Chrome 96 新功能
- 主要针对外网资源无法访问的情况下,查看Chrome新特性 原链接
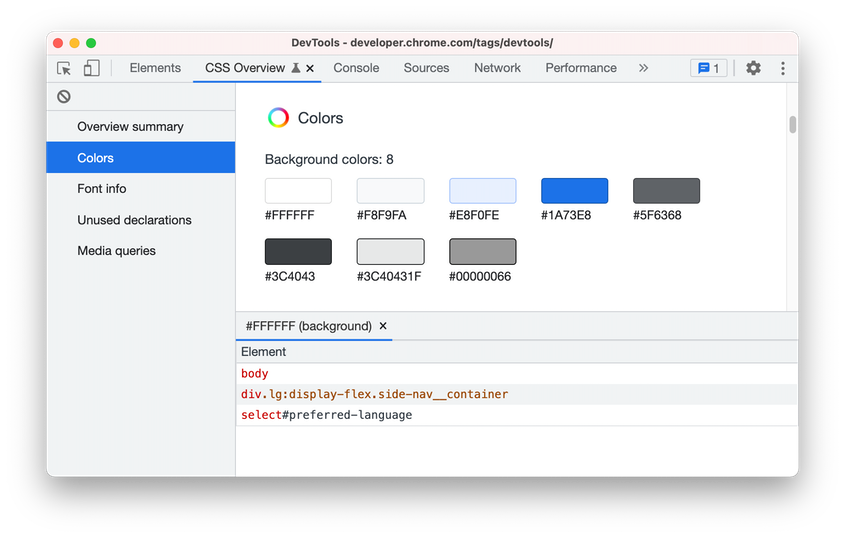
预览特性: 新的 CSS 概览面板
使用新的 CSS 概览面板,可以帮助您确定自己的页面是否存在可以潜在改善 CSS 的地方。打开 CSS 概览面板,然后点击捕获概览以便于生成有关页面 CSS 的报告。
您可以进一步了解该信息。例如,点击颜色区域中的颜色来查看应用相同颜色的元素列表。点击一个元素可以在元素面板中打开该元素。

修复以及改善 CSS 长度编辑与复制的体验
CSS 长度的复制以及文本编辑的用户体验问题均已被修复。这两个功能在上轮发布中出现了一些问题。
此外,您还是可以横向拖拽光标加减长度数值以及在下拉列表中选择新的长度单位。这些附加的长度编辑功能不会影响主要的文本编辑体验。
您可以通过 设置 > 实验 > Enable CSS length authoring tools in the Styles pane 复选框禁用附加的长度编辑功能。
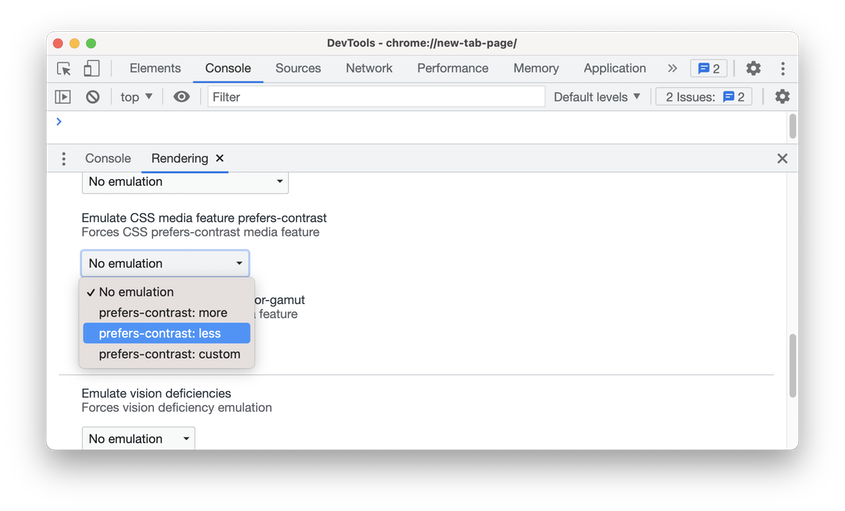
模拟 CSS prefers-contrast 媒体特性

