一、JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
二、如何编写
1、JavaScript代码存在形式
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
2. JavaScript代码存放位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,即JS代码块需要放置在<body>标签内部的最下方,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script>
<script>
alert('123');
</script>
JavaScript中代码注释:
- 单行 //
- 多行 /* */
三、JavaScript的基础
1、变量
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
变量是弱类型的(很随便);
声明变量时不用声明变量类型. 全都使用var关键字;
var a;
一行可以声明多个变量.并且可以是不同类型.
var name="yuan", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量.
变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
变量还应遵守以下某条著名的命名规则:
Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript"> name = 'seven'; // 全局变量 function func(){ var age = 18; // 局部变量 gender = "男" // 全局变量 } </script>
2、基础规范
每行结束可以不加分号.
没有分号会以换行符作为每行的结束
3、数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- “字典”
- ...
特别的,数字、布尔值、null、undefined、字符串是不可变。
// null、undefined null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。 undefined是一个特殊值,表示变量未定义。
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
<script> age = "18"; //字符串 i = parseInt(age); //转换为整数 </script>

常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。 Math
2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。

obj.length 长度 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 // a='tom' a.concat('jim') 返回值'tomjim' obj.indexOf(substring,start) 子序列位置 // a.indexof('om') 返回1 obj.lastIndexOf(substring,start) 子序列位置 //倒着找 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 // a='alexalex' a.split('e') 对e进行分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跑马灯示例</title>
<style>
* {
margin: 0;
padding: 0;
}
#i1 {
background-color: rebeccapurple;
height: 44px;
text-align: center;
line-height: 44px;
color: white;
font-size: larger;
}
#i2 {
background-color: #1AC567;
height: 500px;
}
</style>
</head>
<body>
<div id="i1">欢迎老男孩莅临指导</div>
<div id="i2"></div>
<script>
function func() {
var test = document.getElementById('i1');
var content=test.innerText;
var f=content.charAt(0);
var b=content.substring(1,content.length);
var new_content= b+f;
test.innerText=new_content;
}
setInterval(func,200); // 定时器
</script>
</body>
</html>
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
真: true 假: false
- == 比较值相等 if (1 == '1') 返回true 只要值相等; if(1 === ‘1)返回false 值相等并且类型也要相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4、数组
JavaScript中的数组类似于Python中的列表

obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 //start代表起始位置 deleteCount代表删除几个 value代表插入的数值 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
5.字典
a = {'k1':'v1','k2':'v2'}
4、算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 -除了可以表示减号还可以表示负号 例如:x=-y +除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 i++相当于i=i+1,i--相当于i=i-1 递增和递减运算符可以放在变量前也可以放在变量后:--i var i=1; console.log(i++); console.log(++i); console.log(i--); console.log(--i);
一元加减法:
var a=1; var b=1; a=-a; //a=-1 var c="10"; alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); // ------------------- var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
5、逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
四、条件语句和循环语句
1.条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if语句:
if(条件){ }else if(条件){ }else{ }
switch语句:
2.循环语句
JavaScript中支持三种循环语句,分别是:

