web测试(3)--web客户端技术--浏览器工作原理
浏览器工作原理主要包括如下4个部分:
1.页面渲染(浏览器兼容性测试的核心就是对渲染引擎进行测试)
2.javascript的解析和执行
3.网络处理
4.数据保存、缓存等附加功能
页面渲染是浏览器中非常重要的功能,通过页面渲染引擎实现,是浏览器的核心技术。我们从服务器获取的是静态的html,通过页面渲染引擎将静态的html渲染成我们看的页面。
主要包括如下几类:
1.Trident
微软开发的,目前最流行的排班引擎。浏览器包括 Internet Explorer、360、世界之窗等。
2.Gecko
跨平台的排版引擎,C++编写,能在windows、linux、Mac 0S 运行。浏览器代表Firefox。
3.KHTML
WebKit是其衍生品。浏览器代表Safari、Chrome。鉴于谷歌、苹果处于竞争关系,建议对2种浏览器均进行测试。
4.presto
Opera Software 开发的,代表浏览器Opera。
Javascript的解析和执行,我看下bing首页。如此简单页面,

源码这么多!

所有被script包含的都是javascript的代码

我们可以进行猜测,bing作为一款搜索引擎,需要收集用户信息,其中某些javascript就是用来做这些的,其次页面包括登录,图片等功能,一些script用于执行这些,如果大家有兴趣可以去研究下(虽然bing首页源码是经过压缩的)。
3.网络处置
对http/https协议进行处理。
4.数据保存、缓存等附加功能
提供提交、保存、输入等按钮。提供对一些资源进行缓存操作,提升下次的访问速度。其他附加功能根据浏览器自己的需要进行添加,例如收藏夹、截图、手写模式等。
最后我们说下web客户端常用的一些手段:
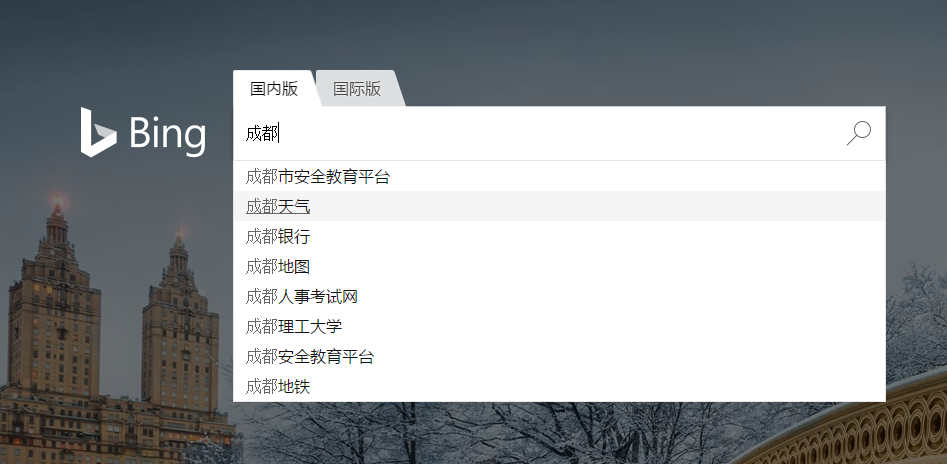
ajax:通过异步的方式加载数据,例如我们在搜索搜索成都,会在下方列出多个成都相关的信息

activeX:由于http采用明文传输的方式进行数据传输,安全性很低,就开发出了ActiveX控件(原理就是通过本地的控件对传输信息进行加密传输到服务器)。
扩展插件:浏览器支持各种类型的插件扩展,提供web客户端的功能性。
Flex:开发人员常用,用于富客户端的开发。有兴趣可以了解下。