打开命令菜单,运行 Show Rendering 命令,然后设置带有模拟 CSS preferred-contrast 媒体特性字样的下拉菜单。
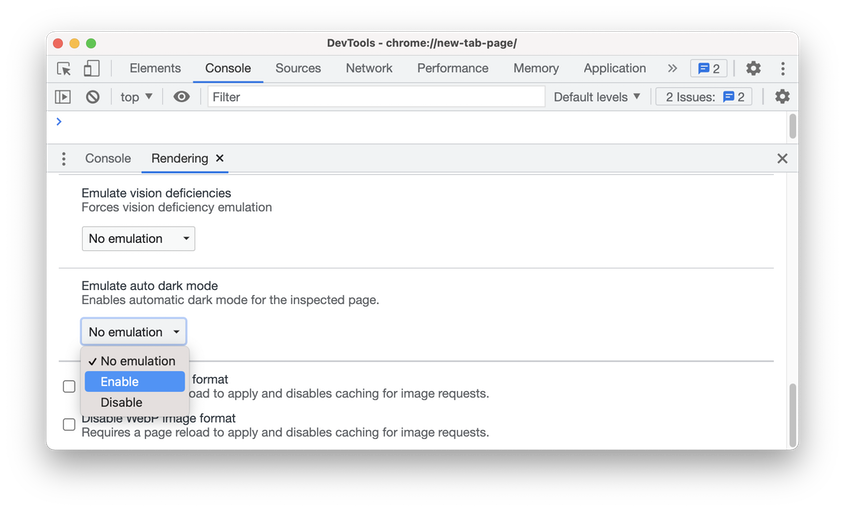
Emulate the Chrome’s Auto Dark Theme feature模拟 Chrome 的自动深色主题特性
使用 DevTools 模拟自动深色主题以查看页面在 Chrome 的自动深色主题开启后的外观。
Chrome 96 发布了自动深色主题的 Origin Trial (目前只限于 Android 版)。有了该功能,当用户在操作系统那里选择深色主题时,浏览器将自动为浅色主题网站生成深色主题。
打开命令菜单,运行 Show Rendering 命令,然后设置带有模拟自动深色模式字样的下拉菜单。

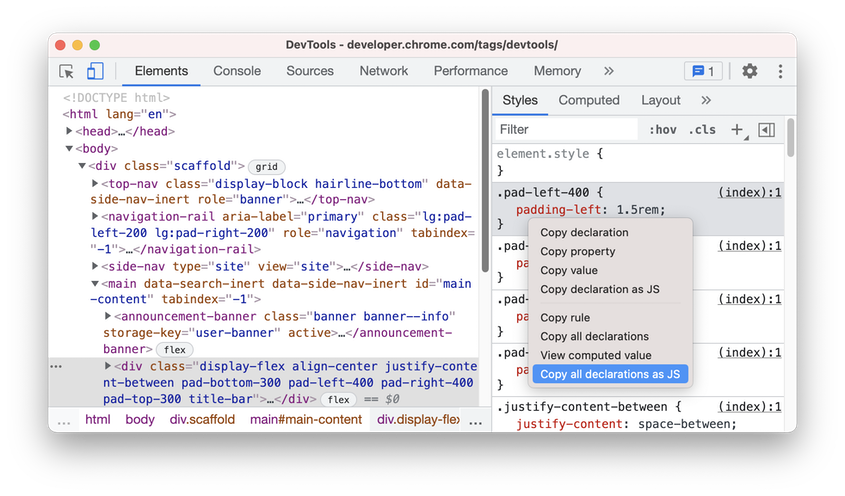
将样式窗格里面的 CSS 规则复制为 JavaScript 属性
右鍵菜单里面新增了两个选项,方便您将 CSS 规则复制为 JavaScript 属性。这些快捷选项特别适合那些使用 CSS-in-JS 库的开发者。
在样式边栏中,右键点击 CSS 规则。您可以选择 将声明复制为 JS 的选项来复制单个规则或选择将所有声明复制为 JS 的选项来复制所有规则。
例如,下面的示例将会把 paddingLeft: '1.5rem' 给复制到剪贴板。

