文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById 根据ID获取一个标签 获取单个元素
document.getElementsByName 根据name属性获取标签集合 获取多个元素(列表)
document.getElementsByClassName 根据class属性获取标签集合 获取多个元素(列表)
document.getElementsByTagName 根据标签名获取标签集合 获取多个元素(列表)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div>
<div id="i1">我是i1</div>
</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<script>
function test() {
var tag = document.getElementsByTagName('span');
for (var i=0;i<tag.length;i++) {tag[i].innerText=777}
}
test();
</script>
</body>
</html>
2、间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText //仅文本 outerText innerHTML //全部内容 innerHTML value //获取值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="margin: 0 auto; width: 400px; background-color: white">
<input id="i1" onfocus="func();" onblur="Blur();" type="text" value="请输入关键字" />
<input type="text" placeholder="请输入关键字" style="border: solid 1px black">
</div>
<script>
function func(){
var tag=document.getElementById('i1');
var val=tag.value ;
if(val == "请输入关键字"){
tag.value="";
}
}
function Blur() {
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length == 0){tag.value="请输入关键字"}
}
</script>
</body>
</html>
2、属性操作
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性
removeAttribute() // 删除属性 getAttribute(key) // 获取指定标签属性
3、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加指定类

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item .header {
background-color: #1AC567;
height: 35px;
color: white;
line-height: 35px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div style="width: 300px">
<div class="item">
<div id="i1" class="header " onclick="ChangeMenu('i1');">菜单一</div>
<div class="content">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id="i2" class="header" onclick="ChangeMenu('i2');">菜单二</div>
<div class="content hide ">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id="i3" class="header" onclick="ChangeMenu('i3');">菜单三</div>
<div class="content hide">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid) {
var current_header= document.getElementById(nid);
var item_list=current_header.parentElement.parentElement.children;
for (var i=0;i<item_list.length;i++) {
var current_item=item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.c1 {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 2;
}
.c2 {
width: 500px;
height: 300px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style="margin: 0 auto;">
<div>
<input type="button" value="添加" onclick="showModel()"/>
<input type="button" value="全选" onclick="AllModel()"/>
<input type="button" value="取消" onclick="CancelModel()"/>
<input type="button" value="反选" onclick="ReviseModel()"/>
<table style="margin-top:10px; border: solid black 1px;">
<thead>
<tr>
<th>选项:</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>192.168.10.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>192.168.10.2</td>
<td>8080</td>
</tr>
</tbody>
</table>
</div>
<div id="i1" class="c1 hide"></div>
<div id="i2" class="c2 hide">
<p>用户名: <input type="text"></p>
<p>密码:<input type="text"></p>
<p>
<input type="button" value="取消" onclick="hideModel()">
<input type="button" value="确定" >
</p>
</div>
<script>
function showModel() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function hideModel() {
document.getElementById('i2').classList.add('hide');
document.getElementById('i1').classList.add('hide');
}
function AllModel() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
check_box.checked = true;
}
}
function CancelModel() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
check_box.checked = false;
}
}
function ReviseModel(){
