iOS - UITableView加载网络图片 cell适应图片高度
使用xib创建自定制cell 显示图片 创建一个继承UITableViewCell的类 勾选xib
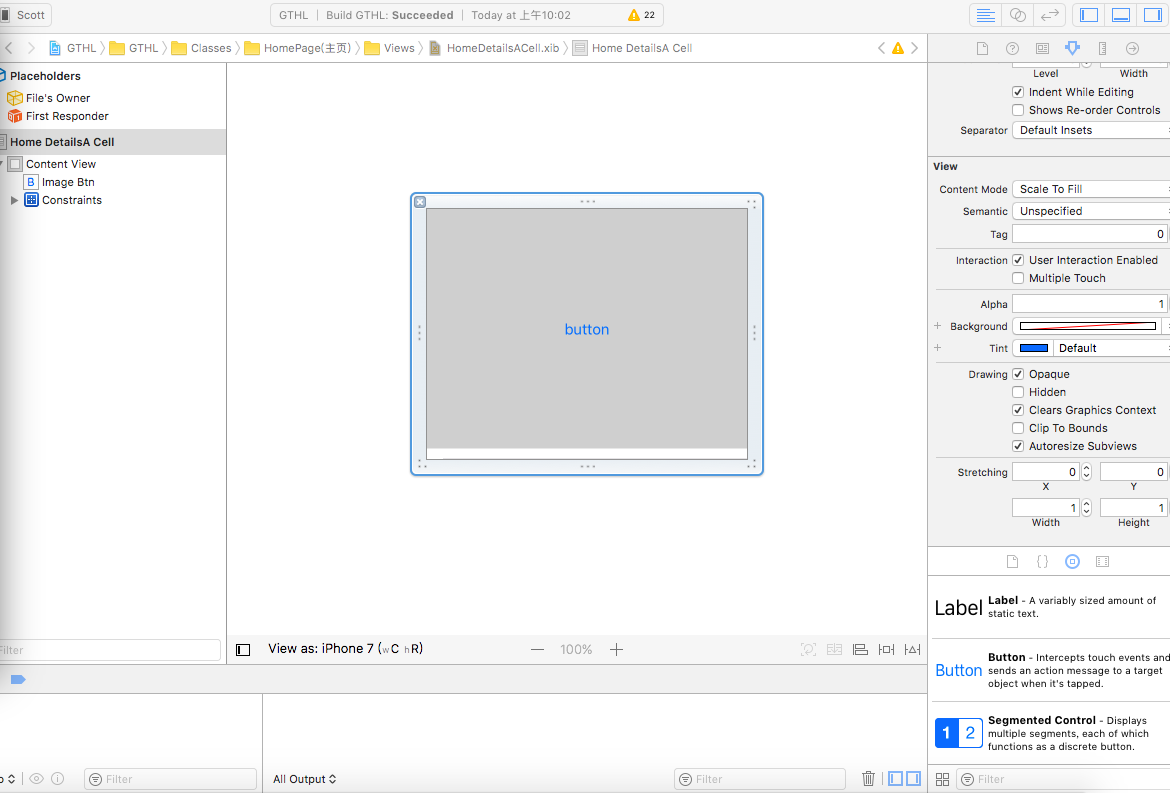
如下是xib创建图
xib