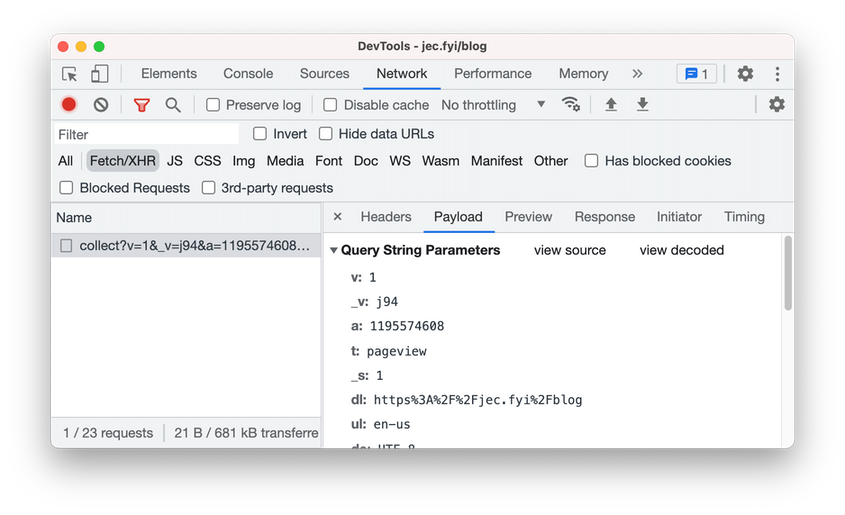
网络面板新增载荷(Payload)边栏
当您想查看网络请求中的 payload 信息时,可以使用网络面板里面的 Payload 边栏。此前,payload 信息出现在报头边栏里。

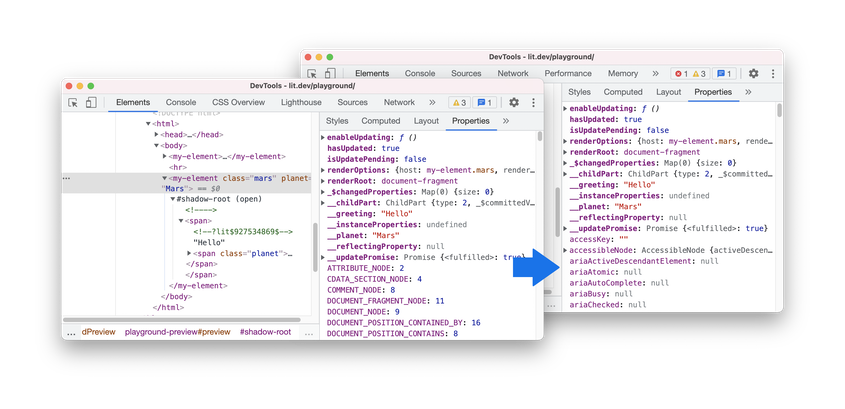
优化属性窗格里面的属性展示
属性边栏现在只展示相关属性,而不是像之前那样展示实例的所有属性。现在移除对 DOM 原型以及方法的展示。
配合 Chrome 95 属性边栏的属性展示改善,您现在可以更轻松地找到相关属性。

