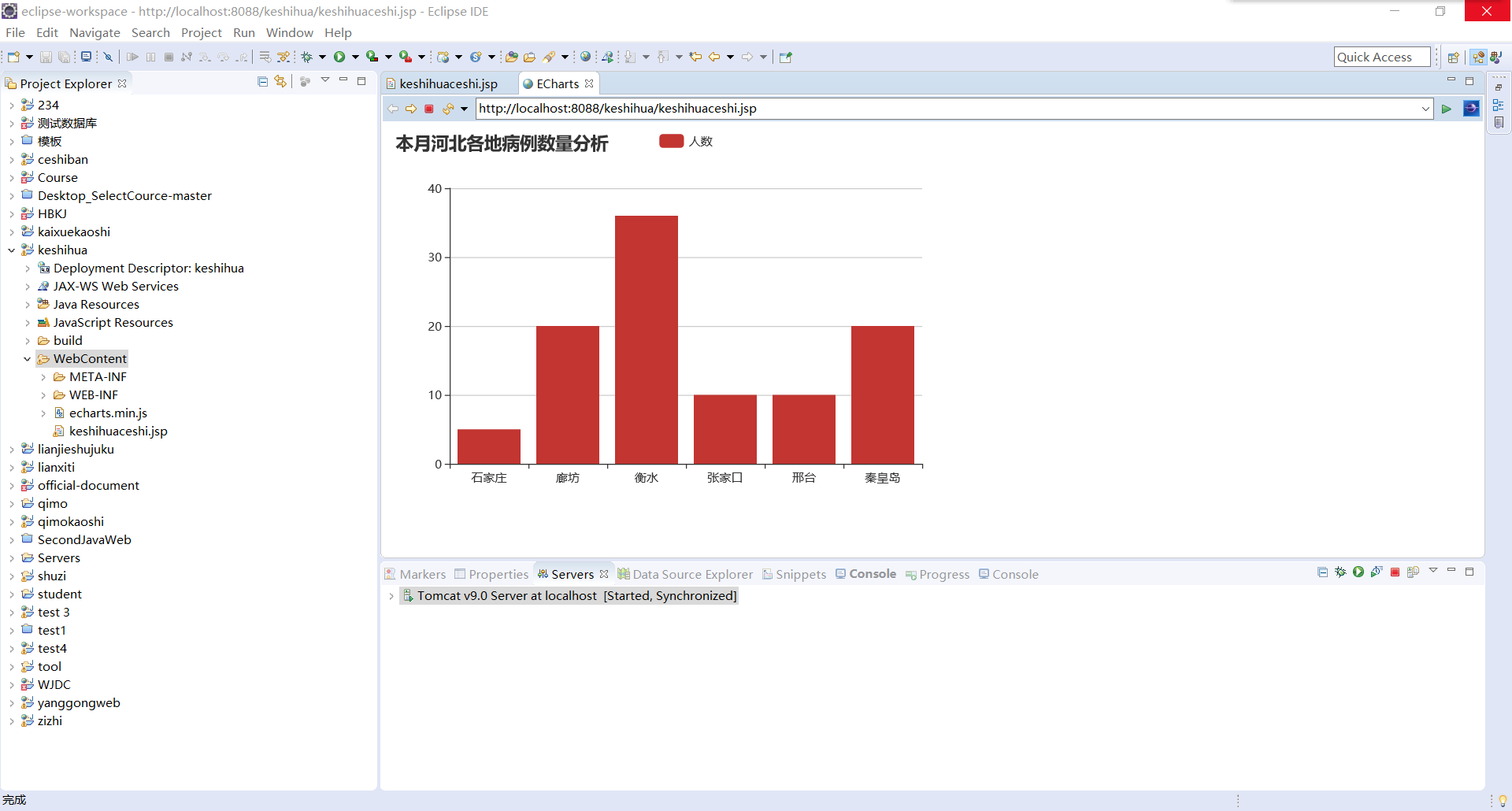
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <script> console.log($('#bt1').val()) console.log($('#bt2').val()); </script> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '本月河北各地病例数量分析' }, tooltip: {}, legend: { data:['人数'] }, xAxis: { data: ["石家庄","廊坊","衡水","张家口","邢台","秦皇岛"] }, yAxis: {}, series: [{ name: '人数', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> </html>


第一次使用echar,尝试了一下