var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); //循环的是索引 }

var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }

while(条件){ // break; // continue; }
五、javascript序列化
1、序列化
- JSON.stringify(obj) 序列化
-
a=[1,2,3,4,5,6] b=JSON.stringify(a) "[1,2,3,4,5,6]"
- JSON.parse(str) 反序列化
-
a="[1,2,3,4]" new_a=JSON.parse(a) [1, 2, 3, 4]
2,转义
- ecodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
//url="https://www.sogou.com/web?query=赵雷" //"https://www.sogou.com/web?query=赵雷" encodeURI(url) //编码 "https://www.sogou.com/web?query=%E8%B5%B5%E9%9B%B7" //new_url=encodeURI(url) "https://www.sogou.com/web?query=%E8%B5%B5%E9%9B%B7" new_url=decodeURI(new_url) //解码 "https://www.sogou.com/web?query=赵雷" url="https://www.sogou.com/web?query=赵雷" "https://www.sogou.com/web?query=赵雷" new_url=encodeURIComponent(url) //全部编码 "https%3A%2F%2Fwww.sogou.com%2Fweb%3Fquery%3D%E8%B5%B5%E9%9B%B7" url=decodeURIComponent(new_url) //全部解码 "https://www.sogou.com/web?query=赵雷"
3.eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
val=eval("1+1")
val=2
python:
val=eval(表达式)
exec(执行代码)
JavaScript:
eval()
4.时间处理
var d = new Date() d.getMinutes() //获取时间 d.setMinutes(n) //设置时间
六、函数
1、基本函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数 function func(arg){ return true; } // 匿名函数 没有名字的函数 setInterval(function(){ console.log(123); }, 5000) var func = function(arg){ return "tony"; } // 自执行函数 创建函数并自动执行 (function(arg){ console.log(arg); })('123')
2、作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
//python: //情况一: def func(): if 1==1: name="jim" print(name) func() //可移执行成功 //情况二: def func(): if 1==1: name="jim" func() print(name) //报错 总结:python中是以函数作为作用域 //Javascript: 以函数作为作用域 function func(){ if(1==1){ var name = 'alex'; } console.log(name); } func() //执行成功
函数的作用域存在作用域链,并且也是在被调用之前创建
示例一:
xo='tom'; function func(){ var xo='eric'; function inner(){ var xo = 'tony'; console.log(xo); //优先在自己内层找 ,如果没有就往上层找 } }
示例二:
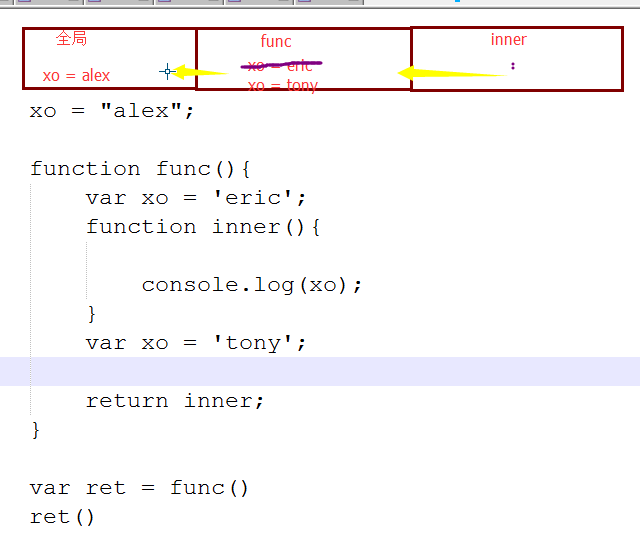
xo='tom'; function func(){ var xo='eric'; function inner(){ console.log(xo); } return inner; } var ret = func(); ret() ; //输出 eric 不是tom 因为作用域链在函数调用之前已经定义好了 函数的作用域存在作用域链,并且也是在被调用之前创建
示例三:

函数内局部变量前声明
function func(){ console.log(xxoo); } func() ; //程序直接报错 function function(){ console.log(xxoo); var xxoo='tom' } func() //会输出undefined var nn; //创建一个变量不赋值 会输出undefined
3, JavaScript面向对象
function Foo (name,age) { this.Name = name; this.Age = age; this.sayName= function(arg){
return this.Name + arg; } } var obj = new Foo('alex', 18); var ret = obj.sayName("sb"); console.log(ret);
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo (name,age) { this.Name = name; this.Age = age; } #Foo的原型 Foo.prototype = { 'sayName': function(){ return this.Name + this.Age }, 'sayName' : function(arg){ return this.Name + arg; } }
五,JavaScript正则表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
JS里面有两个方法:
JS正则表达式开头结尾用//
test(str)方法: --判断字符串是否符合规定的正则 只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
rep = /\d+/ ; //创建正则表达式对象 rep.test('asdkjadjhjasdj123h') 返回 true 只要里面有就返回true 否则false rep1= /^\d+$/; rep.test('asdkjadjhjasdjh') 返回 false rep2= /\d+/; str='wangsen_34_kuai_20'; rep2.exec(str); //默认只返回第一个 并且是以数组形式存在的
exec(str)方法: --获取匹配的数据
非全局模式 //exec只能拿到第一个匹配到的元素 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var pattern = /\bJava\w*\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\b(Java)\w*\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)
//全局模式 //需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕 var pattern = /\bJava\w*\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\b(Java)\w*\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号