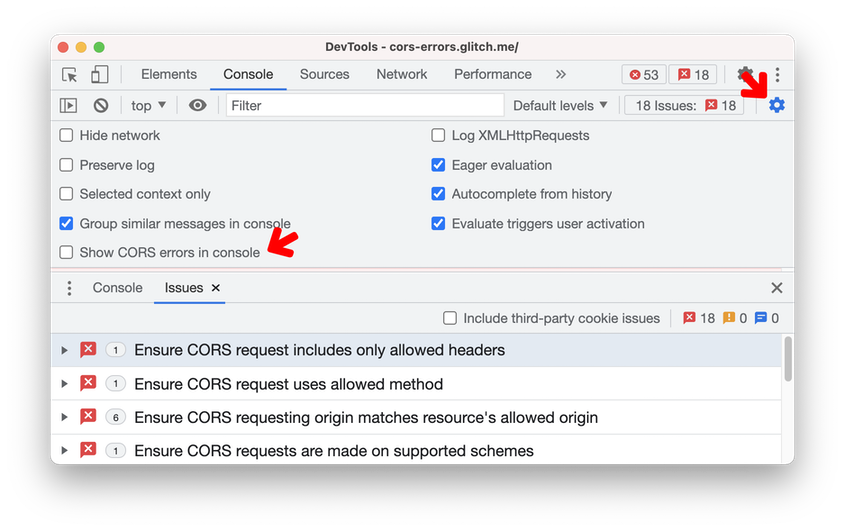
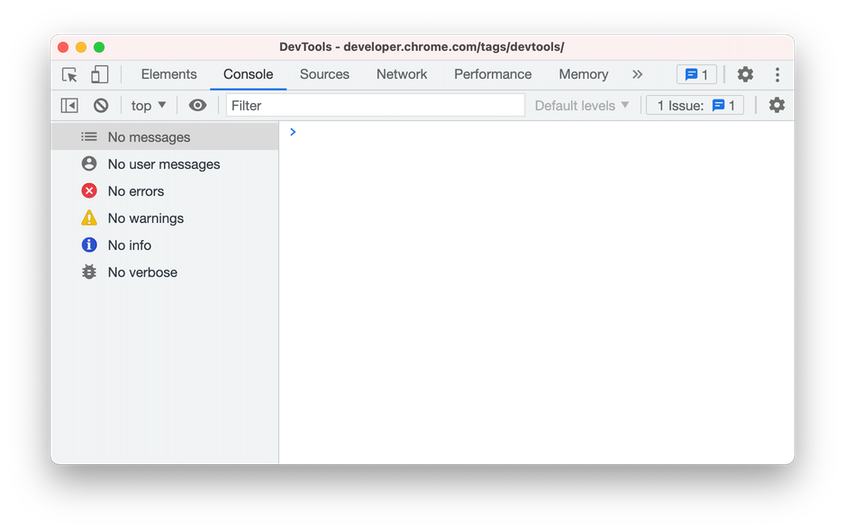
新增选项,用于隐藏控制台里面的 CORS 错误
您可以隐藏控制台里面的 CORS 错误。由于 CORS 的错误已经显示在问题选项卡那里,隐藏控制台里面的 CORS 错误有助于减少混乱。
在控制台里面,点击设置图标,然后取消选中 在控制台中显示 CORS 错误 复选框。

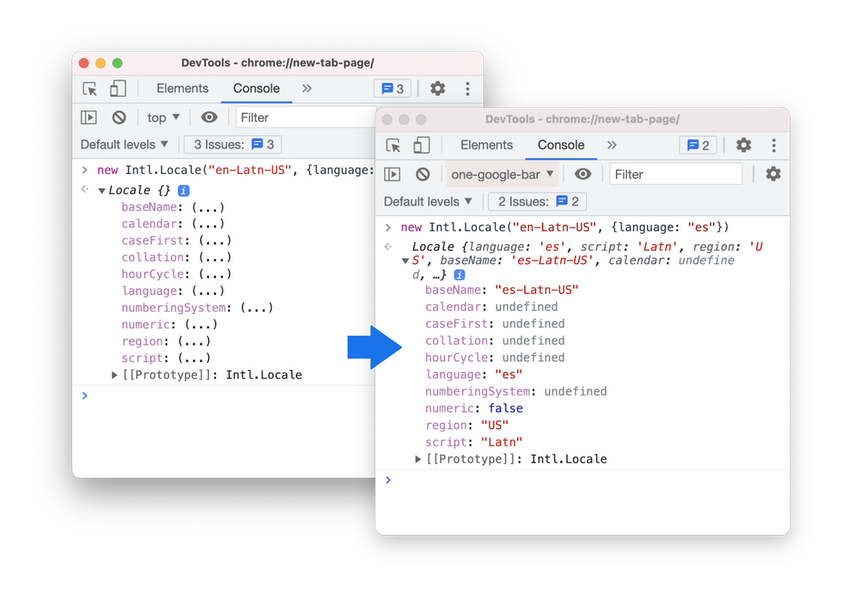
控制台正确预览以及执行 Intl 对象
现在,Intl对象不仅能够被正确预览,而且还能够在控制台里直接查询。此前,Intl 对象不会被立即查询。