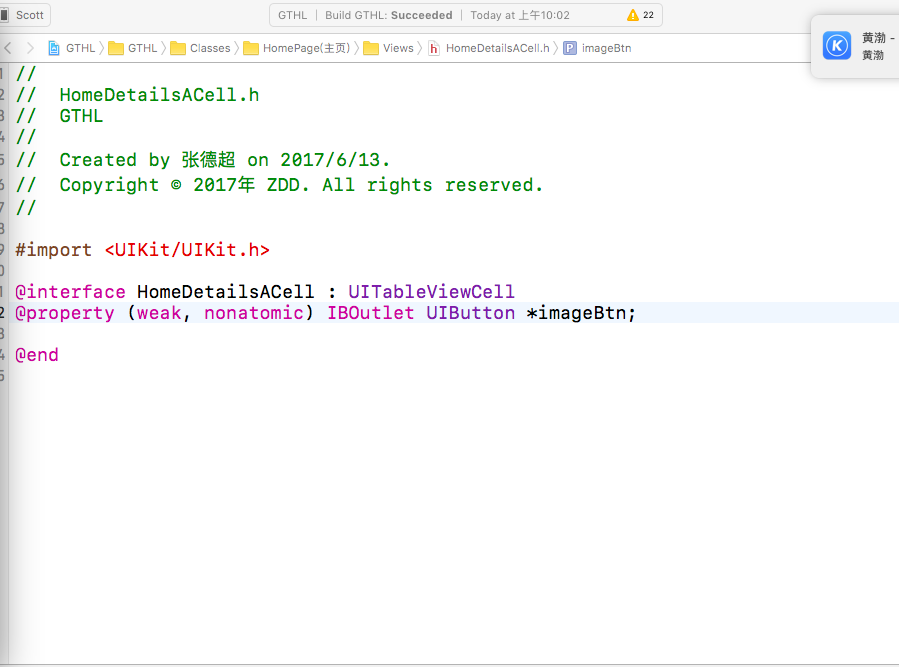
向.h拖拽一个关联线
.h

.m

2.代码创建(使用三方适配库进行适配Masonry三方代码适配)
.h
#import <UIKit/UIKit.h>
@interface NFTrailerNextTableViewCell : UITableViewCell
@property (nonatomic, strong) UIButton *imageBtn;
@end
.m
#import "NFTrailerNextTableViewCell.h"
@implementation NFTrailerNextTableViewCell
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self.contentView addSubview:self.imageBtn];
[self.imageBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.offset(0);
make.top.offset(0);
make.right.offset(0);
make.bottom.offset(-10);
}];
}
return self;
}
- (UIButton *)imageBtn {
if (nil == _imageBtn) {
_imageBtn = [[UIButton alloc] init];
_imageBtn.userInteractionEnabled = NO;
}
return _imageBtn;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
//self.dataArr.count
return self.imagearr.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NFTrailerNextTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([NFTrailerNextTableViewCell class])];
[self configureCell:cell atIndexPath:indexPath];
cell.userInteractionEnabled = NO;
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
//加载图片
- (void)configureCell:(NFTrailerNextTableViewCell *)cell atIndexPath:(NSIndexPath *)indexPath {
NSString *imgURL = self.imagearr[indexPath.row];
UIImage *cachedImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:imgURL];
if ( !cachedImage ) {
[self downloadImage:self.imagearr[indexPath.row] forIndexPath:indexPath];
[cell.imageBtn setBackgroundImage:[UIImage imageNamed:@"国投互联"] forState:UIControlStateNormal];
} else {
[cell.imageBtn setBackgroundImage:cachedImage forState:UIControlStateNormal];
}
}
- (void)downloadImage:(NSString *)imageURL forIndexPath:(NSIndexPath *)indexPath {
// 利用 SDWebImage 框架提供的功能下载图片
[[SDWebImageDownloader sharedDownloader] downloadImageWithURL:[NSURL URLWithString:imageURL] options:SDWebImageDownloaderUseNSURLCache progress:^(NSInteger receivedSize, NSInteger expectedSize, NSURL * _Nullable targetURL) {
} completed:^(UIImage * _Nullable image, NSData * _Nullable data, NSError * _Nullable error, BOOL finished) {
[[SDImageCache sharedImageCache] storeImage:image forKey:imageURL toDisk:YES completion:^{
}];
dispatch_async(dispatch_get_main_queue(), ^{
[self.NFTableView reloadData];
});
}];
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
// 先从缓存中查找图片
UIImage *image = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:self.imagearr[indexPath.row]];
// 没有找到已下载的图片就使用默认的占位图,当然高度也是默认的高度了,除了高度不固定的文字部分。
if (!image) {
image = [UIImage imageNamed:@"国投互联"];
}
//手动计算cell
CGFloat imgHeight = image.size.height * [UIScreen mainScreen].bounds.size.width / image.size.width;
return imgHeight;
}
这样就可以了再见





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?