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
if (check_box.checked){check_box.checked=false;}
else {check_box.checked=true;}
}
}
</script>
</body>
</html>
4、样式操作
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; //<style="font-size:16px;background-color:red;"> 对比 没有- obj.style.backgroundColor = "red";
5、标签操作
a.创建标签
// 方式一 var tag = document.createElement('a') tag.innerText = "wupeiqi" tag.className = "c1" tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一 var obj = "<input type='text' />"; xxx.insertAdjacentHTML("beforeEnd",obj); xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二 var tag = document.createElement('a') xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1])

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="submit" value="+" onclick="AddEle();">
<div id="i1">
<input type="text">
</div>
<script>
// function AddEle() {
//
// var tag= "<p><input type='text'></p>";
// document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
//
//
//
// }
function AddEle() {
var tag=document.createElement("input");
tag.setAttribute("type","text");
tag.style.color='red';
var p=document.createElement('p');
p.appendChild(tag);
document.getElementById('i1').appendChild(p);
}
</script>
</body>
</html>
6、提交表单
document.geElementById('form').submit() //除了input标签外 借助javascript任何标签都可以提交表单
7.其他
console.log 输出框 alert 弹出框 confirm 确认框 var v = confirm('真的要删除吗?') // URL和刷新 location.href 获取当前URL location.href = "url" 重定向/设置当前URL location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
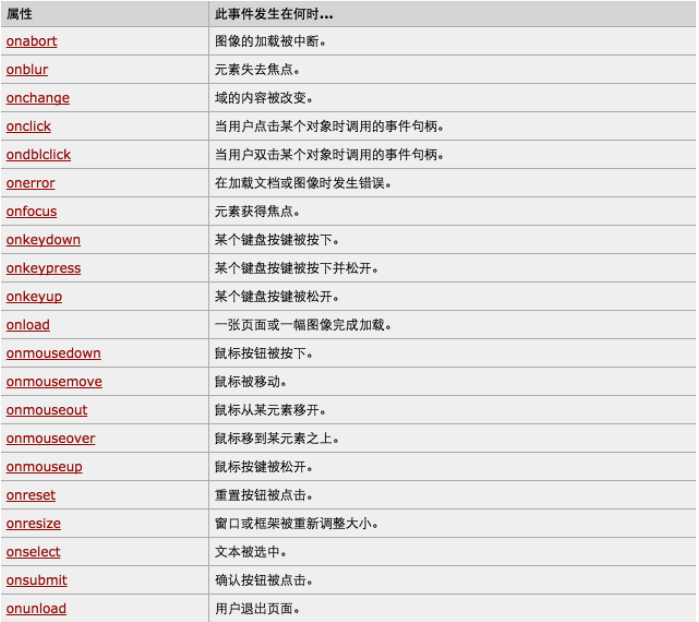
8.事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" width="300px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<script>
var tag=document.getElementsByTagName('tr');
var len=tag.length;
for (var i=0;i<len;i++){tag[i].onmouseover = function () {this.style.backgroundColor='red';
}}
for (var i=0;i<len;i++){tag[i].onmouseout = function () {this.style.backgroundColor='';
}}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" width="300px">
<tr onmouseover="t1(0)" onmouseout="t2(0)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr onmouseover="t1(1)" onmouseout="t2(1)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr onmouseover="t1(2)" onmouseout="t2(2)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<script>
function t1(n) {
var tag=document.getElementsByTagName('tr')[n];
tag.style.backgroundColor='green';
}
function t2(n) {
var tag=document.getElementsByTagName('tr')[n];
tag.style.backgroundColor='';
}
</script>
</body>
</html>
绑定事件的两种方式:
a.直接标签绑定 onclick='xxx();'
b.先获取Dom对象,然后进行绑定
document.getElementById('xxx').onclick
document.getElementById('xxx').onfocus
this:当前触发事件的标签
a.第一种绑定方式
<input type="text" onclick="Clickon(this)"/>
<script>
function Clickon(self){
// self代指当前点击的标签
}
</script>
b.第二种绑定方式
<input type="text" id="i1" /> <script> Document.getElementById('i1').onclick=function(){ // this 代指当前点击的标签 } } </script>
事件捕捉和冒泡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#main {
background-color:red;
height:400px;
width:200px;
}
#content {
background-color:green;
height:200px;
width:100px;
}
</style>
</head>
<body>
<div id='main'>
<div id='content'></div>
</div>
<script>
var mymain = document.getElementById('main');
var mycontent = document.getElementById('content');
mymain.addEventListener('click',function(){console.log('main'),false}); //冒泡
mycontent.addEventListener('click',function(){console.log('content'),false}); //冒泡
// mymain.addEventListener('click',function(){console.log('main'),true}); //捕捉
// mycontent.addEventListener('click',function(){console.log('content'),true}); //捕捉
</script>
</body>
</html>