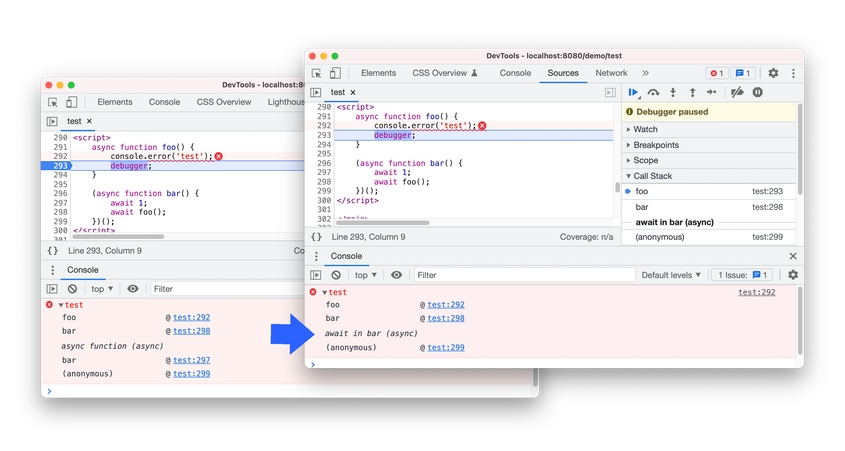
统一的异步堆栈信息
DevTools 现在能够实现异步函数的异步堆栈信息与其它异步任务的堆栈信息保持一致。

保留控制台侧边栏
控制台侧边栏将会被保留。在 Chrome 94 中,我们宣布即将弃用控制台侧边栏,并且向开发者寻求反馈以及意见。
现在,我们从弃用通知那里获得了足够的反馈,后面我们将致力于改进侧边栏而不是将它移除。

弃用应用程序面板里面的应用程序缓存窗格
由于 Chrome 以及基于 Chromium 的浏览器都已移除对 AppCache 的支持,因此应用面板里面的应用缓存边栏现已被移除。
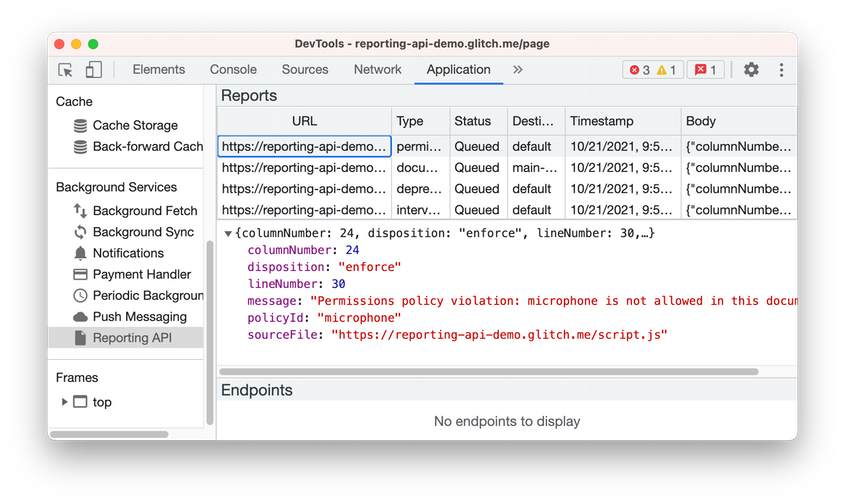
[实验] 应用程序面板里面新增 Reporting API 窗格
Reporting API 旨在帮助您监控违规网页,过时的API调用以及更多。
启用此实验后,您现在可以在应用程序面板的新 Reporting API 边栏里面查看报告状态。
请注意,Endpoints 部分目前仍在积极开发中(目前没有 reporting endpoints)。